自定义内容查询webpart
总的步骤如下:
1、添加内容查询部件
2、设置查询范围
3、导出查询部件文件,.webpart文件
4、修改webpart文件中的<property name="CommonViewFields" type="string" >Title,Text;Modified,DateTime</property>配置节,添加你想要显示的栏目
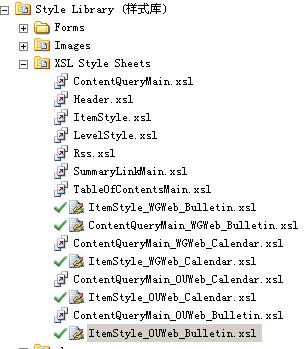
5、用SPD打开顶级网站,在右侧的树目录中找到样式库,如下图所示
拷贝ContentQueryMain[控制内容显示]和ItemStyle【控制条目显示】一份,重命名为自定义的名称
6、修改webpart文件中的<property name="MainXslLink" type="string" >/Style Library/XSL Style Sheets/ContentQueryMain_OUWeb_Bulletin.xsl</property>
<property name="ItemXslLink" type="string" >/Style Library/XSL Style Sheets/ItemStyle_OUWeb_Bulletin.xsl</property>
这两个配置节,样式路径选择为自定义的样式文件。
7、保存修改之后的webpart文件,在网站导入这个webpart文件。
8、效果出来了。
9、以后就是修改xsl样式了,格式化显示。
在SP的开发过程中,有的时候首页需要一些webpart来显示子网站的内容,显示一个标题,可以链接的,还有tooltip的,开始的时候我用content qeury web part ,后来发现他默认只能显示标题,什么时间啊,用户名啊,什么的都不能显示。
过一段时间发现,我错误了,那个控件还是很强大的,详见微软的官网http://msdn.microsoft.com/en-us/library/bb447557.aspx。
内容需要编辑ItemStyle.xsl,标题格式化需要编辑ContentQueryMain.xsl中的,下面是我添加的一个标题
效果图如下
可是不是很理想,More应该在右面,还有啊,内容是三栏,上面如何也弄三栏和下面的配合的,还需要研究啊?那位知道的话,可以告诉我啊,还有啊,还可以弄幻灯片效果,是http://www.cnblogs.com/ghner这位老兄说的,可是他没有给出任务信息,http://www.cnblogs.com/ghner/archive/2008/06/16/1212775.html就是这个地址的效果,知道的老兄可以告知一下。
刚才调整了一下ContentQuery.xsl文件中一些代码的位置,标题就好看多了,见下图,大家可以参看下面的代码,自己做一些修改,实现更强大的控制。
刚开始我是在原来的table上面添加了一行,用来显示标题,现在我是添加一个table在原来的table上面,好像好多了。
还有一点要注意,如果你修改自带的ContentQueryMain,全部的CQWP都会有影响。要想消除这种影响,就要先将原有的拷贝一份,该一个名字,然后再修改。最后在.webpart文件中引用自定义的ContentQueryMain,格式为
<property name="MainXslLink" type="string">/Style Library/XSL Style Sheets/MyCustomCQMain.xsl</property>
MainXslLink为原来的一个属性,原来的值为空,修改为上面的模式,MyCustomCQMain.xsl是自定义的文件名,还有其他的itemstyle,如果有需要的话,也最好自定义一些吧,这样就对原来的没有影响了。

代码如下
可以定制的,不过是用到处webpart文件,声明要使用的栏目,然后编写xslt,定义显示的格式,可以多列,可以自定义一些东西,不错。
在xslt中还可以用函数来处理,格式化时间什么的。有计划以后写一个系列,最近开始学习java web编程,从基础开始学习,居然第一章就是xml、dtd、schema、xsl、xslt,所以才想起了SP中的xsl定义显示的格式。
园子里面已经有很多的文章了,我就不写步骤了。留个标记。
这位老兄总结的就很不错,谢谢了先。 http://www.cnblogs.com/heavencloud/archive/2009/03/28/1423788.html
<xsl:variable name="SafeLinkUrl">
<xsl:call-template name="OuterTemplate.GetSafeLink">
<xsl:with-param name="UrlColumnName" select="'LinkUrl'"/>
</xsl:call-template>
</xsl:variable>
<xsl:variable name="DisplayTitle">
<xsl:call-template name="OuterTemplate.GetTitle">
<xsl:with-param name="Title" select="@Title"/>
<xsl:with-param name="UrlColumnName" select="'LinkUrl'"/>
</xsl:call-template>
</xsl:variable>
<xsl:variable name="LinkTarget">
<xsl:if test="@OpenInNewWindow = 'True'" >_blank</xsl:if>
</xsl:variable>
<div id="linkitem" class="item link-item">
<table >
<tr>
<td width="200px">
<xsl:if test="string-length($DisplayTitle) = 0">
<a href="{$SafeLinkUrl}" target="{$LinkTarget}" title="{@Title}">
<xsl:value-of select="$DisplayTitle"/>

