How To: 用 SharePoint 计算列做出你自己的KPI列表(转)
转自 努力的小熊 http://www.cnblogs.com/Bear-Study-Hard/archive/2012/06/12/2545961.html
如何在计算列中使用"Today",参见小熊的http://www.cnblogs.com/Bear-Study-Hard/archive/2012/06/12/2546024.html简略描述下,先建个Today列,再建计算列(计算列中的列名使用Today,不要使用[]框起),然后删除该Today列。
关于这个计算列的应用我是利用公司的网络在国外的blog看到的,国内需要FQ才能看到,真不知道这有什么可封的,唉……分享给大家吧:)
要做成这个KPI效果需要一个辅助的Column。我先简单叙述一下场景。一个SharePoint Task列表,我们要根据Today和Due Date两个时间之间的关系来显示不同的KPI。
规则是这样的:
1 Today < Due Date = Green Status Icon
2 Today >= Due Date = Red Status Icon
3 Due Date not filled out = N/A
1 Create Today Column. Column type is "Date and Time".
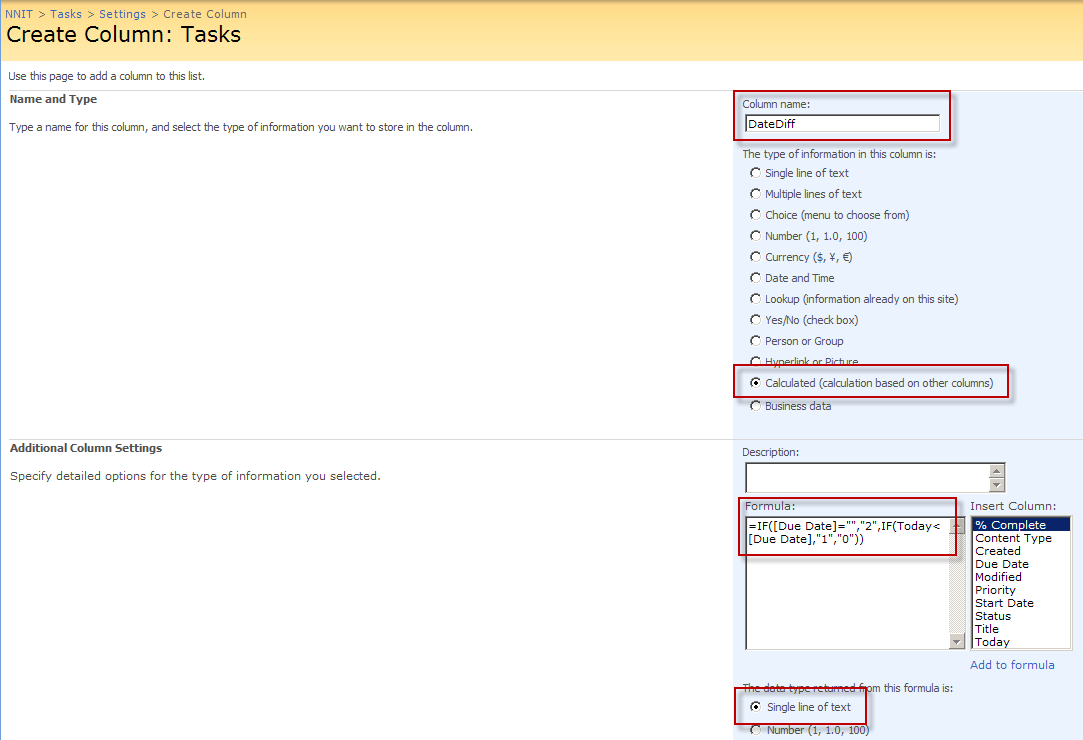
2 Create the first Calculated Column and named "DateDiff".
3 Input formula: =IF([Due Date]="";"2";IF(Today<[Due Date];"1";"0")).
"0" : Today >= Due Date
"1" : Today < Due Date
"2" : Due Date = ""
4 Select "Single line of text" of "The data type returned from this formula is".

