antd的列表中显示图片
在列表中显示图片
引入全局的文件下载地址
1 | import { getFileAccessHttpUrl } from '@/api/manage' |
定义返回图片完整地址的方法
1 2 3 4 5 | methods: { getAvatarView: function(avatar) { return getFileAccessHttpUrl(avatar) }} |
定义返回插槽
1 2 3 4 5 6 7 8 | columns: [ { title: '图片', align: 'center', dataIndex: 'goodsImg', scopedSlots: { customRender: 'avatarslot' } }] |
定义一个插槽
1 2 3 4 5 6 7 8 | <template slot="avatarslot" slot-scope="text, record, index" v-if="record.goodsImg != null" && record.goodsImg !="''"> <div class="anty-img-wrap" style="width:100px;height:102px;"> <a-avatar shape="square" :src="getAvatarView(record.goodsImg)" style="width:100px;height:102px; margin: 0 0 8px 50px;"> </a-avatar> </div></template> |
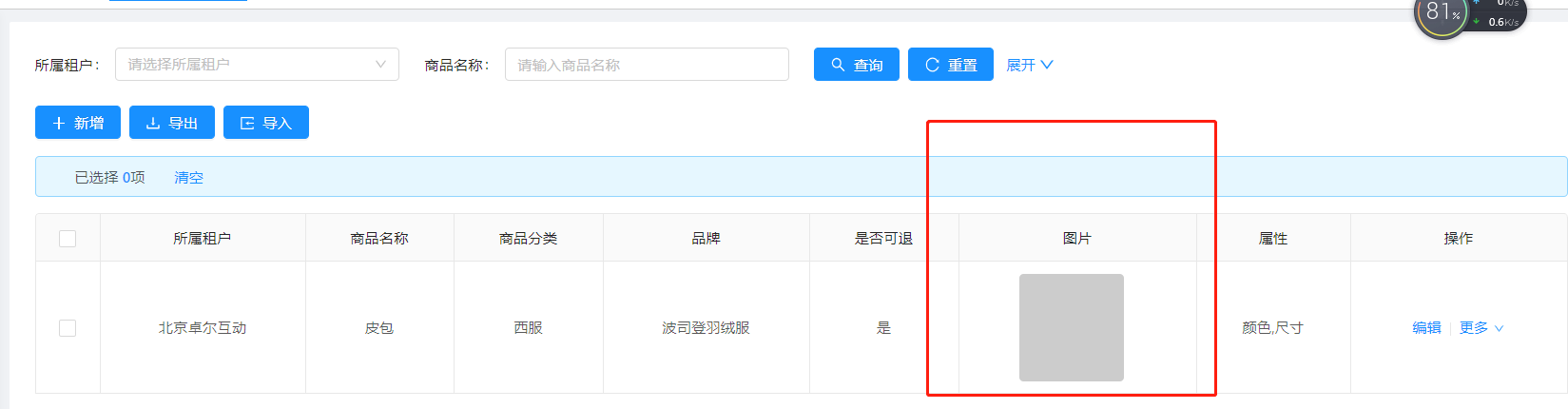
效果

搜索条件中增加列表选项
在data中定义属性
1 2 3 4 5 | data() { return { tenantList: [] }} |
定义初始化数据的方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | methods: {queryByUserTenantId() { queryByUserTenantId().then((res) => { if (res.success) { //成功 this.tenantList = res.result.tenantList } else { //失败 console.log(res.message) } }) }} |
页面加载初始化数组
1 2 3 | created() { this.queryByUserTenantId() } |
改造input框
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <a-col :xl="6" :lg="7" :md="8" :sm="24"> <a-form-item label="所属租户"> <a-select style="width: 100%" v-model="queryParam.tenantId" placeholder="请选择所属租户"> <a-select-option v-for="(tenant,index) in tenantList" :key="index" :value="tenant.id"> {{tenant.tenantName}} </a-select-option> </a-select> </a-form-item></a-col> |
效果

modal中加载树形结构的,商品分类
定义获取数据的形式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | methods: { loadTree(){ let that = this; queryGoodsCategoryTree().then((res)=>{ if(res.success){ that.treeData = []; let treeList = res.result.treeList; for(let a=0;a<treeList.length;a++){ let temp = treeList[a]; temp.isLeaf = temp.leaf; that.treeData.push(temp); } } }); }} |
使用日期组件
ant design vue日期组件怎么清空(a-range-picker,a-date-picker)
https://blog.csdn.net/weixin_45629194/article/details/101279590



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律