CSS清除浮动
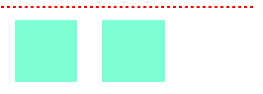
清除浮动要解决的问题:元素浮动之后导致父元素塌陷
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .f1{ float:left; width:50px; height:50px; background-color:aquamarine; margin:10px; } .container{ width:200px; border:1px dashed red; } </style> </head> <body> <div class="container"> <div class="f1"></div> <div ></div> <div class="f1"></div> </div> </body> </html>

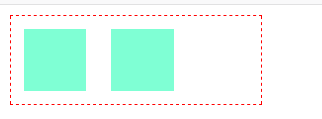
方法(一):利用BFC原理,设置父元素的overflow或float或display
.container{ width:200px; border:1px dashed red; overflow:hidden; }
.container{ width:200px; border:1px dashed red; overflow: auto; }
.container{ width:200px; border:1px dashed red; float:left; }
.container{ width:200px; border:1px dashed red; display:inline-block; }
方法(二):给父元素设置高度(一般不会写死,so...)
.container{ width:200px; border:1px dashed red; height:100px; }

方法(三):利用伪元素+clear:both
.container::after{ content:""; display:block; clear:both; }
方法(四):结尾处增加空<div></div>,设clear:both
.clearfloat{ clear:both; } <body> <div class="container"> <div class="f1"></div> <div class="f1"></div> <div class="clearfloat"></div> </div> </body>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号