网页中滚动条的设置和修改
一、通过css设置滚动条
在所有浏览器,滚动条可定制性最强的当属webkit内核的浏览器了。因为源代码开放的原因,市面上基于webkit内核的浏览器也是很难穷举完。例如有:Google Chrome、Opera(opera最近宣布使用webkit内核了)、360极速浏览器,猎豹浏览器等,搜狗浏览器……
下面我们来看一下webkit浏览器是如何强大的吧!首先来了解它的属性:
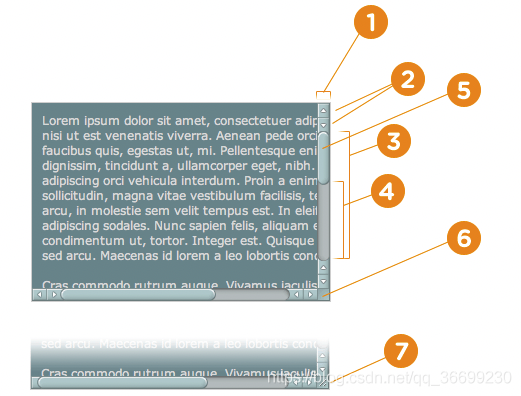
1. ::-webkit-scrollbar 滚动条整体部分,可以设置宽度等
2. ::-webkit-scrollbar-button 滚动条两端的按钮
3. ::-webkit-scrollbar-track 外层轨道
4. ::-webkit-scrollbar-track-piece 内层滚动槽
5. ::-webkit-scrollbar-thumb 滚动的滑块
6. ::-webkit-scrollbar-corner 边角
7. ::-webkit-resizer 定义右下角拖动块的样式

::-webkit-scrollbar :滚动条整体部分,其中的属性: width,height,background,border等。
::-webkit-scrollbar-button :滚动条两端的按钮。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::-webkit-scrollbar-track :外层轨道。可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果。
::-webkit-scrollbar-track-piece :内层轨道,具体区别看下面gif图,需要注意的就是它会覆盖第三个属性的样式。
::-webkit-scrollbar-thumb :滚动条里面可以拖动的那部分
::-webkit-scrollbar-corner :边角,两个滚动条交汇处
::-webkit-resizer :两个滚动条交汇处用于拖动调整元素大小的小控件(基本用不上)
二、div定位叠加隐藏实现
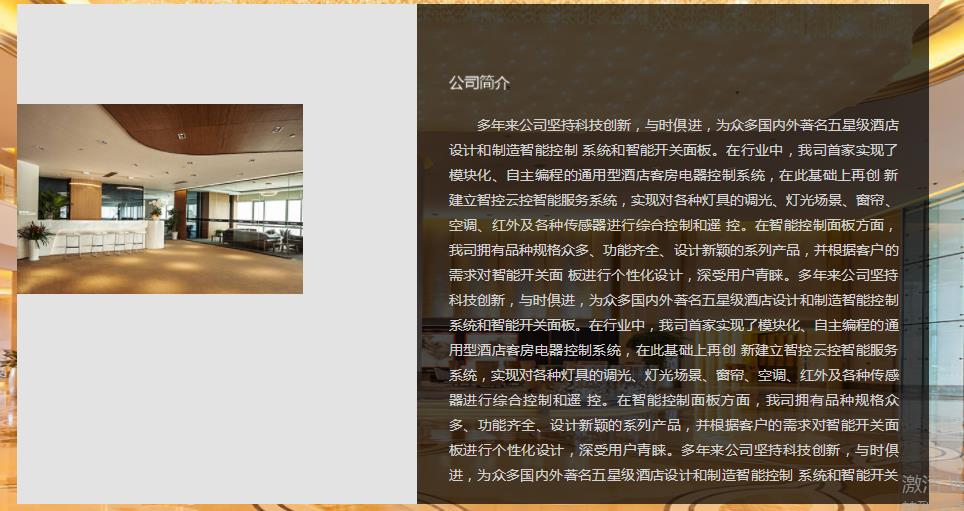
在页面中想要实现一个固定大小区域的内容纵向滚动,此区域的内容是动态渲染的,也就是内容可以在通过后台编辑修改。当内容较少时,如果出现滚动条会影响页面的美观。我们可以设置超出隐藏滚动条的方法实现。
html结构:
<div class="wrap">
<div class="container">
<p>多年来公司坚持科技创新,与时俱进,为众多国内外著名五星级酒店设计和制造智能控制 系统和智能开关面板。
在行业中,我司首家实现了模块化、自主编程的通用型酒店客房电器控制系统,
在此基础上再创 新建立智控云控智能服务系统,实现对各种灯具的调光、灯光场景、窗帘、空调、
红外及各种传感器进行综合控制和遥 控。在智能控制面板方面,我司拥有品种规格众多、功能齐全、设计新颖的系列产品,
并根据客户的需求对智能开关面 板进行个性化设计,深受用户青睐。
</p>
</div>
</div>
CSS样式:
.wrap{
width: 450px;
height: 300px;
overflow: hidden;
}
.container{
width: 460px;
overflow-y: scroll;
height: 100%;
}
总结:
1、外层元素必须设置overflow:hidden;
2、内层元素必须设置overflow-y:scroll;
3、内层的宽度必须大于外层的宽度,且正好把滚动条给遮住;
4、内层height:100%;才能有滚动效果;
效果展示:

三、利用插件:jquery.nicescroll.js
nicescroll 滚动条插件是一个非常强大的基于 jQuery 的滚动条插件,不需要增加额外的css,几乎全浏览器兼容。ie6+,实现只需要一段代码,侵入性非常小,样式可完全自定义,支持触摸事件,可在触摸屏上使用。
官网地址:http://www.areaaperta.com/nicescroll/
GitHub下载地址:https://github.com/inuyaksa/jquery.nicescroll
具体用法:
https://www.hangge.com/blog/cache/detail_1931.html
https://blog.csdn.net/longzhoufeng/article/details/71724007


 浙公网安备 33010602011771号
浙公网安备 33010602011771号