jquery—鼠标移入移出动作与元素的显示和隐藏
jquery中的鼠标移入和移除动作控制元素的显示或隐藏。
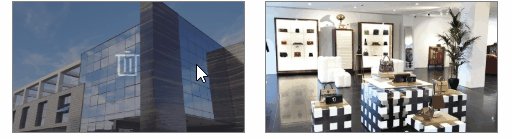
效果:

方法:
使用jquery中的鼠标移入和移除动作:
移入:onmouseover
移出:onmouseout
html
<!-- 最外层div添加了两个动作,以及动作触发的函数 -->
<div class='atlas' onmouseover='overShow(this)' onmouseout='outHide(this)'> <img class='atlas-img' src='" + Atlas[i] + "' onclick='openFile(this)'> <div class='atlas-del' onclick='delBox(this)'> <img src='img/delete.png'> </div> </div>
js
function overShow(e) { var p = $(e).children('div'); p.attr("style", "display:table-cell;"); } function outHide(e) { var p = $(e).children('div'); p.attr("style", "display:none;"); }
css
.atlas{ display: inline-block; margin: 20px; height: 135px; position: relative; } .edi-atlas .atlas-img{ height:135px; width: 240px; } .edi-atlas .atlas-del{ height:135px; width: 240px; background-color: #403d44; opacity:0.5; text-align: center; vertical-align: middle; position: absolute; bottom: 0px; right: 0px; cursor: pointer; }




