Easy UI 入门
Easy UI常用于企业级开发的UI和后台开发的UI,比较重。
以下组件中的加载方式,属性和事件,方法和组件种类并不全,只是作为参考和入门学习。
1.Draggable(拖动)组件 不依赖其他组件
1.1加载方式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> <script type="text/javascript" src="easyui/jquery.min.js"></script> <script type="text/javascript" src="JS/Demo.JS"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> </head> <body> <div id="box" style="width :400px;height: 200px;background:orange;" > 内容部分 </div> </body> </html>
$(function(){ $('#box').draggable(); });
1.2属性列表

$(function(){ $('#box').draggable({ revert:true,//设置为true,则拖动停止时返回起始位置 cursor:'move',//拖动时CSS指针样式 move指针为移动的样式 text为文本样式 disabled:true,//false无法拖动 edge:50,//拖动容器宽度 axis:'v',//v垂直拖动,h水平拖动 proxy:'clone',//克隆一个元素代替拖动 proxy:function(source){//拖动时看不见元素 var p=$('<div style="width:400px;height:200px;border:5px;dashed:#ccc">') p.appendTo('body') return p; } }); });
1.3事件列表

$(function(){ $('#box').draggable({ onBeforeDrag:function(e) { alert("拖动前触发!"); } onStartDrag:function(e) { alert("拖动开始触发!"); } onDrag:function(e) { alert("拖动过程触发!"); } onStopDrag:function(e) { alert("拖动过程触发!"); } }); });
1.4方法列表

$('#box').draggable('disable'); $('#box').draggable('enable'); $('#box').draggable('options'); $('#box').draggable('proxy');//运行在拖到事件中可以看
2.Droppable(放置组件)不依赖其他组件

$(function(){ $('#dd').droppable({//放置的组件 accept:'#box',//接受的组件 // disabled:true,//其拖动无效 一般不写 onDragEnter:function(e,source) { $(this).css('background','blue'); }, onDragOver:function(e,source)//会不停的触发 Enter只会触发一次 { $(this).css('background','orange'); }, onDrop:function(e,source)//放入到位置区,松开鼠标左键,丢下的操作 { $(this).css('background','white'); }, }); $('#box').draggable({}); });
3.Resizable(调整大小)组件 不依赖其他组件

$(function(){ $('#rr').resizable({ minWidth:200,//最小宽200 类似的是maxWidth minHeight:200,//最小高200 类似的是maxHeight edge:20,//接触面 onStartResize:function(e){ console.log('开始改变大小时!'); }, onResize:function(e){ console.log('调整期间触发!'); }, onStopResize:function(e){ console.log('停止调整大小触发!'); }, }); });
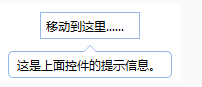
4.Tooltip(提示框)组件 不依赖其他组件


$(function(){ $('#box').tooltip({ content:'<strong>这里是内容提示框</strong>',//提示内容可以加html position:'top',//消息框位置 trackMouse:true,//跟随鼠标 showEvent:'click',//触发提示框 (单机) hideEvent:'dblclick',//隐藏提示框(双击) onShow:function(e){ alert('显示的时候触发'); console.log($('#box').tooltip('tip')); }, onHide:function(e){ alert('隐藏的时候触发'); }, onUpdate:function(e){ alert('内容改变时'); }, }); $('#box').click(function() { $(this).tooltip('update','改变了!');//更新提示框内容 }); console.log($('#box').tooltip('options')); $('#box').tooltip('show');//默认显示 $('#box').tooltip('hide');//默认隐藏 });
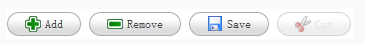
5.LinkButton(按钮)组件


$(function () { $.fn.linkbutton.defaults.iconCls='icon-add';//设置默认图标 $('#box').linkbutton({ // id:'pox',//改变id // disabled:true, // toggle:true,//是否被选中 // selected:true,//默认选中 group: 'sex', text:'点我呀',//改变文本内容 // iconCls:'icon-add',//修改图标样式 // iconAlign:'right',//修改图标位置 }); $('#pox').linkbutton({ // id:'pox',//改变id // disabled:true, // toggle:true,//是否被选中 group: 'sex', }); console.log($('#box').linkbutton('options')); $('#box').linkbutton('disable');//禁用 $('#box').linkbutton('enable');//启动 $('#box').linkbutton('select');//选中 $('#box').linkbutton('unselect');//选中 });
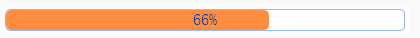
6.ProgressBar(进度条)组件


