自定义picker多列选择器

wxml:
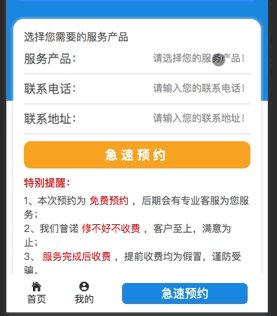
<view class="item">
<view class="left">服务产品:</view>
<picker mode="multiSelector" class="right" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange"
value="{{multiIndex}}" range-key="name" range="{{multiArray}}">
<!-- <view class="picker">{{productcate}}</view> -->
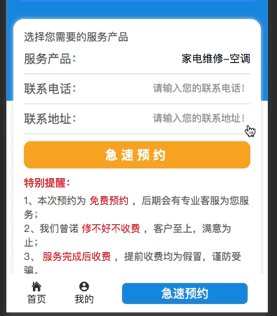
<input placeholder="请选择您的服务产品!" name="product" placeholder-class="placeholder" value="{{productcate}}" />
</picker>
</view>
wxss:
.forms .item {
border-bottom: 1rpx solid #ddd;
display: flex;
justify-content: space-between;
padding: 18rpx 0;
}
.forms .item .left {
font-size: 35rpx;
color: #666;
width: 180rpx;
}
.forms .item .right {
flex: 1;
}
.forms .item .right input {
text-align: right;
font-size: 30rpx;
}
.forms .item .right .placeholder {
color: #999;
font-size: 28rpx;
}
js:
data: {
multiId: 0,
multiIndex: [0, 0],
// 修改成pick组件所需要的数据格式
multiArray: [],
// 后台返回的数据格式
resultTemp: [
{
id: 1,
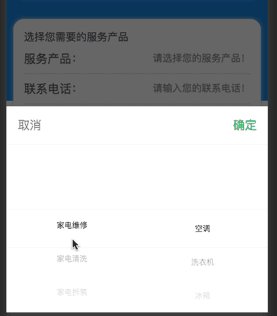
name: "家电维修",
son: [
{
id: 11,
name: "空调", //与外层的key保持一致 例如name
},
{
id: 12,
name: "洗衣机",
},
{
id: 13,
name: "冰箱",
},
{
id: 14,
name: "电视",
},
{
id: 15,
name: "热水器",
},
{
id: 16,
name: "燃气灶",
},
{
id: 17,
name: "油烟机",
},
{
id: 18,
name: "微波炉",
},
{
id: 19,
name: "饮水机",
},
{
id: 20,
name: "风管机",
},
],
},
{
id: 2,
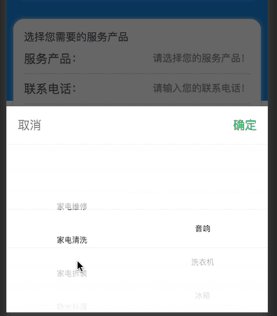
name: "家电清洗",
son: [
{
id: 21,
name: "音响", //与外层的key保持一致 例如name
},
{
id: 22,
name: "洗衣机",
},
{
id: 23,
name: "冰箱",
},
{
id: 24,
name: "电视",
},
{
id: 25,
name: "热水器",
},
{
id: 26,
name: "燃气灶",
},
{
id: 27,
name: "油烟机",
},
{
id: 28,
name: "微波炉",
},
{
id: 29,
name: "饮水机",
},
{
id: 30,
name: "风管机",
},
],
},
{
id: 3,
name: "家电拆装",
son: [
{
id: 31,
name: "空调", //与外层的key保持一致 例如name
},
{
id: 32,
name: "洗衣机",
},
{
id: 33,
name: "冰箱",
},
{
id: 34,
name: "电视",
},
{
id: 35,
name: "热水器",
},
{
id: 36,
name: "燃气灶",
},
{
id: 37,
name: "油烟机",
},
{
id: 38,
name: "微波炉",
},
{
id: 39,
name: "饮水机",
},
{
id: 40,
name: "风管机",
},
],
},
{
id: 4,
name: "防水补漏",
son: [
{
id: 41,
name: "卫生间", //与外层的key保持一致 例如name
},
{
id: 42,
name: "屋顶",
},
{
id: 43,
name: "阳台",
},
{
id: 44,
name: "厨房",
},
{
id: 45,
name: "地下室",
},
{
id: 46,
name: "窗台",
},
{
id: 47,
name: "车库",
},
{
id: 48,
name: "涵洞",
},
],
},
]
},
getMultiArray() {
let firstArray = [];
let secondArray = [];
let multiArray = [];
this.data.resultTemp.forEach((item) => {
let groupObj = {
id: item.id,
name: item.name,
};
firstArray.push(groupObj);
secondArray.push(item.son);
});
multiArray[0] = firstArray;
multiArray[1] = secondArray[0];
this.setData({
multiArray: multiArray,
multiId: multiArray[0][0].id,
// productcate: multiArray[0][0].name+"-"+multiArray[1][0].name
});
},
// value 改变时触发 change 事件,event.detail = {value}
bindMultiPickerChange: function (e) {
console.log("picker发送选择改变,携带值为", e.detail.value);
this.setData({
multiIndex: e.detail.value,
productcate:
this.data.multiArray[0][e.detail.value[0]].name +
"-" +
this.data.multiArray[1][e.detail.value[1]].name,
});
},
// 列改变时触发
bindMultiPickerColumnChange(e) {
console.log("修改的列为", e.detail.column, ",值为", e.detail.value);
let data = {
multiArray: this.data.multiArray,
multiIndex: this.data.multiIndex,
};
data.multiIndex[e.detail.column] = e.detail.value;
switch (e.detail.column) {
case 0:
let multiId = this.data.multiArray[0][e.detail.value].id;
// 根据校区id 查找到对象的班级 修改multiArray数据值
this.data.resultTemp.forEach((item) => {
if (item.id == multiId) {
this.data.multiArray[1] = item.son;
}
});
this.setData({
multiArray: this.data.multiArray,
});
data.multiIndex[1] = 0;
break;
}
},
onLoad: function (options) {
//拿到后台返回数据之后 将数据格式转换成pick多列选择器需要的格式
// multiArray: [['家电维修', '家电清洗'], ['冰箱', '空调', '洗衣机']],
this.getMultiArray(); //获取后台数据之后 调用此方法 (此处是在data里面写的静态假数据,所以在onload里面调用了此方法 )
},


 浙公网安备 33010602011771号
浙公网安备 33010602011771号