</a>
</xsl:if>
<xsl:if test="string-length($DisplayTitle) <= 10">
<a href="{$SafeLinkUrl}" target="{$LinkTarget}" title="{@Title}">
<xsl:value-of select="$DisplayTitle"/>

</a>
</xsl:if>
<xsl:if test="string-length($DisplayTitle) > 10">
<a href="{$SafeLinkUrl}" target="{$LinkTarget}" title="{@Title}">
<xsl:value-of select="substring($DisplayTitle,1,9)"/>

</a>
</xsl:if>
</td>
<td width="100px">
<xsl:value-of select='substring(@Modified,1,4)'></xsl:value-of>
</td>
<td align="right">回复数量:
<xsl:value-of select="@ItemChildCount"/>
</td>
</tr>
</table>
</div>
</xsl:template>
下面是我从网上找到的一些资料,记录下来吧。
http://www.heathersolomon.com/blog/articles/customitemstyle.aspx
在显示富文本内容的时候,也就是html内容的时候,还可以去除html标记中的<br>之类的东西
图1 此效果用2个webpart
Title 是内容编辑webpart
内容 是内容查询webpart

需要修改2个地方
修改.webpart文件(把内容查询webpart导出后,修改它)
1. 在页面上添加一个内容查询webpart,并查询到所需内容,导出该webpart到本地:内容查询webpart.webpart
2. 用记事本或者VS打开”内容查询webpart.webpart”,编辑CommonViewFields 这个属性并保存:
<property name="CommonViewFields" type="string">Title,Text;Modified,DateTime</property>
个字段中间一行要用分号分割
前面字段,后面类型
3.DataColumnRenames属性修改为:
<property name="DataColumnRenames" type="string">Title,Title;Modified,Description</property>
因为ItemStyle.xsl只识别4个内容,Title,Description和一些链接,所以在这里,我们将Modified作为Description。
4.修改.ItemStyle.xsl样式文件来呈现和格式化数据。
找到 ItemStyle.xls
新建一个xsl:template模板
<xsl:template name="AA" match="Row[@Style='AA']" mode="itemstyle">
<xsl:variable name="SafeLinkUrl">
<xsl:call-template name="OuterTemplate.GetSafeLink">
<xsl:with-param name="UrlColumnName" select="'LinkUrl'"/>
</xsl:call-template>
</xsl:variable>
<xsl:variable name="SafeImageUrl">
<xsl:call-template name="OuterTemplate.GetSafeStaticUrl">
<xsl:with-param name="UrlColumnName" select="'ImageUrl'"/>
</xsl:call-template>
</xsl:variable>
<xsl:variable name="DisplayTitle">
<xsl:call-template name="OuterTemplate.GetTitle">
<xsl:with-param name="Title" select="@Title"/>
<xsl:with-param name="UrlColumnName" select="'LinkUrl'"/>
</xsl:call-template>
</xsl:variable>
<xsl:variable name="LinkTarget">
<xsl:if test="@OpenInNewWindow = 'True'" >_blank</xsl:if>
</xsl:variable>
<div id="linkitem" class="item">
<xsl:if test="string-length($SafeImageUrl) != 0">
<div class="image-area-right">
<a href="/{substring-after(substring-after($SafeLinkUrl,'//'),'/')}" target="{$LinkTarget}">
<img class="image" src="{$SafeImageUrl}" alt="{@ImageUrlAltText}" />
</a>
</div>
</xsl:if>
<div class="link-item">
<xsl:call-template name="OuterTemplate.CallPresenceStatusIconTemplate"/>
<table style="width: 95%">
<tr>
<td><img src="_layouts/images/square.gif"/></td>
<td style="width: 60%">
<a href="{$SafeLinkUrl}" target="{$LinkTarget}" title="{@LinkToolTip}">
<xsl:value-of select="concat(substring($DisplayTitle,1,$TitleLength),'...')"/>
<xsl:value-of select="$DisplayTitle"/>
</a>
</td>
<td align="left">
<div class="description">
<xsl:value-of select="ddwrt:FormatDateTime(string(@Modified),1033 ,'yyyy-MM-dd')" />
<xsl:value-of select="string(@Modified)"/>
</div>
</td>
</tr>
</table>
</div>
</div>
</xsl:template>
5.将ItemStyle属性修改为
<property name="ItemStyle" type="string">AA</property>
其中的AA为刚才的Template名称
关键地方用红色字段表示,其中ddwrt需要在ItemStyle中引入名称空间,如何引入请见下面实例
保存到样式库发布就OK
然后把修改好的内容查询webpart 导入到webpart 库就OK
然后把内容查询webpart 添加到页面.修改 在项目样式里面选择 AA 就可以看到效果..
转自AA的博客,部分修改
更多请查看SDK:
http://msdn.microsoft.com/zh-cn/library/bb608445.aspx
Function相关请看:
http://msdn.microsoft.com/en-us/library/dd583143(office.11).aspx
如何添加"新按钮"
http://sharepointuniversity.net/joed/archive/2008/02/03/display-a-quot-new-quot-indicator-in-the-content-query-web-part.aspx
I am using the Content Query Web Part (CQWP) to display news items from news subsites. There are a few capabilities missing from the CQWP that were present in the old SharePoint 2003 News web part. One of them is the display of the "New!" indicator next to items recently added.
You can get the CQWP to dipslay this indicator by editing the style templates for the web part.
To do this, you will need to use SharePoint Designer (SPD). In SPD, open your top level site and expand Style Library, then XSL Style Sheets. Look for ItemStyle.xsl.
ItemStyle.xsl holds the XSL templates that the CQWP uses to render data. Before making changes, it's probably a good idea to make a copy of it by right-clicking on it and using Copy, then Paste. If you screw up your ItemStyle.xsl file, you may get errors in any CQWP throughout your sites.
