Linux学习(一)从搭建自己的code-server开始
前言
某天碰巧看到了网页版的VS Code,发现居然有这种好东西,浏览器访问 https://vscode.dev/,ipad终于能当生产力工具而不是爱奇艺播放器了 o.O

其实这个东西已经够用了,代码直接用GitHub同步就可以了,缺点可能是扩展每次换浏览器都要重新安装?经过一夜的摸索,多次初始化云盘,终于我成功的拥有了自己的code-server(暂时)
第一步,搞一台服务器
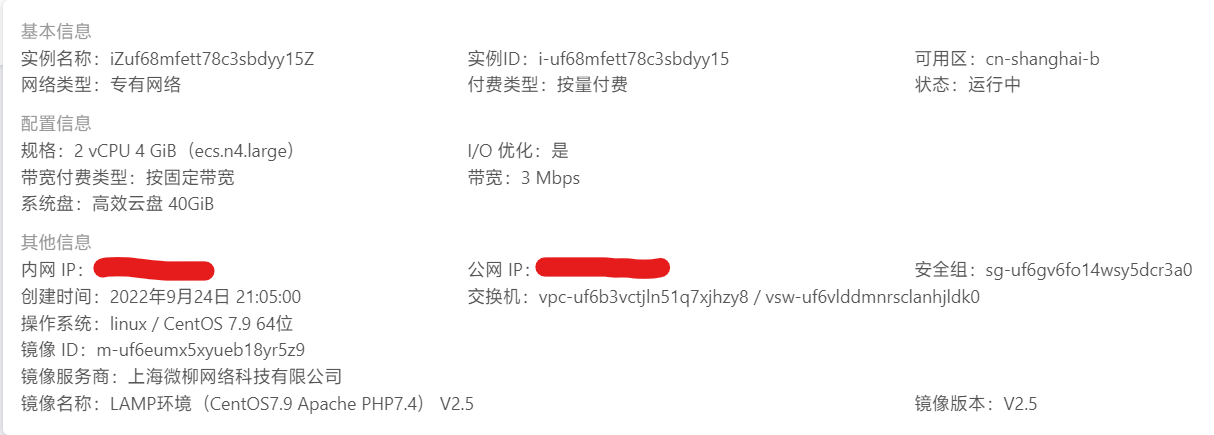
作为阿里云新用户,先白嫖一个月试试水,当然按使用时间计费也很便宜,用一个月以观后效。白嫖的配置如下

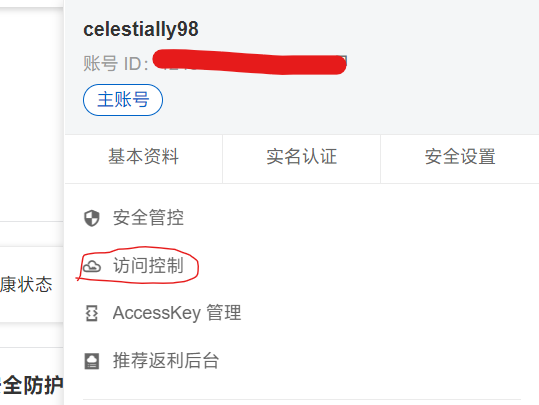
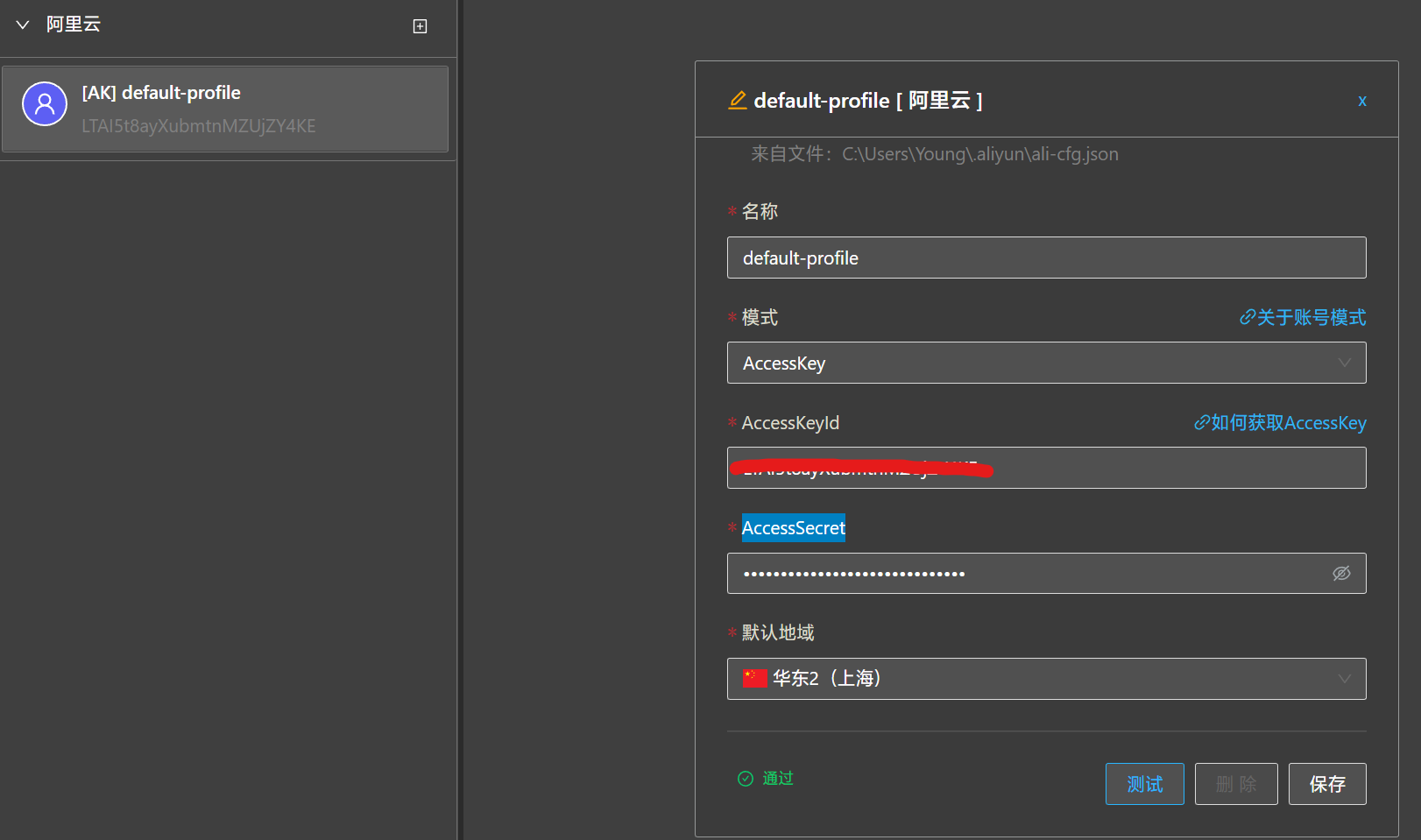
顺便配置一下阿里云的桌面客户端,在访问控制生成AccessKeyId和AccessSecret,就可以显示账号下的全部实例


第二步,部署code-server
最开始没仔细看别人的教程,直接在root用户下部署了code-server,然后就找不到配置访问控制的地方。。。然后发现他自己新建了用户
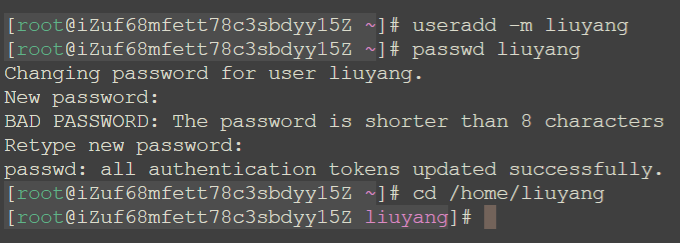
先开始一套新建用户的流程:
在root用户下
- useradd username回车
- passwd username回车,输入密码
useradd有不同的参数,比如-r、-m,这里需要使用useradd -m,新建用户时自动创建/home/username文件夹

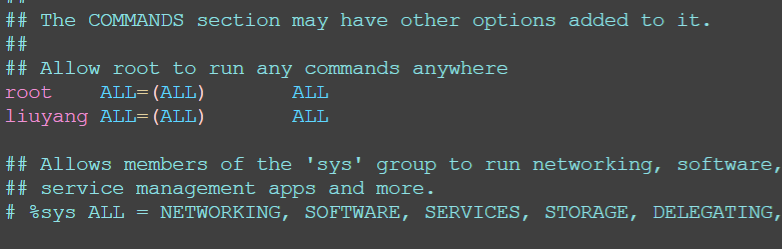
