初识vue——起步
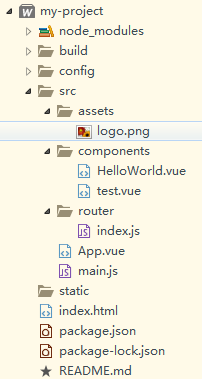
一、目录结构:

我们经常使用的是以下几个目录:
1、assets:静态资产文件:在vue组件中,所有组件中,所有模板和CSS都会被vue-html-loader和css-loader解析,并查找资源url。例如<img src='./logo.png'>和background:url(./logo.png)中,都是相对路径,将由webpack解析为模块依赖;这些资源可能在构建过程中被内联,复制,重命名,基本上是源码的一部分,主要存放图片等内容;其实自己创建文件夹放置静态资源都是可以的;
与其相似的是一个名为static文件夹,static/目录下的文件并不会被webpack处理;他们会直接被复制到最终目录。要使用绝对路径引用这些文件;
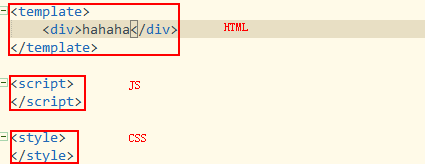
2、components文件:存放我们开发的内容; Test.vue

这些都不是固定的,自己可以按照项目需求建立自己的目录来存放文件;
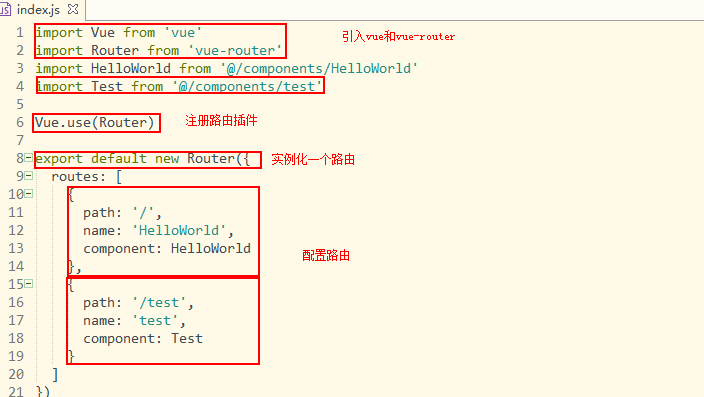
3、router文件:

而我们所有components文件下的.vue文件都会被加载到APP.vue文件里面,然后加载到index.html里面;



