【css】设置table表格边框样式
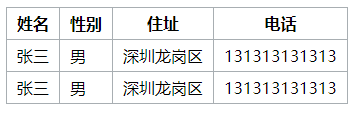
效果图:

方法一
<table>
<tr>
<th>姓名</th>
<th>性别</th>
<th>住址</th>
<th>电话</th>
</tr>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>深圳龙岗区</td>
<td>131313131313</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>深圳龙岗区</td>
<td>131313131313</td>
</tr>
</tbody>
</table>
css
table {
min-height: 25px;
line-height: 25px;
text-align: center;
border-collapse: collapse;
}
table,
table tr th,
table tr td {
border: 1px solid #a8aeb2;
padding: 5px 10px;
}
方法二
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<th>姓名</th>
<th>性别</th>
<th>住址</th>
<th>电话</th>
</tr>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>深圳龙岗区</td>
<td>131313131313</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>深圳龙岗区</td>
<td>131313131313</td>
</tr>
</tbody>
</table>
css
table{
border-right: 1px solid #a8aeb2;
border-bottom: 1px solid #a8aeb2;
}
table td,table th{
border-top: 1px solid #a8aeb2;
border-left: 1px solid #a8aeb2;
padding: 5px 10px;
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号