HTML
HTML
一、HTML简介
- 超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。
- 本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题)
- 网页文件的扩展名:.html或.htm
- HTML是一种标记语言(markup language),它不是一种编程语言。
- HTML使用标签来描述网页。
二、HTML文档结构
最基本的HTML文档
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html>
- <!DOCTYPE html>声明为HTML5文档。
- <html>、</html>是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
- <head>、</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。
- <title>、</title>定义了网页标题,在浏览器标题栏显示。
- <body>、</body>之间的文本是可见的网页主体内容。
- HTML标签是由尖括号包围的关键字,如<html>, <div>等
- HTML标签通常是成对出现的,比如:<div>和</div>,第一个标签是开始,第二个标签是结束。结束标签会有斜线。
- 也有一部分标签是单独呈现的,比如:<br/>、<hr/>、<img src="1.jpg" />等。
- 标签里面可以有若干属性,也可以不带属性。
标签的语法:
- <标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
- <标签名 属性1=“属性值1” 属性2=“属性值2”…… />
几个很重要的属性:
- id:定义标签的唯一ID,HTML文档树中唯一
- class:为html元素定义一个或多个类名(classname)(CSS样式类名)
- style:规定元素的行内样式(CSS样式)
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
三、<!DOCTYPE>标签
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
四、head内常用标签
1.<title></title> 定义网页标题
2.<style></style> 定义内部样式表
3.<script></script> 定义JS代码或者引入外部JS文件
4.<link></link> 引入外部样式表文件
5.<meta/> 定义网页原信息
- <meta>元素可提供有关页面的元信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
- <meta>标签位于文档的头部,不包含任何内容。
- <meta>提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!DOCTYPE html> <html lang="en"> <head> <!--2秒后跳转到对应的网址,注意引号--> <meta http-equiv="refresh" content="2;URL=https://www.baidu.com"> <!--指定文档的编码类型--> <meta http-equiv="content-Type" charset=UTF8"> <!--告诉IE以最高级模式渲染文档--> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> </head> <body> </body> </html>
2)name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="Python,html">
五、body常用标签
1.基本标签
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s>
<p>段落标签</p>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<!--换行-->
<br>
<!--水平线--><hr>
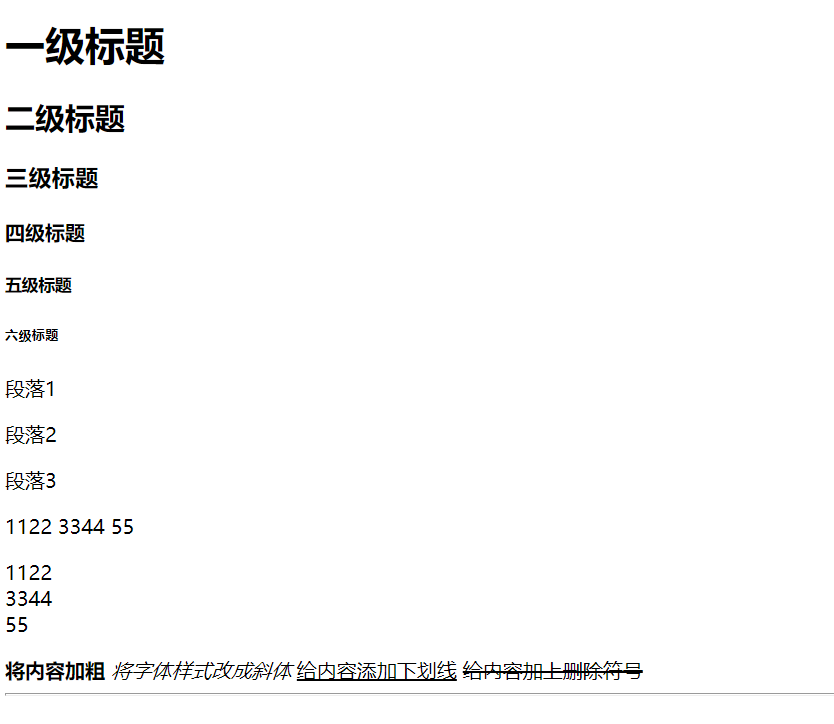
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-Type" charset="UTF-8">
<title>body基本标签</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
<!--由于浏览器在解析html的时候会默认将所有的空格和回车都转换成一个空格,所以想要实现换行的功能要使用换行标签-->
<p>1122
3344
55</p>
<p>1122
<br>3344
<br>55</p>
<b>将内容加粗</b>
<i>将字体样式改成斜体</i>
<u>给内容添加下划线</u>
<s>给内容加上删除符号</s>
<hr>
</body>
</html>

2.<a></a>标签
超链接标签a,所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
<a href="http://www.baidu.com" target="_blank" >点我</a>
href属性指定目标网页地址。该地址可以有几种类型:
- 绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
- 相对URL - 指当前站点中确切的路径(href="index.htm")
- 锚URL - 指向页面中的锚(href="#top")
target:
- _blank表示在新标签页中打开目标网页
- _self表示在当前标签页中打开目标网页

<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <title>body基本标签</title> </head> <body> <a href="#p1">第一章</a> <a href="#p2">第二章</a> <a href="#p3">第三章</a> <p id="p1" style="height: 800px;color: aqua;">第一章节内容</p> <p id="p2" style="height: 800px;color: greenyellow;">第二章节内容</p> <p id="p3" style="height: 800px;color: red;">第三章节内容</p> </body> </html>
3.列表标签
1)无序列表
<ul type="disc"> <li>第一项</li> <li>第二项</li> </ul>
type属性:
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
2)有序列表
<ol type="1" start="2"> <li>第一项</li> <li>第二项</li> </ol>
type属性:
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马
start属性:
指定开始序号是多少
3)标题列表
<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl>
4.表格
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <title>body基本标签</title> </head> <body> <table border="1"> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>学号</th> </tr> </thead> <tbody> <tr> <td>cdc</td> <td>18</td> <td>2000</td> </tr> <tr> <td>tr</td> <td>16</td> <td>2010</td> </tr> <tr> <td>ctt</td> <td>20</td> <td>2020</td> </tr> </tbody> </table> </body> </html>

属性:
- border: 表格边框.
- cellpadding: 内边距
- cellspacing: 外边距.
- width: 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
5.图片标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
6.div标签和span标签
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
注意:
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
p标签不能包含块级标签,p标签也不能包含p标签,p标签也不能包含div标签。
7.form表单
详情请点击......
参考博客:https://www.cnblogs.com/liwenzhou/p/7988087.html https://www.cnblogs.com/yuanchenqi/articles/5976755.html





