jQuery清空模态弹窗中的内容
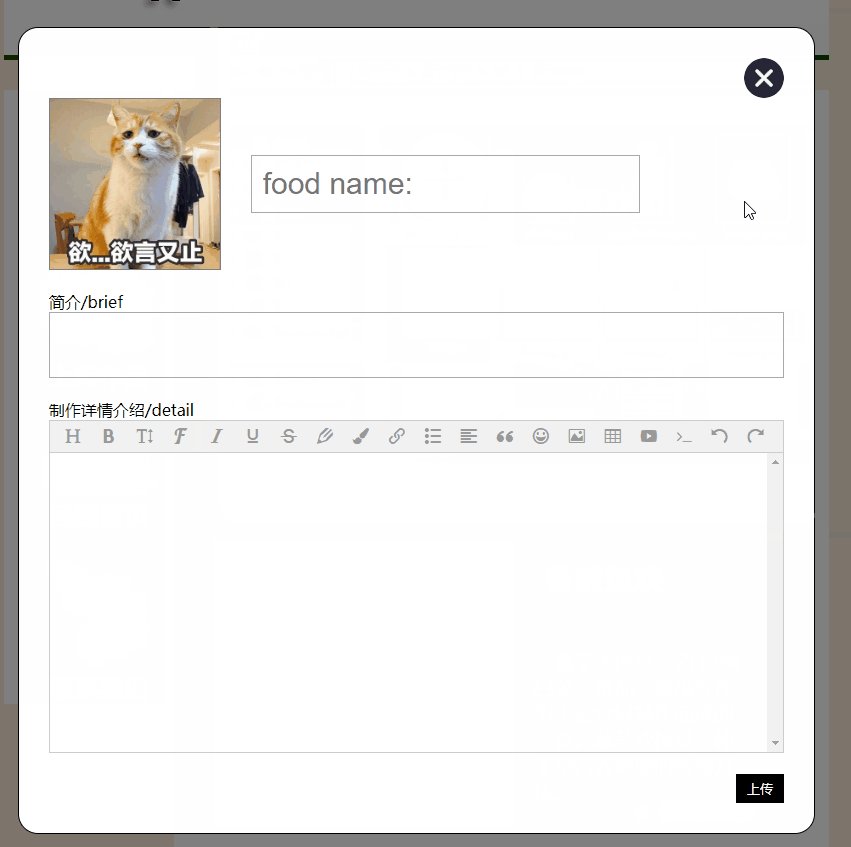
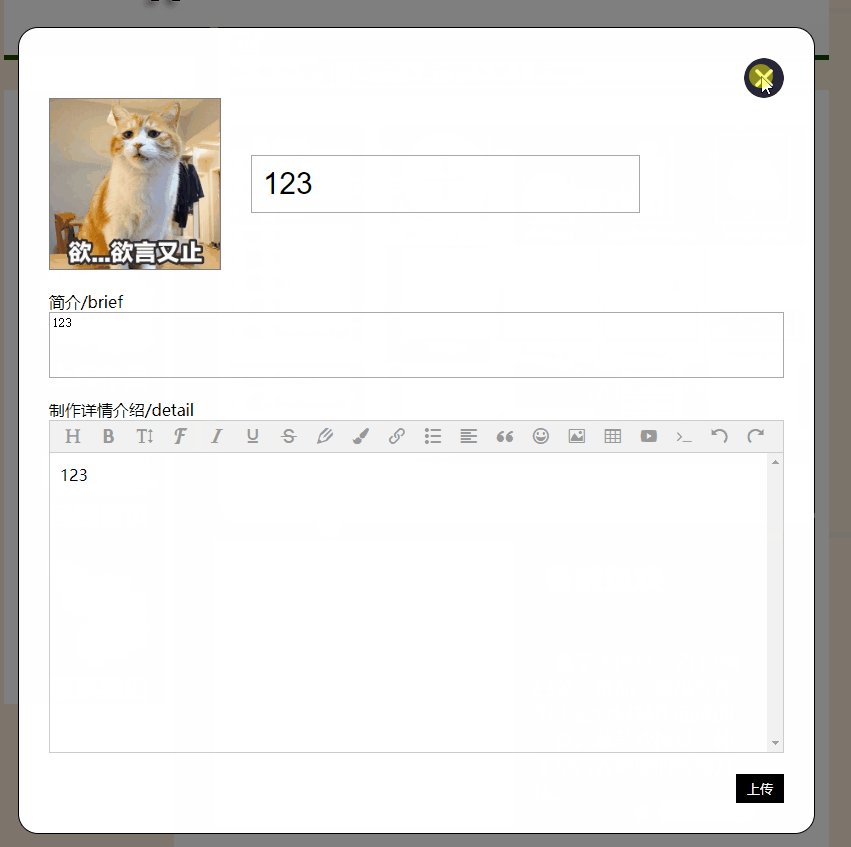
实现效果:
模态弹窗内包含的内容为:<input>的file类型、<input>的text类型、<textarea>内容、wangEdition富文本框内容

方法:
使用DOM的reset()方法对表单内容进行清空。清空的内容为<form>中的内容。
HTML:
<!-- 模态弹窗 -->
<div id="modalBox" class="modalBox">
<form class="modal" id="modal">
<div class="closeBox">
<img src="../image/close.jpg" class="close" id="close">
</div>
<div class="modalHead">
<input type="file" name="headImage" id="addFile" style="display:none;" onchange="viewImage()">
<img src="../image/addFile.jpg" onclick="openFile()" class="addFile" id="foodImage">
<input type="text" name="foodName" placeholder="food name:" class="nameInput">
</div>
<br/>
<span>简介/brief</span>
<textarea class="brief"></textarea>
<br/>
<span>制作详情介绍/detail</span>
<div id="editor"></div>
<br/>
<div class="pushBox">
<button class="push" id="push">上传</button>
</div>
</form>
</div>
由于reset()并不是jQuery的方法,因此要通过DOM来使用,方法如下:
$('#modal')[0].reset()
reset()方法不能清空富文本框中的内容。富文本框中的内容以HTML的形式添加到页面上,因此使用对html元素赋空值的方法进行清空。
$('.w-e-text').html('');




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步