接下来给liuyang授权root权限,修改/etc/sudoers.d文件,找到对应位置作如下图的修改,
进入vim编辑器状态,输入i进入编辑模式,按esc按钮退出编辑,按Q后才可以按wq保存并推出(没仔细研究)
vim /etc/sudoers
到此用户liuyang已经拥有root权限,切换到liuyang进行部署
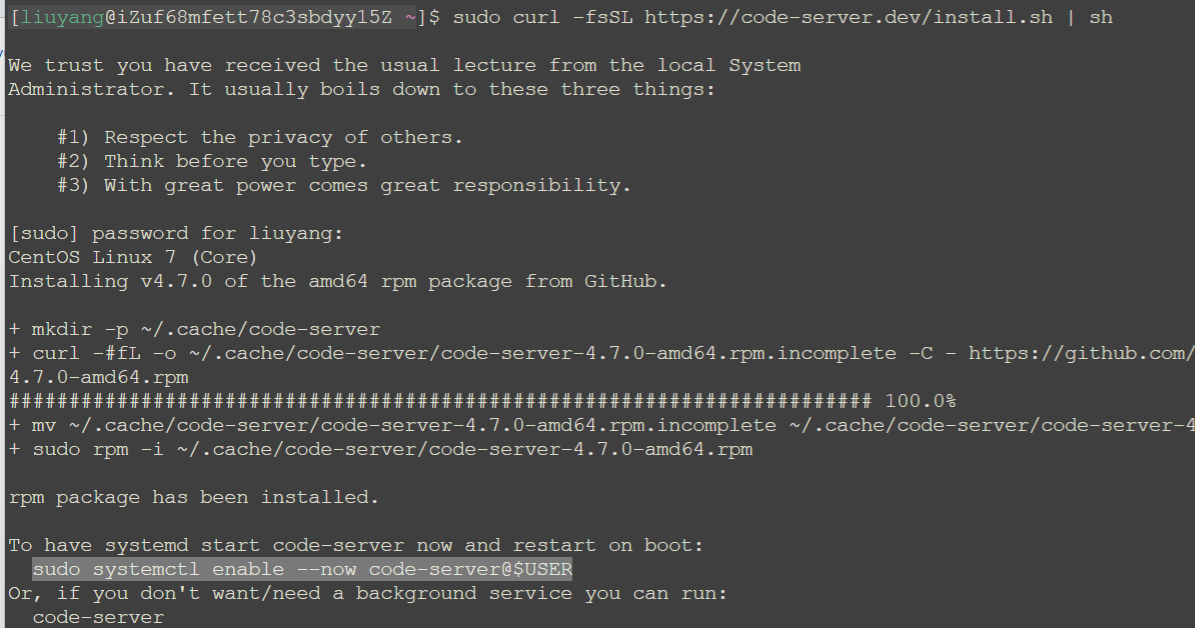
1、通过官方提供的脚本进行安装(简单)
sudo curl -fsSL https://code-server.dev/install.sh | sh
2、将code-server添加为服务
sudo systemctl enable --now code-server@$USER3、配置code-server
vim /home/liuyang/.config/code-server/config.yamlbind-add代表监听的域名和端口号,默认是限制本机的8000端口访问,如果想要提供外网访问,则可以修改为0.0.0.0:8080auth代表授权方式,默认是用密码- 而下面的
password字段则是安装后随机生成的密码,读者可以自行修改为自己好记的密码 - 修改完成后重启一下服务 sudo systemctl restart code-server@$USER
4、开放端口
在阿里云服务器管理控制台中,在安全组中配置对8080端口的访问规则,不然无法从浏览器访问code-server

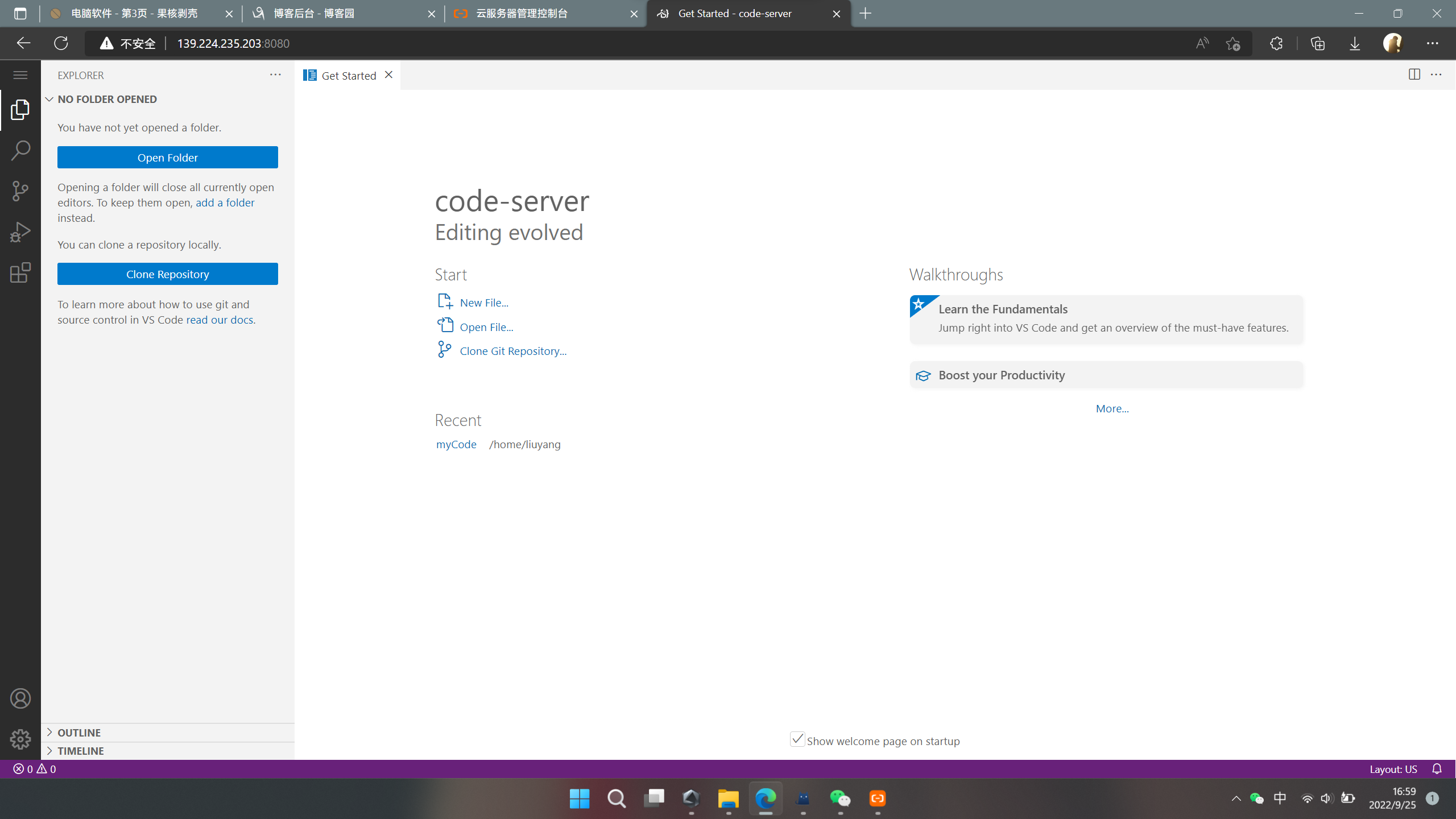
5、在浏览器输入实例的公网ip加上配置的端口号就可以访问自己的code-server了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理