bootstrap 的显示和隐藏
bootstrap3的显示和隐藏
hidden-* 在指定设备隐藏
visible-* 在指定设备显示

bootstrap4的显示和隐藏
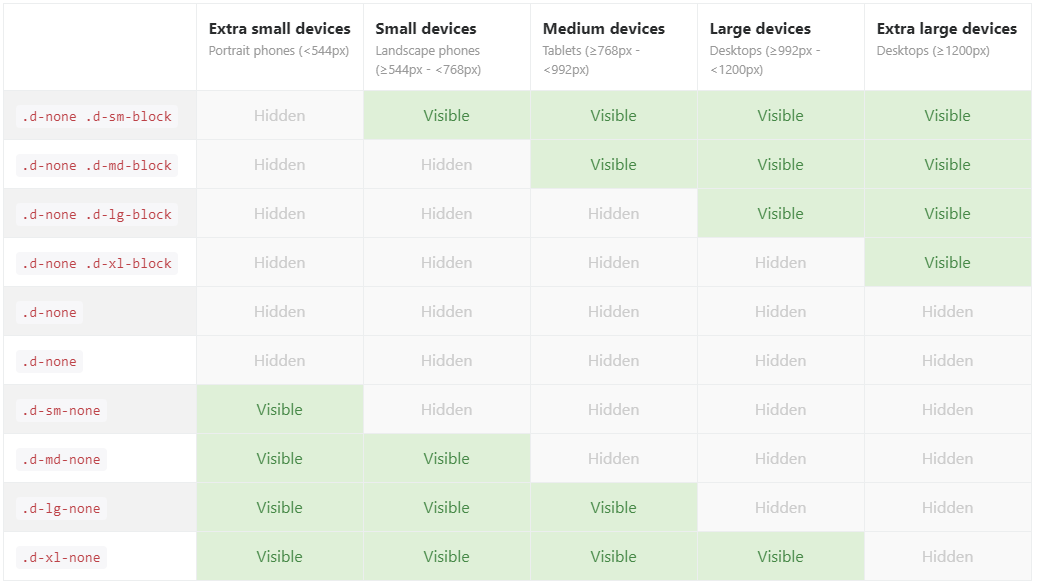
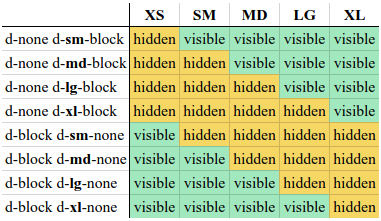
为了更快地进行移动设备开发,请使用响应式显示类来按设备显示和隐藏元素。避免创建相同站点的完全不同版本,而是相应地为每个屏幕大小隐藏元素。
要隐藏元素,只需使用.d-none类或其中一个.d-{sm,md,lg,xl}-none类进行任何响应式屏幕变化。
要仅在给定的屏幕尺寸间隔上显示元素,您可以将一个.d-*-none类与一个.d-*-*类组合在一起,例如,.d-none .d-md-block .d-xl-none将隐藏所有屏幕尺寸的元素,中型和大型设备除外。