node-sass 安装报错
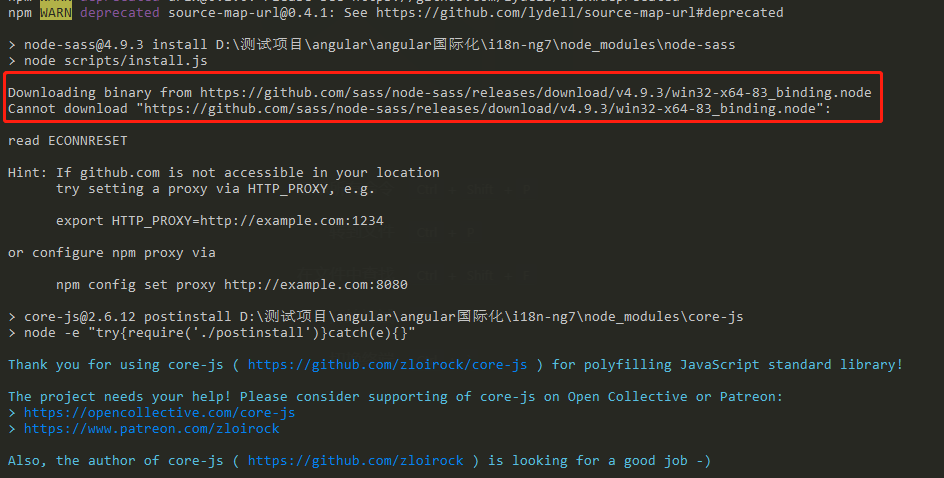
在 Angular7 项目 npm install 的时候,经常会出现形如下面的提示:( npm 源哈)

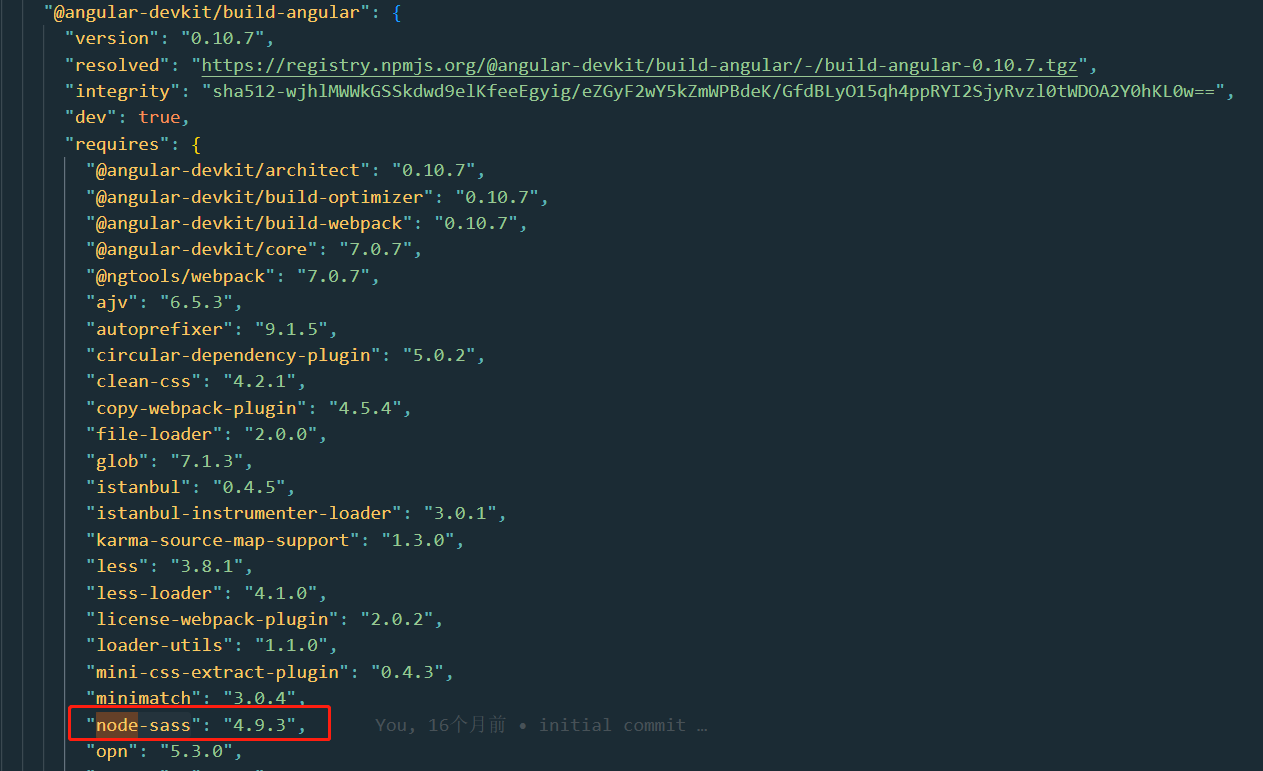
node-sass 安装失败,查看 package.json 可以发现,项目中并未依赖 node-sass,继而查看 package-lock.json, 发现如下依赖:
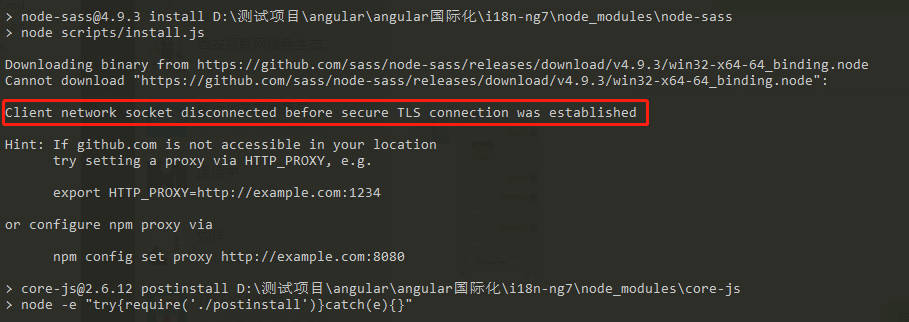
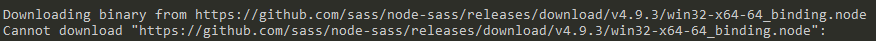
从安装日志可以看出来,下载目标 node-sass 的 binding.node 文件并不成功,然后就会尝试自己编译一,如下:

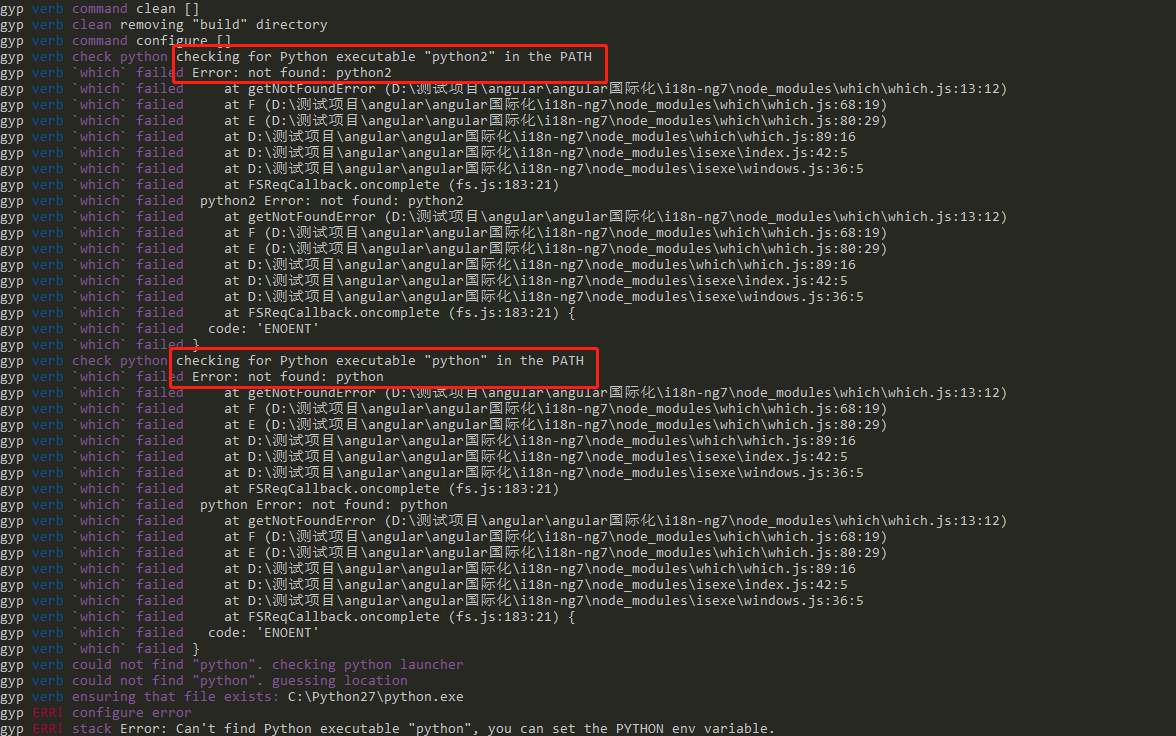
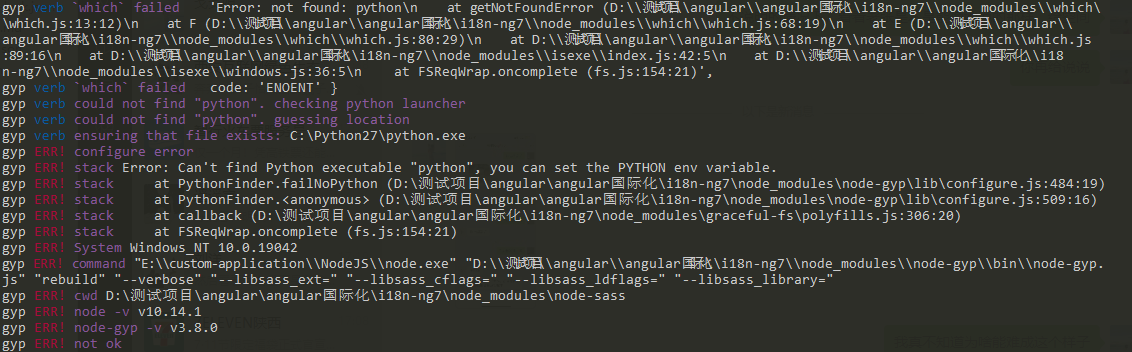
检查本地编译环境:

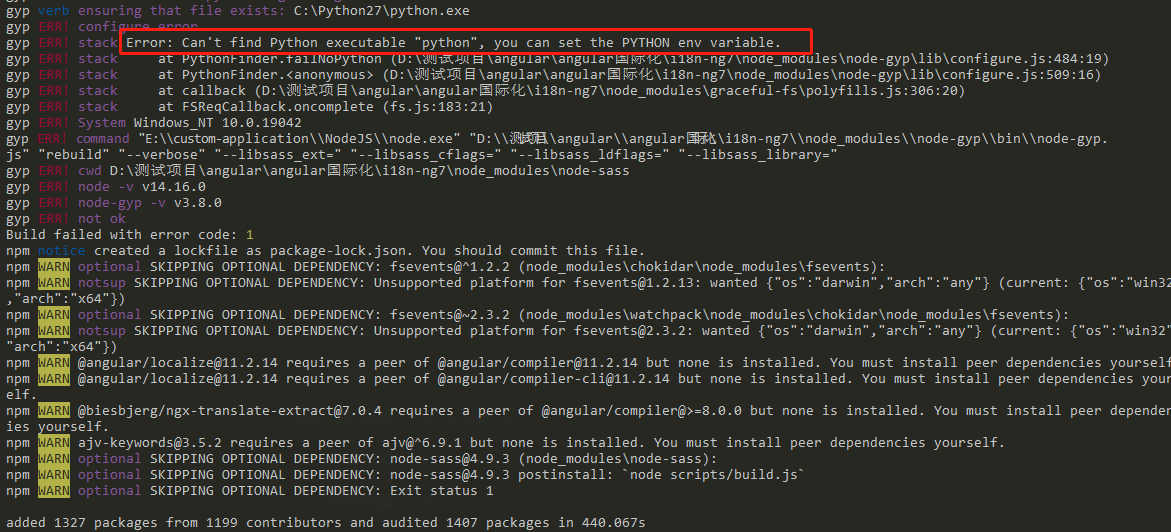
然后报错:

这种情况,如果说下载成功,就不会自己尝试编译,所以这个错误问题不在于我们本地的编译环境不足,然是下载对应包的问题,可能会有以下情况:
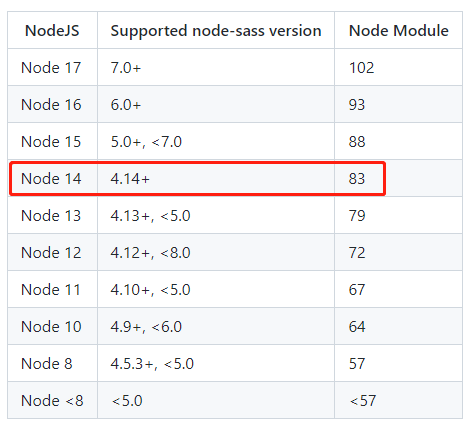
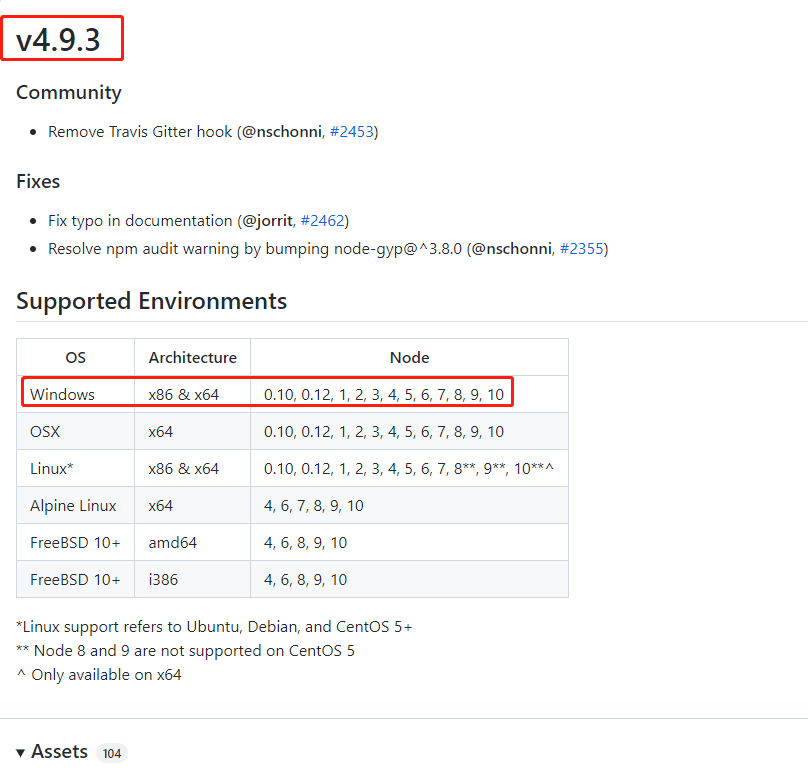
1、对应的 node-sass 版本信息种没有对应的包,大家可以访问 node-sass 的 GitHub 进行确认,如上方报错,对应的版本位置如下:


我用的 node 的版本是 14.16.0,可以看到,对应的 node-sass 版本是 v4.14+,而上述下载的版本是 v4.9.3。在生成的 package-lock.json 中查看:

是因为别的模块依赖了该版本的 node-sass;
而这个版本的 node-sass 根本就不支持 v14.16.0 版本的 node,所以 win32-x64-83_binding.node 这个文件根本就不存在;
分析原因,应该是使用的 node 版本过高,我们根据 node 和 node-sass 版本的对应关系,降到 node v10+ 试一试;
。。。。。。。。。。。。。。。。然而,这个小可爱又开始下载失败,然后编译,然后报错。。。。。。。。。


在浏览器里手动访问一下这个链接,会开始下载,node-sass 里面也有这个文件,那么让我们手动把这个包下载一下。但是!!!!!!


很好,是我不配。。。。。。。
1、我们先尝试手动下载:根据安装日志找到下载的链接:

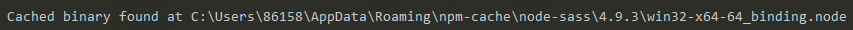
然后迅雷下载,下载成功之后,将下载文件放到 npm 的缓存目录:通过命令行查看:
npm config ls -l |grep cache

,对应的版本下,像我这里就是 C:\Users\34544\AppData\Roaming\npm-cache\node-sass\4.9.3\
然后再次尝试安装,可以看到安装日志如下,并安装成功。

这种方法适用于任何你通过任何方式得到的安全的、版本匹配的、你需要的 node-sass 文件。
2、接下来我们尝试通过 nrm 工具切换 npm 源来安装:

可以看到,并不成功,我们在 node-sass 的 github 上可以看到如下配置:

所以将 npm 切换整体的源是没有用的,我们可以尝试对 bode-sass 设置拉取地址:设置 sass_binary_site,方式如下:
先安装 node-sass,然后 npm install
npm install node-sass --sass-binary-site=https://npm.taobao.org/mirrors/node-sass
npm install
posted on 2022-07-12 10:36 cencenyue 阅读(1631) 评论(0) 编辑 收藏 举报