5 Upload icons to the picture library which we want to use.

此处稍微修改:
1. 直接将三个文件放入Layouts目录即可,这样多个站点都可以通用这3个图片。
2. src=http://nnitsharepoint/SiteImage/ewr209m.gif修改为 src=../_layouts/IMAGES/ewr219m.gif
最终计算列值:
=IF(Status="Cancel","<DIV><img src=_layouts/IMAGES/ewr210m.gif></DIV>",IF(Status="Issue","<DIV><img src=_layouts/IMAGES/ewr219m.gif></DIV>",IF(Status="Completed","<DIV><img src=_layouts/IMAGES/ewr217m.gif></DIV>","")))
6 Back to the list. Create "Status Icon" column. Column Type is "Calculated". "The data type returned from this formula" is "Single line of text". Input the formula:
=IF([DateDiff]="1","<DIV><img src=http://nnitsharepoint/SiteImage/ewr209m.gif></DIV>",IF([DateDiff]="0","<DIV><img src=http://nnitsharepoint/SiteImage/ewr210m.gif></DIV>",IF([DateDiff]="2","N/A")))
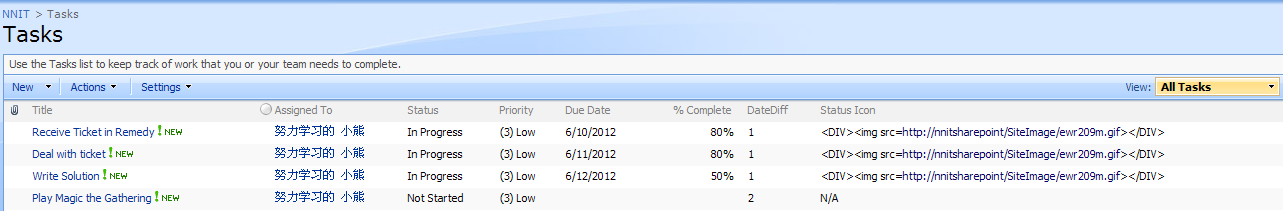
7 We will get this result of this list.

8 Now we have to change HTML to a picture.
Add a Content Editor Web Part to the page and add it below the Tasks Web Part. And input its content.
<script type="text/javascript"> // // Text to HTML // var theTDS = document.getElementsByTagName("TD"); var i = 0; var TDContent = ""; while (i < theTDS.length) { try { TDContent = theTDS[i].innerText || theTDS[i].textContent; if ((TDContent.indexOf("<DIV") == 0) && (TDContent.indexOf("</DIV>") >= 0)) { theTDS[i].innerHTML = TDContent; } } catch (err) { } i = i + 1; } // // ExpGroupRenderData overwrites the default SharePoint function // This part is needed for collapsed groupings // function ExpGroupRenderData(htmlToRender, groupName, isLoaded) { var tbody = document.getElementById("tbod" + groupName + "_"); var wrapDiv = document.createElement("DIV"); wrapDiv.innerHTML = "<TABLE><TBODY id=\"tbod" + groupName + "_\" isLoaded=\"" + isLoaded + "\">" + htmlToRender + "</TBODY></TABLE>"; var theTBODYTDs = wrapDiv.getElementsByTagName("TD"); var j = 0; var TDContent = ""; while (j < theTBODYTDs.length) { try { TDContent = theTBODYTDs[j].innerText || theTBODYTDs[j].textContent; if ((TDContent.indexOf("<DIV") == 0) && (TDContent.indexOf("</DIV>") >= 0)) { theTBODYTDs[j].innerHTML = TDContent; } } catch (err) { } j = j + 1; } tbody.parentNode.replaceChild(wrapDiv.firstChild.firstChild, tbody); } </script>
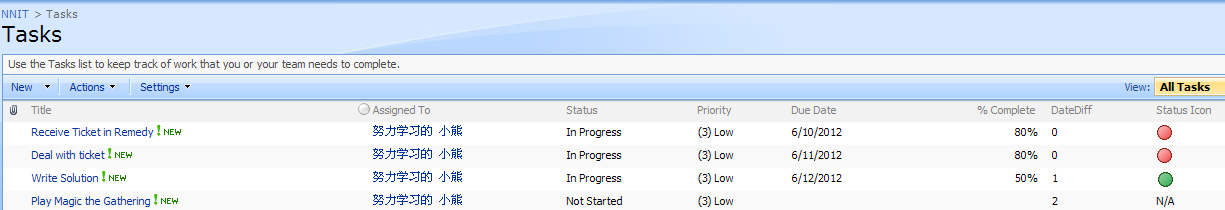
9 We will see the result like this.

10 Delete the Today column. We get the correct result.

原文地址: http://sharepointpratik.blogspot.dk/2011/06/add-image-to-custom-list-with_30.html(需要FQ)
另外一种实现方式:http://www.cnblogs.com/ceci/archive/2010/04/09/1708182.html



