VUE.JS 环境配置
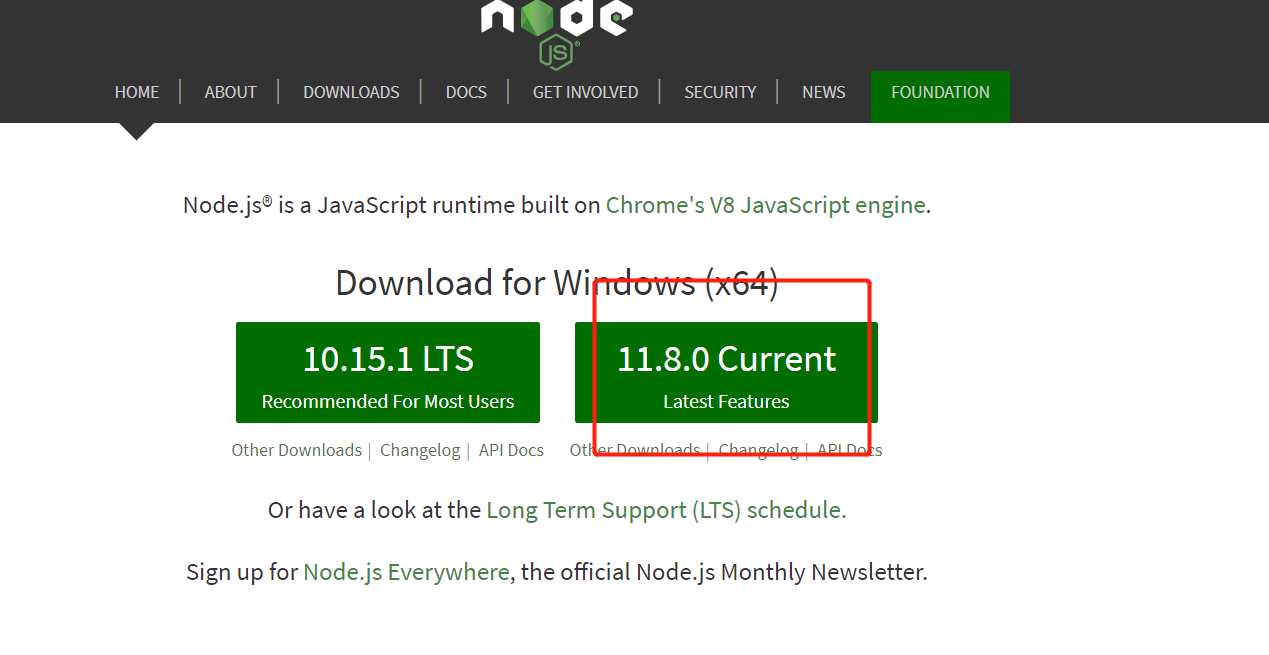
首先安装 node.js
选择版本

点击直接安装OK (不用安装到系统盘)
然后cmd 命令框
输入 npm -version (查看安装版本)
(1) npm install vue-cli -g (安装vue)
(2) npm config set registry https://registry.npm.taobao.org (注册淘宝镜像npm)
(3) vue (若出现vue信息说明表示成功)
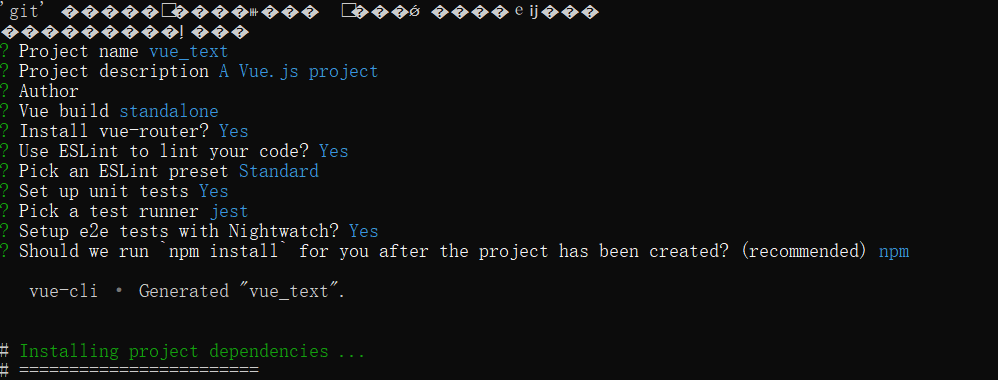
(4) vue init webpack vue_test(项目名称)

(5) 安装依赖
1) 输入 cd: F:\ vue_text (vue项目文件夹更目录)
2) 输入: npm install (OK回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹 )
3)输入:npm run dev 查看是否部署成功!