【js知识】DOM获取元素的方法
一、通过元素类型的方法来操作
id获取 getElementById
<div id="box"></div>
<script>
let box= document.getElementById("box");
</script>
class获取 getElementsByClassName
注意:该方法获取的是一个集合
<div class="box"></div>
<div class="box"></div>
<script>
let boxCollection= document.getElementsByClassName("box");
let box1 = boxList[0];
let box2 = boxList[1];
</script>
标签名获取 getElementsByTagName
注意:该方法获取的是一个集合
<div id="box">
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
<p>段落4</p>
<p>段落5</p>
<p>段落6</p>
</div>
<script>
let pCollection= document.getElementsByTagName("p");
</script>
name属性获取 getElementsByName
注意:只有含有name属性的元素(表单元素)才能通过name属性获取
<div id="box">
<input type="text" name="user" />
</div>
<script>
let userInput= document.getElementsByName("user");
</script>
选择器获取一个元素 querySelector
<div id="box"></div>
<script>
let box= document.querySelector("#box");
</script>
选择器获取一组元素 querySelectorAll
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
<div class="box">box4</div>
<div class="box">box5</div>
<script>
let box1= document.querySelector(".box");
let boxes= document.querySelectorAll(".box");
</script>
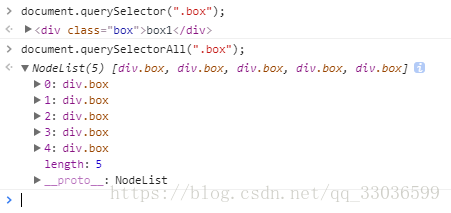
结果如下图:

注意:querySelector()和querySelectorAll()方法括号中的取值都是选择器,但从图中我们可以看出,两个方法是有区别的。当有多个class相同的元素时,使用querySelector()方法只能获取到第一个class为box的元素,而querySelectorAll()获取到了所有class为box的元素集合。
获取html的方法 document.documentElement
document.documentElement是专门获取html这个标签的
获取body的方法 document.body
document.body 是专门获取body这个标签的。
总结:
所有获取DOM对象的方法中,只有getElementById()和querySelector()这两个方法直接返回的DOM对象本身,可直接为其绑定事件。
getElementXXX类型的方法,除了通过Id获取元素,其他都返回一个集合,如果需要取到具体的DOM元素,需要加索引,如:document.getElementsByClassName(“box”)[0] =>获取class为box的所有元素中的第一个DOM元素。
querySelector()与querySelectorAll()两者的联系与区别:
联系: 两者括号中的取值都是选择器
区别: 当有多个class相同的元素时,使用querySelector()方法只能获取到第一个class为box的元素,而querySelectorAll()获取到了所有class为box的元素集合。
参考
原生js获取DOM对象的几种方法
js获取DOM节点的几种方式
二、根据关系树来选择(遍历节点树)
parentNode//获取所选节点的父节点,最顶层的节点为#document
childNodes //获取所选节点的子节点们
firstChild //获取所选节点的第一个子节点
lastChild //获取所选节点的最后一个子节点
nextSibling //获取所选节点的后一个兄弟节点 列表中最后一个节点的nextSibling属性值为null
previousSibling //获取所选节点的前一兄弟节点 列表中第一个节点的previousSibling属性值为null
三、基于元素节点树的遍历(遍历元素节点树)
parentElement //返回当前元素的父元素节点(IE9以下不兼容)
children // 返回当前元素的元素子节点
firstElementChild //返回的是第一个元素子节点(IE9以下不兼容)
lastElementChild //返回的是最后一个元素子节点(IE9以下不兼容)
nextElementSibling //返回的是后一个兄弟元素节点(IE9以下不兼容)
previousElementSibling //返回的是前一个兄弟元素节点(IE9以下不兼容)
四、获取元素内容
innerHTML:可以设置和获取元素的标签+文本内容(jq:html())
innerText:可以设置和获取元素的文本内容(jq:text())
value:可以获取表单元素中的value值(jq:val())
setAttribute()
设置属性 .setAttribute("属性","值")
getAttribute()
获取属性 .getAttribute("属性")
removeAttribute()
删除属性,obj.removeAttribute('属性名')


 浙公网安备 33010602011771号
浙公网安备 33010602011771号