【uni-app】subPackages 分包加载机制
起初小程序上线时,微信限制了代码包不能超过1MB,后来功能变大变成了2M了,限制大小是出于对小程序启动速度的考虑,希望用户在使用任何一款小程序时,都能获得一种“秒开”体验。但是,2MB也限制了小程序功能的扩展,小程序业务的发展可能需要更大的体积。为了解决这个问题,微信推出了—分包加载。
小程序分包加载
对小程序进行分包,可以优化小程序首次启动的下载时间,以及在多团队共同开发时可以更好的解耦协作。
切记一条,如果你的项目是要实现tabBar底部导航的,tab的页面一定要放在pages下面,不能放分包下面去注册
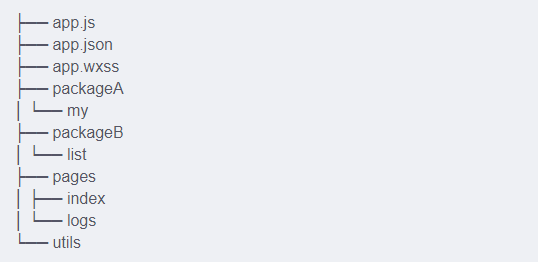
目录结构:

声明项目分包结构
开发者通过在 app.json subpackages字段声明项目分包结构:
{
"pages":[
"pages/index",
"pages/logs"
],
"subpackages": [
{
"root": "packageA",
"pages": [
"my"
]
}, {
"root": "packageB",
"name": "pack2",
"pages": [
"list"
]
}
]
}
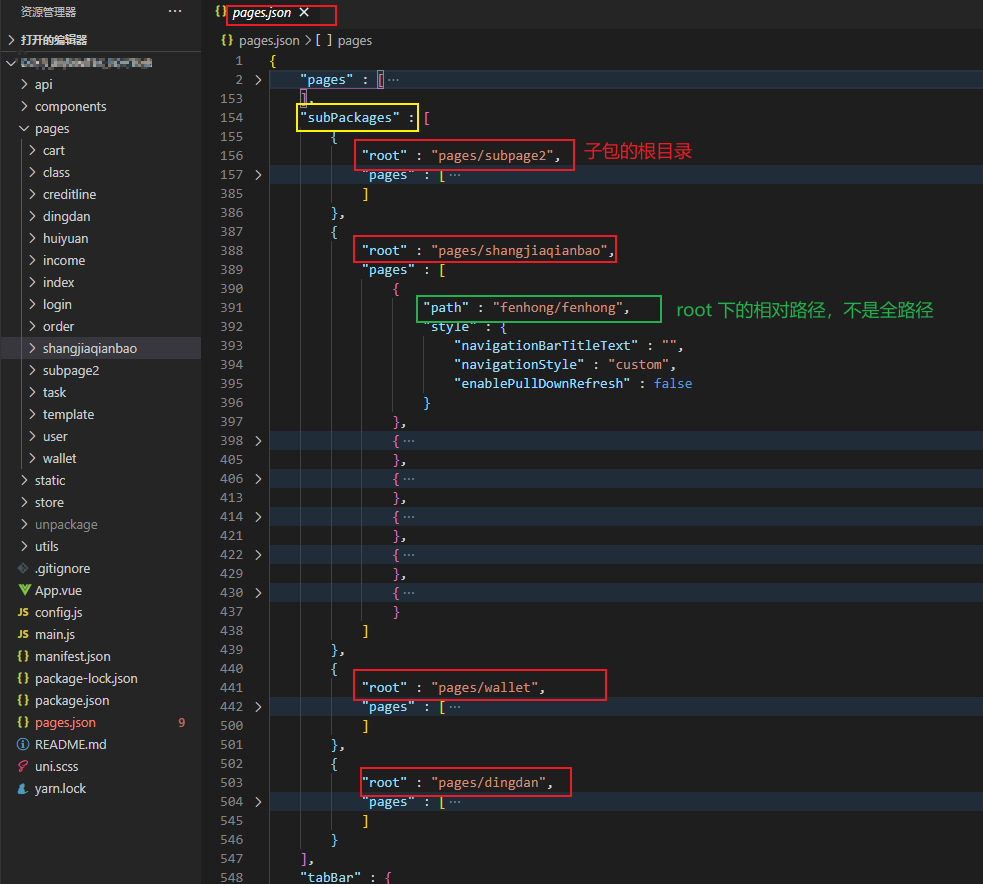
项目实例:

注:跳转到分包中的页面时,跳转路劲是全路径!
链接
小程序官网:https://developers.weixin.qq.com/miniprogram/dev/framework/subpackages.html
uni-app官网:https://uniapp.dcloud.io/collocation/pages?id=subpackages
参考:https://blog.csdn.net/xiaoyuer_2020/article/details/105386330


 浙公网安备 33010602011771号
浙公网安备 33010602011771号