DOM结构及优化
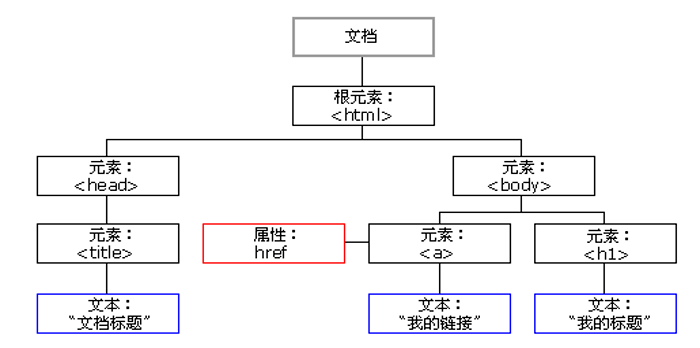
1.DOM树中三种常见的DOM节点:

1>元素节点:上图中<a>,<h1>等都是元素节点,即标签
2>文本节点:向用户展示的内容,如...中的"文档标题"文本
3>属性节点:元素的属性,如a标签的链接地址属性 href
4>通过getElementById和document.body等方法获取元素就是获取元素节点的
2. DOM结构优化
- 减少DOM访问次数
- 多次访问同一DOM,应该用局部变量缓存该DOM
- 尽可能使用querySelector,而不是使用获取HTML集合的API
-
var el = document.querySelector(".myclass");
-
- 注意回流和重绘
- 使用事件委托,减少绑定事件的数量