Double-click on ItemStyle.xsl to edit it and choose to check it out.
ItemStyle.xsl contains a series of templates. Each template corresponds to an Item Style in the drop down in the CQWP properties.
For example, the in the out-of-the-box ItemStyle.xsl, the first template:
<xsl:template name="Default" match="*" mode="itemstyle">
corresponds to the "Image on left" style in the Item Style drop down in the CQWP. The next template:
<xsl:template name="NoImage" match="Row[@Style='NoImage']" mode="itemstyle">
corresponds to the "Title and description" style.
You can either change one of the standard item styles or you can create a new style. You may want to create a new style if you only want the CQWP to display the "New!" indicator when you choose (by selecting your new style). If you change one of the standard templates, it will affect all of the CQWP's thoughout the site collection.
To create a new template, highlight and copy one of the existing templates, then paste it back into the file. Then change the template name and match attributes to give it a unique name. When you check in the ItemStyle.xsl file, you will see your new style as an option in the CQWP's Item Style drop down list.
Let's say we want to change the "Title and description" style so it displays the "New!" indicator anywhere it is used. The template name for this style is "NoImage".
The first thing we need to do is figure out when to display it. We could use some fancy XSL to compare the Created Date of the item to the current date and do some date math to see if it has been created within (say) the last 24 hours.
But this is not necessary - SharePoint will do this for us!
SharePoint comes with an XSLT extension object that is normally used in Data View Web Parts (a.k.a. Data Form Web Parts). But we can use those extensions in our ItemStyle.xsl also.
The functions in the XSLT extension object are described here.
The function we can use is ddwrt:IfNew(). When passed a date/time, it will return true if the date/time is less than two days old.
In order to use the extension object functions, we need to add the namespace to the ItemStyle.xsl file. At the top of the file, it declares a number of namespaces, such as:
xmlns:x="http://www.w3.org/2001/XMLSchema"
xmlns:d="http://schemas.microsoft.com/sharepoint/dsp"
xmlns:cmswrt="http://schemas.microsoft.com/WebParts/v3/Publishing/runtime"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:msxsl="urn:schemas-microsoft-com:xslt"
Add the "ddwrt" namespace in this mix:
xmlns:ddwrt="http://schemas.microsoft.com/WebParts/v2/DataView/runtime"
Now we need to add some code to the template so it displays the "New!" indicator, which is a GIF found in the file "_layouts/1033/images/new.gif" (this may have a different location for languages other than English).
Since we are changing the "NoImage" style, look for the start of that template:
<xsl:template name="NoImage" match="Row[@Style='NoImage']" mode="itemstyle">
Find the section of the template that generates the anchor tag (<a>) for the link to the item and displays the description:
<div id="linkitem" class="item link-item">
<xsl:call-template name="OuterTemplate.CallPresenceStatusIconTemplate"/>
<a href="{$SafeLinkUrl}" mce_href="{$SafeLinkUrl}" target="{$LinkTarget}" title="{@LinkToolTip}">
<xsl:value-of select="$MyDisplayTitle"/>
</a>
<div class="description">
<xsl:value-of select="@Description" />
</div>
</div>
We want to put the "New!" indicator just after the title of the item. So change this section so it reads (new part in bold):
<div id="linkitem" class="item link-item">
<xsl:call-template name="OuterTemplate.CallPresenceStatusIconTemplate"/>
<a href="{$SafeLinkUrl}" mce_href="{$SafeLinkUrl}" target="{$LinkTarget}" title="{@LinkToolTip}">
<xsl:value-of select="$MyDisplayTitle"/>
</a>
<xsl:if test="ddwrt:IfNew(string(@Created))">
<img src="/_layouts/1033/images/new.gif" alt="New" />
</xsl:if>
<div class="description">
<xsl:value-of select="@Description" />
</div>
</div>
Save the file, then check it in. Now anywhere you use the CQWP with the "Title and description" style, it will display a "New!" indicator if the item was added within the last two days.