clientwidth,offsetwidth,scrollWdith等区别
鼠标点击事件发生时:
clientX:鼠标相对于浏览器(有效区)左上角x轴距离,不随滚动条滚动而改变
clientY:~
pageX::鼠标相对于浏览器(有效区)左上角x轴距离,随滚动条滚动而改变
pageY:~
screenX::鼠标相对于显示器屏幕左上角X轴坐标
screenY:~
offsetX:鼠标相对于事件源左上角x轴距离
offsetY:~
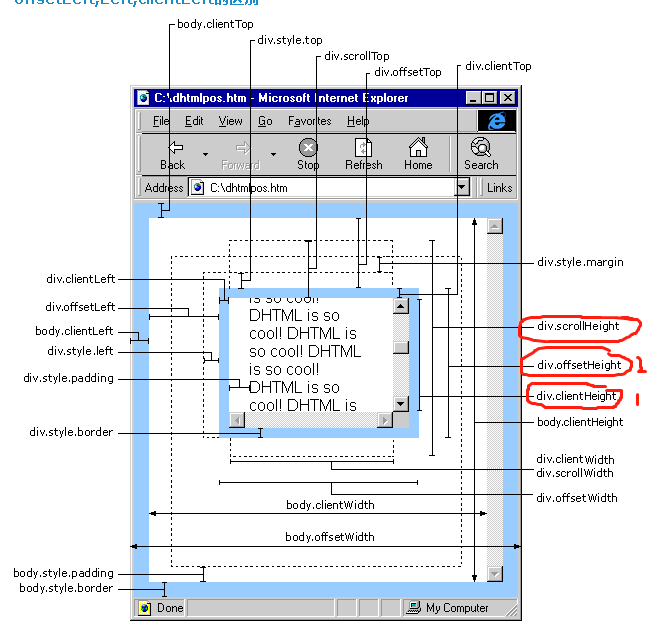
clientWidth,scrollWidth,offsetWidth
clientWidth: 用于描述元素内尺寸宽度,是指 元素内容+内边距 大小,不包括边框、外边距、滚动条部分
clientHeight
offsetWidth:描述元素外尺寸宽度,是指 元素内容宽度+内边距宽度(左右两个)+边框(左右两个),不包括外边距和滚动条部分。
offsetHeight:
scrollWidth: :内容区域尺寸加上内边距加上溢出尺寸,当内容正好和内容区域匹配没有溢出时,这些属性与clientWidth和clientHeight相等
scrollHeight:

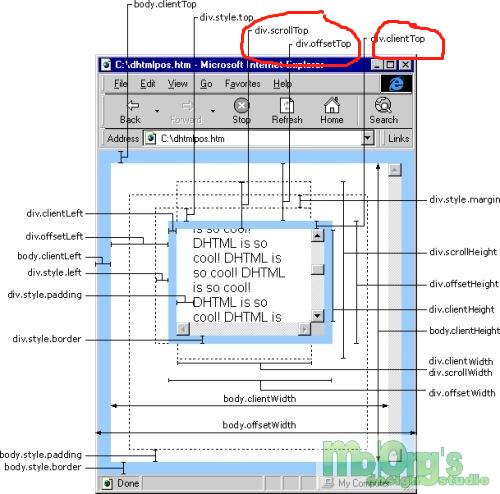
clinetLeft , offsetLeft, scrollLeft
clientLeft:元素的内边距的外边缘和边框的外边缘的距离,实际就是边框的左边框宽度
clientTop:~
offsetLeft:元素的边框的外边缘距离与已定位的父容器(offsetparent)的左边距离(不包括父容器的边框)。
offsetTop:~
scrollLeft:滚动条左边卷去的宽度
scrollTop:~

一些公式:
pageX =clientX+scrollLeft




