input输入框相关事件整理
@input实时监听输入数据
<input type="text" placeholder="实时监听" v-model="inputVal" @input="inputFn">
data: {
inputVal:''
},
methods: {
//实时监听
inputFn(e){
console.log(e.data);
}
},

打印出的数据:

监听数据并传参
@input事件想要传递一个参数到方法中 但是同时还要保留原来返回的event
解决方法:$event
<input type="text" placeholder="实时监听" v-model="inputVal" @input="inputFn($event,123)">
var app = new Vue({
el: '#app',
data: {
inputVal:''
},
methods: {
inputFn(e,num){
console.log(e.data); //实时输入的值
console.log(num); //传参值
}
},
})

打印的数据:

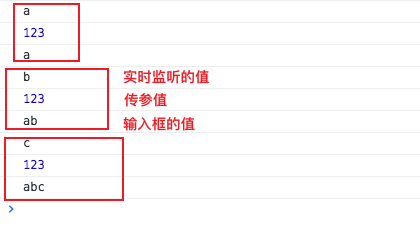
注意要区分 实时监听的值,传参值、输入框的值
<input type="text" placeholder="实时监听" v-model="inputVal" @input="inputFn($event,123)">
<script>
var app = new Vue({
el: '#app',
data: {
inputVal:''
},
methods: {
inputFn(e,num){
console.log(e.data); //实时输入的值
console.log(num); //传参值
console.log(this.inputVal); //输入框的值
}
},
})
</script>

打印数据:

侦听属性watch监听值变化
<div id="app">
<input type="text" placeholder="实时监听" v-model="inputVal">
</div>
<script>
var app = new Vue({
el: '#app',
data: {
inputVal:''
},
watch:{
inputVal(curVal,oldVal){
console.log(curVal);
console.log(oldVal);
}
},
})
</script>

打印的数据:

获取焦点和失去焦点
@blur 是当元素失去焦点时所触发的事件
@focus是元素获取焦点时所触发的事件
@keyup.enter
该事件与v-on:input事件的区别在于:input事件是实时监控的,每次输入都会调用,而@keyup.enter事件则是在pc上需要点击回车键触发,而在手机上则是需要点击输入键盘上的确定键才可触发。
@change
该事件和enter事件相似,在手机上都是要经过触发虚拟键盘的搜索键才会触发事件。使用方式同input事件。
注:在ios手机上会出现问题:
如果要的效果是输入值不用虚拟键盘触发方法就调查询接口进行查询,这时在安卓手机上没有问题,但是在ios手机上会出现多次触发的情况。
简单的解决办法:
对input的值进行监听(watch),把原本需要绑在input框的事件在监听变化时调用。

