@vue/cli 4.0.5 学习记录
1. Vue CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令。Vue CLI 插件的名字以 @vue/cli-plugin- (内建插件) 或 vue-cli-plugin- (社区插件) 开头,非常容易使用,如@vue/cli-plugin-babel.
安装vue-cli
npm install -g @vue/cli
# OR
yarn global add @vue/cli你还可以用这个命令来检查其版本是否正确:
vue --version
如果要进行快速原型开发(一般用得不多),需安装扩展
npm install -g @vue/cli-service-global
创建项目
vue create 项目名称
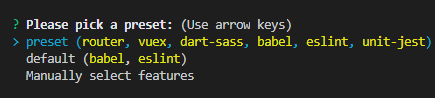
选择手动配置(如果喜欢使用eslint可以选择默认)

键盘上下键即可切换。
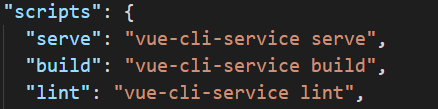
创建完成后,package.json中的一部分如下:

因此,启动代码为
npm run serve
2. 目前整体的目录结构如图:
- node_modules:下载的依赖包
- public:公共的基础文件
- src:项目主体部分
-
- api:请求接口统一管控,当需要更改接口时能更快的找到
- assets:项目中所需引入资源的文件,font/img/js/...
- components:当有重复的组件时,提取出来,放在此文件夹
- config:存放一些配置文件
- directive:自定义指令文件
- lib:存放一些公用的方法
- mock:个人认为比较重要的文件,当前后端统一定义好接口时,mock可极大的提高开发效率,这也是最近讨论比较多的面向接口开发
- router:路由文件
- store:数据管控文件
- views:页面文件
- app.vue:vue入口文件
- main.js:项目主js文件
- .browserslistrc:指定了项目的目标浏览器的范围。这个值会被 @babel/preset-env 和 Autoprefixer 用来确定需要转译的 JavaScript 特性和需要添加的 CSS 浏览器前缀
- .editorconfig:编辑器配置文件,需要vscode下载editorconfig for vs code插件使用
- .eslintrc.js:eslint配置文件
- .gitignore:上传到git时忽略的文件
- .babel.config.js:babel转义配置文件
- package-lock.json:锁定安装时的包的版本号,并且需要上传到git,以保证其他人在npm install时大家的依赖能保证一致
- package.json:项目依赖的部分
- postcss.config.js:postcss配置项
- REACME.md:项目的说明书
- vue.config.js:项目的主要配置文件(如果没有,自己手动建立一个,它会被
@vue/cli-service自动加载)
3. vue.config.js配置
const path = require('path')
const resolve = dir => path.join(__dirname, dir)
const BASE_URL = process.env.NODE_ENV === 'production' ? '/pro/' : '/'
module.exports = {
lintOnSave: false,
chainWebpack: config => {
config.resolve.alias
.set('@', resolve('src'))
.set('_c', resolve('src/components'))
},
productionSourceMap: false, // 打包时不生成.map文件
devServer: {
proxy: 'http://localhost:8080'
}
}
3.1 配置代理(跨域)
如果你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境(dev)下将 API 请求代理到 API 服务器。这个问题可以通过 vue.config.js 中的 devServer.proxy 选项来配置。
devServer: { proxy: 'http://localhost:3000' // 告诉开发服务器将任何未知请求 (没有匹配到静态文件的请求) 代理到http://localhost:3000 }
如果想要配置更多的代理控制行为,也可以使用一个 path: options 成对的对象,详见vue-config-js
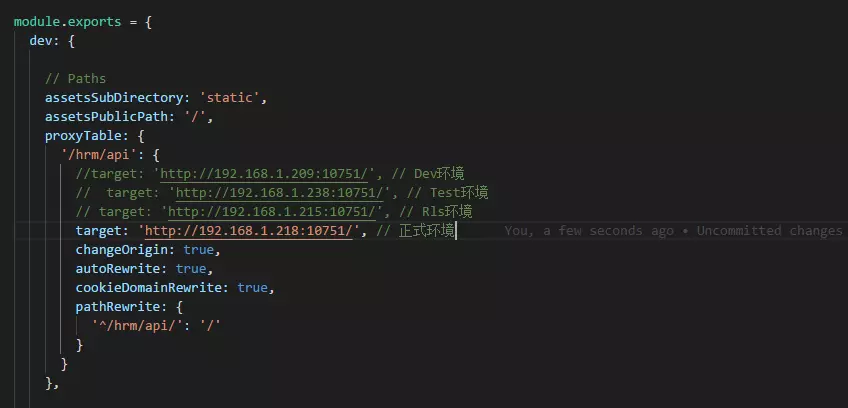
vue-cli3.0的代理配置,直接将vue-cli 2.x 中proxyTable的配置copy到devServer.proxy中。
vue-cli 2.x

vue-cli 3.0或vue-cli 4.0
module.exports = { devServer: { proxy: { '/hrm/api': { // target: 'http://localhost:3000/', // Dev环境 // target: 'http://192.168.1.238:10751/', // Test环境 // target: 'http://192.168.1.215:10751/', // Rls环境 target: 'http://192.168.1.218:10751/', // 正式环境 changeOrigin: true, // 跨域 autoRewrite: true, cookieDomainRewrite: true, pathRewrite: { '^/hrm/api/': '/' // 所有以 '/hrm/api/' 开头的api都替换为'/' } } } } }
所有
3.2 配置Webpack其他选项webpack dev-Server的选项都支持.注意:
- 有些值像
host、port和https可能会被命令行参数覆写 - 有些像
publicPath和historyApiFallback不应该被修改,因为它们需要和开发服务器的baseUrl同步以保障正常工作
调整webpack配置最简单的方式就是在
vue.config.js中的configureWebpack选项提供一个对象:module.exports = { // 其他选项... configureWebpack: { plugins: [ new MyAwesomeWebpackPlugin() //...... ] } }
警告 在vue.config.js 中修改 outputDir 选项,而不是修改 output.path; 修改 vue.config.js 中的 baseUrl 选项,而不是修改 output.publicPath。
参考:https://www.jianshu.com/p/912dc2a9e485
https://www.jianshu.com/p/6307c568832d




 浙公网安备 33010602011771号
浙公网安备 33010602011771号