react+express实现跨域
1. 首先复习一下跨域的几种主要方式:
a. jsonp
b. cors
c. 代理服务(开发环境下常用)
2. 代理服务器:可实现转发请求。即浏览器在3000端口发出请求,通过代理转发,将请求发送给5000端口的服务;5000端口的服务处理后,将响应返回为3000端口。
create-react-app脚手架的开发环境自带代理服务器,只需手动配置以下代理转发的地址端口。在package.json文件中添加:
"proxy": "http://localhost:5000"
express的配置这里不再重复。
重启服务,ok.
2. express post()获取客户端传来的参数
参考:https://blog.csdn.net/HansExploration/article/details/80683448
app.js
+ var bodyParser = require('body-parser'); // ...... + app.use(bodyParser.urlencoded({extended: true}));
在用到post方法的文件中,通过request.body获取请求数据。如:/routes/login.js
router.post('/', bodyParser.json(), function(req, res, next) {
if (req.body.username === '1234' && req.body.password === '1234' ) {
// ......
}
}
------------------------------------------------------------------------------------------------------------------------------------------------------------------
下面说一下,生产环境下的无跨域情况(前端和后端部署在一个服务器上)
1. 前端运行 npm run build, 生成build文件夹,复制该文件夹下的内容;
2. 后端:清空public文件夹下的内容,将复制的build文件夹下的内容粘贴于public文件夹下;
3. 启动后台, 浏览器打开相应的url。
=============================================================================================
生产环境实现跨域请求的方法: nginx反向代理
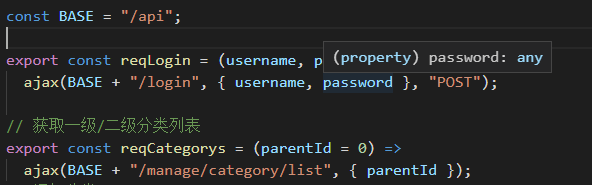
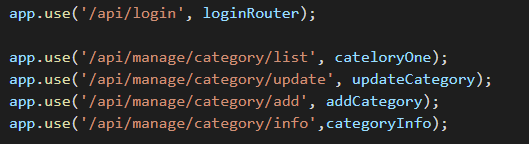
1. 为了区分前后端地址,给所有后台请求地址加上BASE="/api"
前端:

后台:

2. 前端代码npm run build
3. 更改nginx配置文件nginx.conf(最关键的一步!!!)
server {
# 端口号可以自己设定,不一定是80 listen 80; server_name localhost; # 代理所有以/开头(除了下面的以/api开头外)请求,转发给3000端口 location / { proxy_pass http://localhost:3000; } # 代理所有以 /api 开头的请求,转发给5001端口 location ~ /api { proxy_pass http://localhost:5001; } }
4. 启动nginx. (在任务管理器中,可以看到启动的nginx进程)

5. 在浏览器中,输入localhost:80. nginx转发到3000端口上获取前端的内容,返回给前台进行显示;当点击按钮,涉及后端请求了,匹配到了/api,转发给5001端口,从后台获取响应,前台获得数据后进行重新渲染。




