openlayers应用(二):加载百度离线瓦片
上一篇文章介绍了使用openlayers3加载百度在线地图,对某些项目或应用场景比如不允许上外网的单位,某些项目只针对一定区域地图加载应用,比如一个县的地图,可以采用下载百度瓦片地图,在服务器或者本机单独部署的方式进行。
本篇主要讲述如何使用openlayers3调用下载的百度离线瓦片地图。瓦片地图下载器,网上有很多,在此不做详细描述。
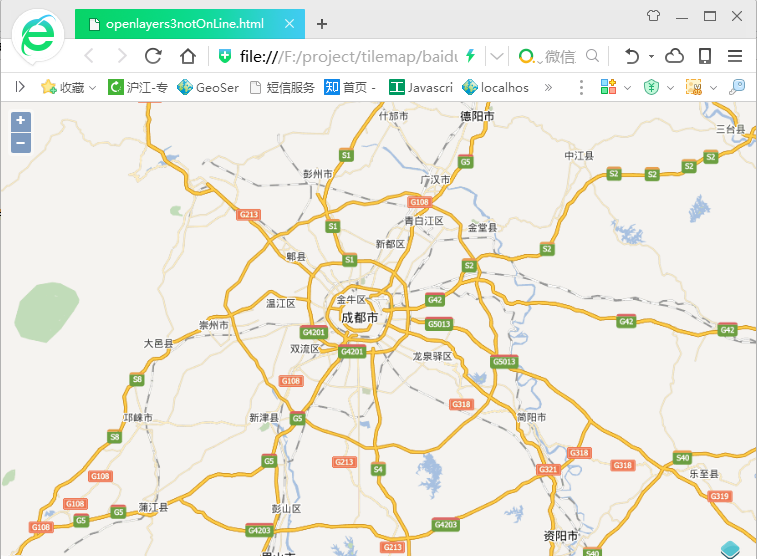
Openlayers3加载离线百度瓦片地图,效果以及代码如下:

代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="ol/ol3/css/ol.css" />
<style type="text/css">
body, #mainMap {
border: 0px;
margin: 0px;
padding: 0px;
width: 100%;
height: 100%;
font-size: 13px;
}
</style>
<script type="text/javascript" src="ol/ol3/build/ol-debug.js"></script>
</head>
<body>
<div id="mainMap">
</div>
</body>
</html>
<script type="text/javascript">
// 自定义分辨率和瓦片坐标系
var resolutions = [];
var maxZoom = 18;
// 计算百度使用的分辨率
for (var i = 0; i <= maxZoom; i++) {
resolutions[i] = Math.pow(2, maxZoom - i);
}
var tilegrid = new ol.tilegrid.TileGrid({
origin: [0, 0],
resolutions: resolutions // 设置分辨率
});
// 创建百度地图的数据源
var baiduSource = new ol.source.TileImage({
projection: 'EPSG:3857',
tileGrid: tilegrid,
tileUrlFunction: function (tileCoord, pixelRatio, proj) {
var z = tileCoord[0];
var x = tileCoord[1];
var y = tileCoord[2];
// 百度瓦片服务url将负数使用M前缀来标识
if (x < 0) {
x = -x;
}
if (y < 0) {
y = -y;
}
return "tiles/" + z + "/" + x + "/" + y + ".png";
}
});
// 百度地图层
var baiduMapLayer2 = new ol.layer.Tile({
source: baiduSource
});
// 创建地图
var map =new ol.Map({
layers: [
baiduMapLayer2
],
view: new ol.View({
// 设置成都为地图中心
center: ol.proj.transform([104.06, 30.67], 'EPSG:4326', 'EPSG:3857'),
zoom: 3
}),
target: 'mainMap'
});
</script>