$(function () { $.fn.progressbar.defaults.value = 30; $('#box').progressbar({ width: 400, height: 30, value: 50, text: '{value}%',//一般不去改它的默认值 onChange: function (newValue, oldValue) { console.log('新:' + newValue + ',旧:' + oldValue); }, }); setTimeout(function(){//定时器 $('#box').progressbar('setValue','80'); },2000); setInterval(function(){ $('#box').progressbar('setValue',$('#box').progressbar('getValue')+5); }, 1000);//每个1秒执行一次,getValue获取当前进度 s实现动画效果 console.log($('#box').progressbar('options')); });
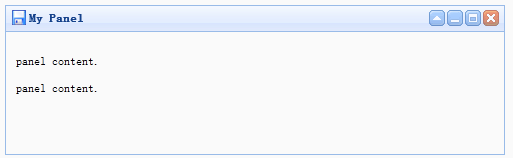
7.Panel(面板)组件


$(function () { $('#box').panel({ title: "面板", // id:'pox', width: 500, height: 300, iconCls: 'icon-search',//查找图标 left: 100, top: 100, cls: 'a',//定一个CSS类ID到面板 headerCls: 'b',//定一个CSS类ID到面板头部 bodyCls: 'c',//定一个CSS类ID到面板body部分 fit: true,//自适应父容器 border: false,//显示边框 doSize: true,//重置大小和重新布局 noheader: true,//创建标题 content: '修改',//修改内容 collapsible: true,//是否添加折叠按钮 minimizable: true,//最小化按钮 display:none maximizable: true,//最大化按钮 closable: true,//关闭按钮 tools: [{ iconCls: 'icon-help', handler: function () { alert('help'); },//查询图标点击功能 }, { iconCls: 'icon-add', handler: function () { alert('add'); },//添加图标点击功能 }], collapsed: true,//默认折叠 minimized: true,//默认最小化 maximized: true,//默认最大化 href: null,//远程文本 loadingMessage: '加载中...', extractor: function (data) { alert(data); }, onBeforeLoad: function () { alert('远程加载之前触发!'); return false;//取消远程加载 }, onLoad: function () { alert('远程加载之后触发!'); }, onBeforeOpen: function () { alert('打开之前触发!'); return false;//取消打开 页面还是会显示 }, onOpen: function () { alert('打开之后触发!'); }, onBeforeClose: function () { alert('关闭之前触发!'); return false;//取消关闭 }, onClose: function () { alert('关闭之后触发!'); }, onBeforeDestroy: function () { alert('销毁之前触发!'); return false;//取消销毁 }, onDestroy: function () { alert('销毁之后触发!'); }, onBeforeCollapse: function () { alert('折叠之前触发!'); return false;//取消折叠 }, onCollapse: function () { alert('折叠之后触发!'); }, onBeforeExpand: function () { alert('展开之前触发!'); return false;//取消展开 }, onExpand: function () { alert('展开之后触发!'); }, onMaximize: function () { alert('窗口最大化后触发!'); }, onMinimize: function () { alert('窗口最小化后触发!'); }, onRestore: function () { alert('窗口还原时触发!'); }, onResize: function (width, height) { alert(width + '|' + height); }, }); //方法 // $('#box').panel('panel').css('position','absolute'); //$('#box').panel('destrpy'); $('#box').panel('resize', {//改变大小 'width': 600, 'hegiht': 300, }); $('#box').panel('move', {//移动 'left': 600, 'top': 300, }); $('#box').panel('setTitle','标题'); $('#box').panel('refresh');//刷新 $('#box').panel('maximize');//最大化 $('#box').panel('restore');//恢复 $('#box').panel('minimize');//最小化 });
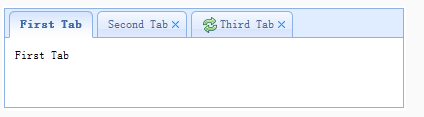
8.Tabs(选项卡)组件 此组件依赖于Panel组件和LinkButton组件


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> <script type="text/javascript" src="easyui/jquery.min.js"></script> <script type="text/javascript" src="JS/Demo.JS"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> </head> <body> <div id="box" style="width:500px;height: 600px;"> <div title="table1">table1</div> <div id="table2" title="table2">table2</div> <div title="table3">table3</div> </div> </body> </html>

$(function () { $('#box').tabs({ width: 300, height: 400,//优先级比Css高 plain: false,//设置背景 fit: true,//全屏布满 border:false,//边框 tabWidth: 300,//tab宽度 scrollIncrement: 110,//tab滚动像素值 scrollDuration:1000,//单位ms 每次滚动动画持续的时间 tools: [{ iconCls: 'icon-add', handler: function () { alert('add'); }, }, {}],//添加图标和图标点击动作 toolPosition: 'left',//工具位置 tabPosition: 'right',//tab位置 onSelect: function (title, index) { alert(title + '|' + index); }, onUnSelect: function (title, index) { alert(title + '|' + index); }, onBeforeClose: function (title, index) { alert(title + '|' + index); }, onClose: function (title, index) { alert(title + '|' + index); }, onContextMenu: function (e, title, index) { alert(e.type + '|' + title + '|' + index); }, }); //新增选项卡 $('#box').tabs('add', { id: 'bbbb', content: 'table4', title: '新选项卡',//标题 href: 'content.html',//连接文本 iconCls: 'icon-add',//图标 closable: true,//关闭按钮 }); $('#box').tabs('close', 0);//关闭第一个选项卡 $('#box').tabs('select', 1);//显示第二个选项卡 console.log($('#box').tabs('exists', 1));//是否存在选项卡 $('#box').tabs('update', { tab: $('#table2'),//选取第二标签ID 进行操作 options: { title: '修改标题', }, }); $('#box').tabs('disableTab', 1);//Tab不可用 });
9.Accordion(分类)组件 此组件依赖于Panel组件


