ES6语法
let const
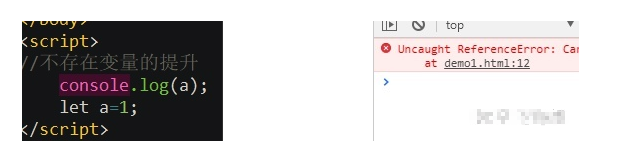
(1). 在js中 通常使用 var会发生变量提升,即脚本开始运行时,变量已经存在了,但是没有值,所以会输出undefined。
而let不会发生变量提升,这表示在声明它之前,变量是不存在的,这时如果用到它,就会抛出一个错误。

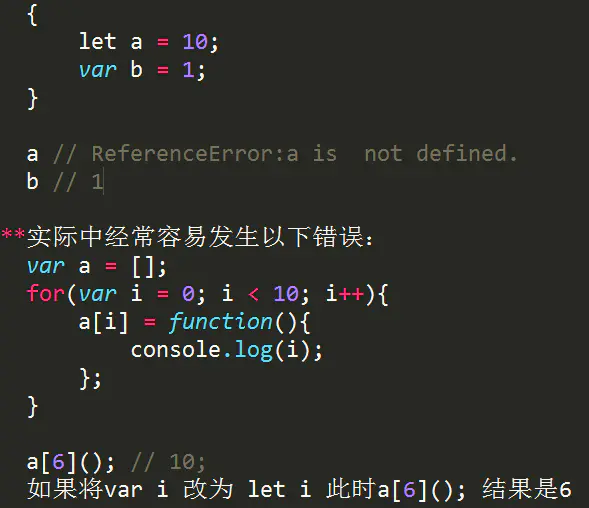
(2).var 是函数级作用域,let是块级作用域{}:

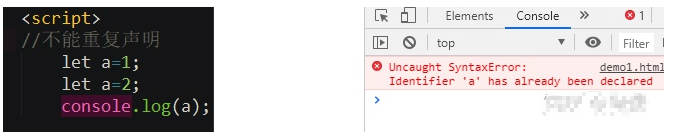
(3) let不允许在相同作用域内,重复声明同一个变量

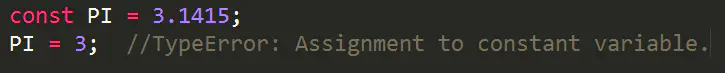
(4) const声明一个只读的常量 一旦声明,常量的值就不能改变

(5) const命令声明的常量也是不提升,只能在声明的位置后面使用

(6) const声明的常量,也与let一样不可重复声明
``模板字符串
`` 反引号,tab上面的那个键(~`),功能如下:
1、可以识别换行;
2、可以通过 ${ } 直接引入变量。
如果使用模板字符串表示多行字符串,则所有的空格、缩进和换行都会被保留在输出中。
$('#ulList').html(`
<ul>
<li>浙江</li>
<li>杭州</li>
</ul>
`);
上面代码中,所有模板字符串的空格和换行都是被保留的,比如
- 标签前面会有一个换行。如果想把行首和行尾的换行、空格等去掉,则使用trim方法即可。
$('#list').html(`
<ul>
<li>first</li>
<li>second</li>
</ul>
`.trim());
var total = 50;
console.log("总数为:" + total);
// 等于
console.log(`总数为${total}`);
var name = "Bob", time = "today";
`Hello ${name}, how are you ${time}?` // Hello Bob, how are you today?
模板字符串都是用反引号表示,如果在模板字符串中需要使用反引号,则前面需要用反斜杠转义。
var greeting = `\`Yo\` World!`; // `Yo` World!
模板字符串中嵌入变量,要将变量名写在${}之中。大括号内可以放入任意的JavaScript表达式,可以进行运算,以及引入对象属性。
var x = 1, y = 2;
`${x} + ${y} = ${x + y}`;
// "1 + 2 = 3"
`${x} + ${y * 2} = ${x + y * 2}`;
// "1 + 4 = 5"
var obj = {x: 1, y: 2};
`${obj.x + obj.y}`
// "3"
模板字符串之中还可以调用函数。
function func() {
return 'Hello';
}
`${func()} World`;
// "Hello World"
for in 和 for of 循环遍历
for(var i = 0; i < num.length; i++){
console.log(num[i])
}
for(var i in num){
console.log(num[i])
}
for(var val of num){
console.log(val)
}
箭头函数
// 无参 不能省略
var fn1 = function() {}
var fn1 = () => {}
// 单个参数 可以省略()
var fn2 = function(a) {}
var fn2 = a => {}
// 多个参数
var fn3 = function(a, b) {}
var fn3 = (a, b) => {}
// es6 箭头函数写法,当函数直接被return时,可以省略函数体的括号
const fn = (a, b) => a + b;
// 可变参数
var fn4 = function(a, b, ...args) {}
var fn4 = (a, b, ...args) => {}
展开运算符(...)
合并数组:
let a = [1,2,3];
let b = [4,5,6];
let c = [...a,...b]; // [1,2,3,4,5,6]
合并对象

结果:


