Sentinel控制台前端开发环境搭建
Sentinel:分布式系统的流量防卫兵。
官网:https://sentinelguard.io
Github:https://github.com/alibaba/sentinel
Wiki:https://github.com/alibaba/sentinel/wiki
FAQ:https://github.com/alibaba/Sentinel/wiki/FAQ
Sentinel控制台:https://github.com/alibaba/Sentinel/wiki/控制台
它是一个标准的SpringBoot应用。
其中,前端使用了AngularJS v1.4.8,需要搭建Node开发环境。
步骤
-
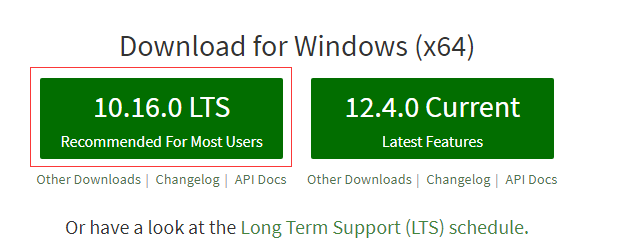
安装node.js
官网:https://nodejs.org/en/
![]()
选择10.16.0 LTS稳定版下载,下载后双击安装即可。
安装完成后,打开cmd输入node -v查看版本为:v10.6.0 -
安装cnpm
淘宝 NPM 镜像 https://npm.taobao.org/
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后就可以使用cnpm了。
PS:如果网速较快,这一步可以省略,直接用npm就好。 -
npm install
因为安装了cnpm,这里使用cnpm install,注意在Sentinel\sentinel-dashboard\src\main\webapp\resources目录下执行。 -
本地开发
cnpm start -
前端构建
cnpm run build
打开package.json:
"scripts": {
"test": "echo no test case",
"build": "gulp build",
"start": "gulp"
}
我们发现这里start实际执行的是gulp,build执行的是gulp build。
打开gulpfile.js,可以看到具体执行的任务。
其中,
// 打开浏览器
setTimeout(() => {
open('http://localhost:8080/index_dev.htm')
}, 200);
如果不想每次都自动打开浏览器,可以注释掉:)
js验证
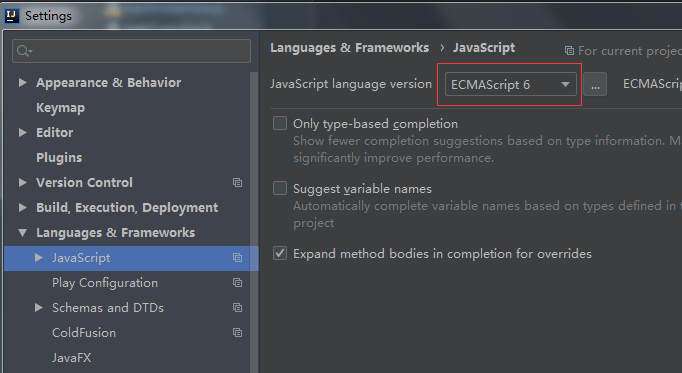
如果在IDEA里有js文件显示红色波浪线,打开Settings->Languages & Frameworks->javaScript,
修改JavaScript language version默认的ECMAScript5.1改为6即可。

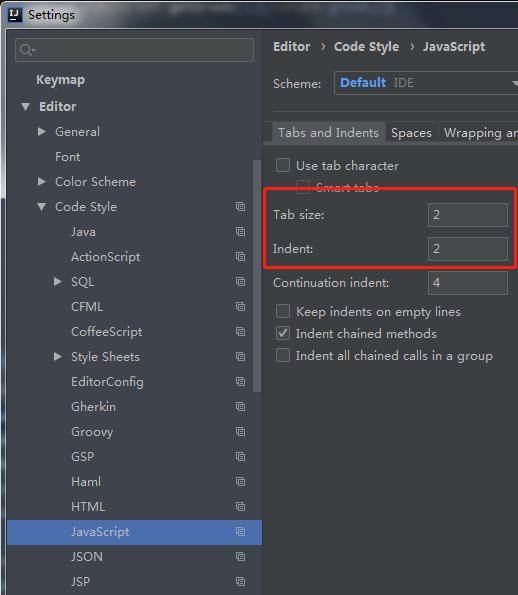
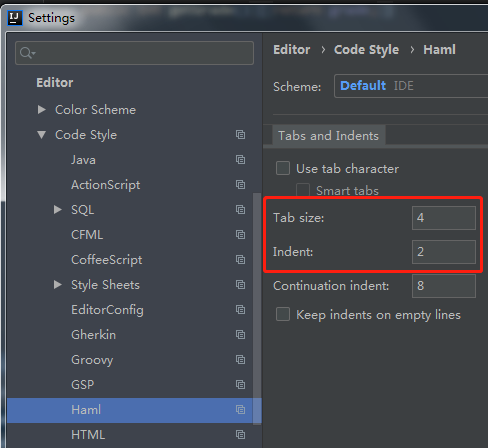
js、html缩进
发现项目中的js、html文件里的缩进格式跟java文件4个空格不同,它们是2个空格。
在Setting中进行设置:


至此就可以开始前端页面、脚本的开发了。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号