vue之vue-cli脚手架搭建
1.确保先安装了node.js(之后可以安装淘宝镜像,使用cnpm代替npm,命令代码:npm install -g cnpm --registry=https://registry.npm.taobao.org)
2.全局安装vue-cli,命令代码: npm install vue-cli -g

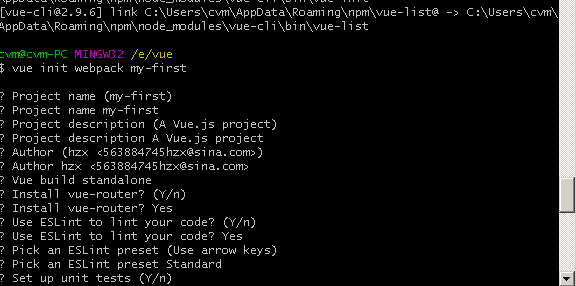
3.初始化项目,命令代码:vue init webpack <project-name>

4.进入项目 cd projec-name
5.安装依赖 npm install
6.运行项目 npm run build
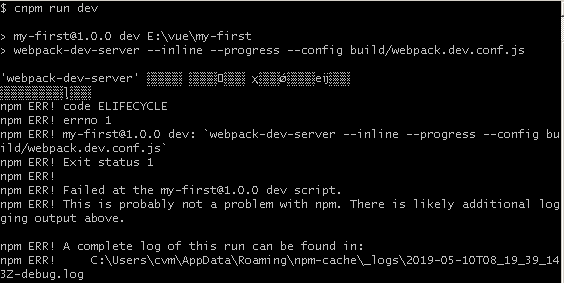
6.运行项目 npm run dev
ps:我在第六步时报错

解决方式:更改端口号(可参考https://www.jianshu.com/p/aebab6430aa9),但是仍然报错,我在网上看到有人说可能是因为cnpm安装会遗漏某些依赖;
所以改用了npm 命令;