省市区地区选择器
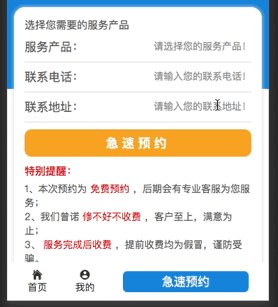
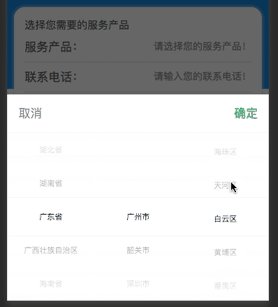
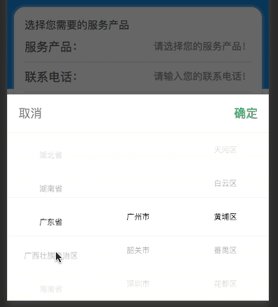
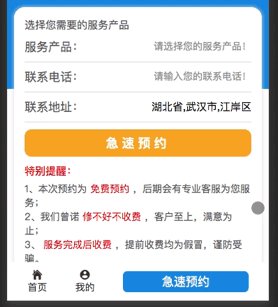
效果图:

wxml:
<view class="item">
<view class="left">联系地址:</view>
<picker class="right" mode="region" bindchange="bindRegionChange" value="{{region}}" custom-item="{{customItem}}">
<input placeholder="请输入您的联系地址!" name="area" placeholder-class="placeholder" value="{{regionVal}}" />
</picker>
</view>
wxss:
.forms .item {
border-bottom: 1rpx solid #ddd;
display: flex;
justify-content: space-between;
padding: 18rpx 0;
}
.forms .item .left {
font-size: 35rpx;
color: #666;
width: 180rpx;
}
.forms .item .right {
flex: 1;
}
.forms .item .right input {
text-align: right;
font-size: 30rpx;
}
.forms .item .right .placeholder {
color: #999;
font-size: 28rpx;
}
js
data: {
region: ["广东省", "广州市", "天河区"],
regionVal: [],
},
// 地址选择
bindRegionChange: function (e) {
console.log("picker发送选择改变,携带值为", e.detail.value);
this.setData({
regionVal: e.detail.value,
});
},


 浙公网安备 33010602011771号
浙公网安备 33010602011771号