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> <script type="text/javascript" src="easyui/jquery.min.js"></script> <script type="text/javascript" src="JS/Demo.JS"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> </head> <body> <div id="box" style="width:500px;height: 600px;"> <div title="accrodion1">accrodion1</div> <div id="accrodion2" title="accrodion2">accrodion2</div> <div title="accrodion3">accrodion3</div> </div> </body> </html>

$(function () { $('#box').accordion({ width: 300, height: 400, fit: false, border: true, animate: false,//动画效果 multiple: true,//同时打开多个分类 selected: 1,//选中第几个分类卡 onSelect: function (title, index) { alert(title + '|' + index); }, onUnselect: function (title, index) { alert(title + '|' + index); }, }); $('#box').accordion('add',{//panel的属性和方法都可以使用 title:'新面板', closable:true, }); });
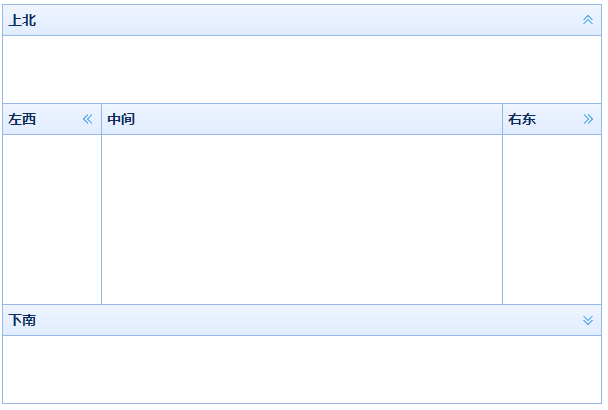
10.Layout(布局)组件 依赖于Panel组件和resizable组件
页面架构


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="easyui/themes/icon.css"> <script type="text/javascript" src="easyui/jquery.min.js"></script> <script type="text/javascript" src="JS/Demo.JS"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> </head> <body> <div id="box" class="easyui-layout" style="width:600px;height:400px;"> <div data-options="region:'north',title:'上北'" style="height:100px;"></div> <div data-options="region:'south',title:'下南'" style="height:100px;"></div> <div data-options="region:'west',title:'左西'" style="width:100px;"></div> <div data-options="region:'east',title:'右东'" style="width:100px;"></div> <div data-options="region:'center',title:'中间'" "></div> </div> </body> </html>
11.Message消息组件

$(function () { $.messager.alert('警告框', '这是一个提示!', 'info', function () { alert('!!!');//标题 内容 图标 回调函数 }); $.messager.confirm('确认框', '你真的要删除吗?', function (flag) { if (flag) { alert('删除成功'); } }); $.messager.prompt('提示框', '请输入你的名字', function (content) { if (content) { alert(content); } }); $.messager.progress({ //进度条 title: '执行中', msg: '努力上传中', interval: 100,//进度更新时间 }); $.messager.show({ title: '我的消息', msg: '消息在五秒后关闭', timeout: 5000, }); });
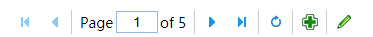
12.pagination分页组件


$(function(){ $('#box').pagination({ total:5, pageSize:1, pageNumber:1, pageList:[1,2], buttons:[{ iconCls:'icon-add', },'-',{ iconCls:'icon-edit', }], onSelectPage:function(pageNumber,pageSize) { }, showPageList:false, }); });
13.Calender日历组件 (date box与之相似 不占空间 具体到时间可以用DateTime Box)


$('#box').calendar({ width:300, height:400, fit:false, border:true, firstDay:1, onSelect:function(date) { alert(date); }, });
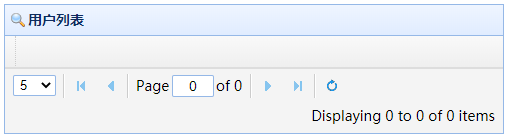
14.DataGrid数据表格


$(function () { $('#box').datagrid({ width: 500, // url://远程请求 title: '用户列表', iconCls: 'icon-search', columns: [[ { // field: 'user',//数据库字段 // title: "账号",//字段名 width: 300, }, // { // // field: 'mail',//数据库字段 // // title: '邮件',//字段名 // width: 200, // }, ]], pagination: true, pageSize: 5, pageList: [5, 10, 15], }); });






