react之事件处理
事件中函数的处理
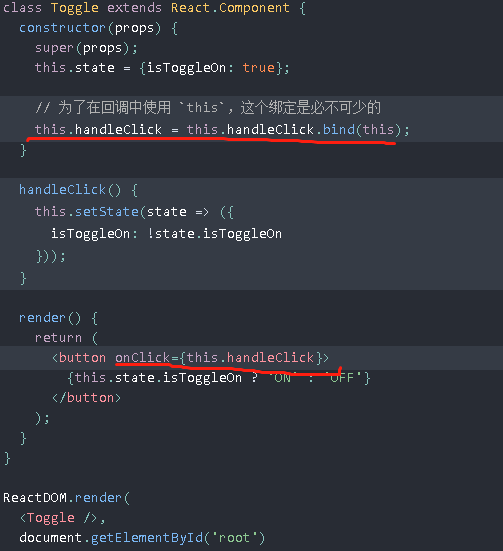
1.在构造方法中bind(this)

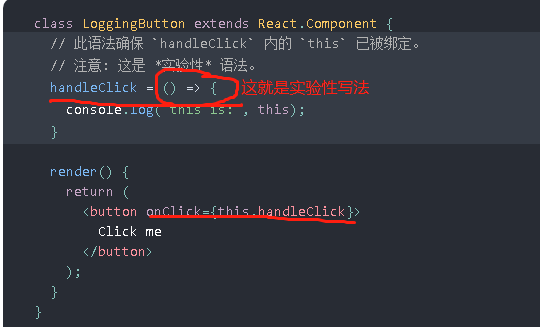
2. 如果采用“实验性”写法,回调函数的写法可以采用以下方式:

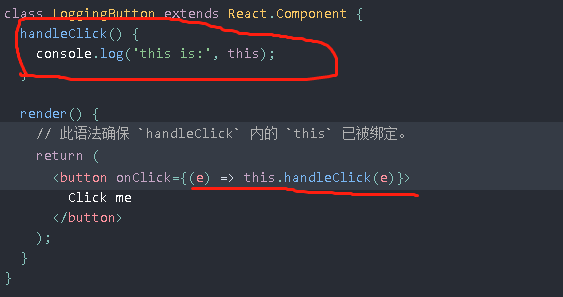
3 如果没有使用“实验性”写法,可以在回调中使用箭头函数:

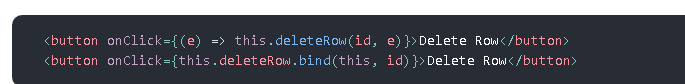
向事件处理传递参数(两种方法)

如果通过箭头函数的方式,事件对象必须显式的进行传递,而通过 bind 的方式,事件对象以及更多的参数将会被隐式的进行传递。
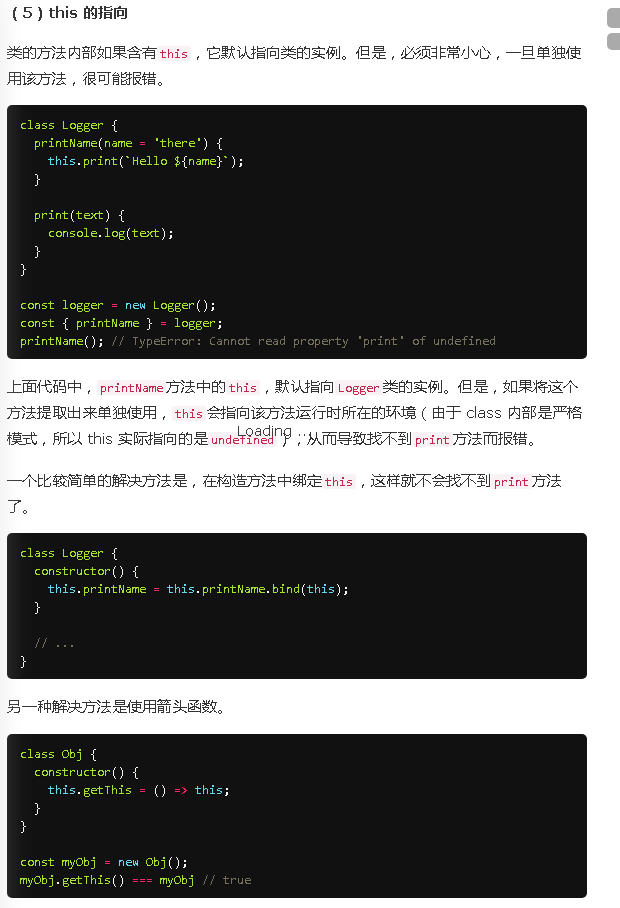
为什么要在react中绑定this
参考:https://www.cnblogs.com/DM428/p/7777539.html
和阮一峰:http://es6.ruanyifeng.com/#docs/class#this-%E7%9A%84%E6%8C%87%E5%90%91