Python学习—框架篇之初识Django
什么是web框架?
框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以帮你快速开发特定的系统,简单地说,就是你用别人搭建好的舞台来做表演。
对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端。
最简单的Web应用就是先把HTML用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口,让我们专心用Python编写Web业务。
这个接口就是WSGI:Web Server Gateway Interface。
-----------------------------Do a web framework ourselves---------------------------
step1

from wsgiref.simple_server import make_server def application(environ, start_response): start_response('200 OK', [('Content-Type', 'text/html')]) return [b'<h1>Hello, web!</h1>'] httpd = make_server('', 8080, application) print('Serving HTTP on port 8000...') # 开始监听HTTP请求: httpd.serve_forever()
注意

整个application()函数本身没有涉及到任何解析HTTP的部分,也就是说,底层代码不需要我们自己编写, 我们只负责在更高层次上考虑如何响应请求就可以了。 application()函数必须由WSGI服务器来调用。有很多符合WSGI规范的服务器,我们可以挑选一个来用。 Python内置了一个WSGI服务器,这个模块叫wsgiref application()函数就是符合WSGI标准的一个HTTP处理函数,它接收两个参数: //environ:一个包含所有HTTP请求信息的dict对象; //start_response:一个发送HTTP响应的函数。 在application()函数中,调用: start_response('200 OK', [('Content-Type', 'text/html')]) 就发送了HTTP响应的Header,注意Header只能发送一次,也就是只能调用一次start_response()函数。 start_response()函数接收两个参数,一个是HTTP响应码,一个是一组list表示的HTTP Header,每 个Header用一个包含两个str的tuple表示。 通常情况下,都应该把Content-Type头发送给浏览器。其他很多常用的HTTP Header也应该发送。 然后,函数的返回值b'<h1>Hello, web!</h1>'将作为HTTP响应的Body发送给浏览器。 有了WSGI,我们关心的就是如何从environ这个dict对象拿到HTTP请求信息,然后构造HTML, 通过start_response()发送Header,最后返回Body。
step2

print(environ['PATH_INFO']) path=environ['PATH_INFO'] start_response('200 OK', [('Content-Type', 'text/html')]) f1=open("index1.html","rb") data1=f1.read() f2=open("index2.html","rb") data2=f2.read() if path=="/yuan": return [data1] elif path=="/alex": return [data2] else: return ["<h1>404</h1>".encode('utf8')]
step3

from wsgiref.simple_server import make_server def f1(): f1=open("index1.html","rb") data1=f1.read() return [data1] def f2(): f2=open("index2.html","rb") data2=f2.read() return [data2] def application(environ, start_response): print(environ['PATH_INFO']) path=environ['PATH_INFO'] start_response('200 OK', [('Content-Type', 'text/html')]) if path=="/yuan": return f1() elif path=="/alex": return f2() else: return ["<h1>404</h1>".encode("utf8")] httpd = make_server('', 8502, application) print('Serving HTTP on port 8084...') # 开始监听HTTP请求: httpd.serve_forever()
step4

from wsgiref.simple_server import make_server def f1(req): print(req) print(req["QUERY_STRING"]) f1=open("index1.html","rb") data1=f1.read() return [data1] def f2(req): f2=open("index2.html","rb") data2=f2.read() return [data2] import time def f3(req): #模版以及数据库 f3=open("index3.html","rb") data3=f3.read() times=time.strftime("%Y-%m-%d %X", time.localtime()) data3=str(data3,"utf8").replace("!time!",str(times)) return [data3.encode("utf8")] def routers(): urlpatterns = ( ('/yuan',f1), ('/alex',f2), ("/cur_time",f3) ) return urlpatterns def application(environ, start_response): print(environ['PATH_INFO']) path=environ['PATH_INFO'] start_response('200 OK', [('Content-Type', 'text/html')]) urlpatterns = routers() func = None for item in urlpatterns: if item[0] == path: func = item[1] break if func: return func(environ) else: return ["<h1>404</h1>".encode("utf8")] httpd = make_server('', 8518, application) print('Serving HTTP on port 8084...') # 开始监听HTTP请求: httpd.serve_forever()
MVC和MTV模式
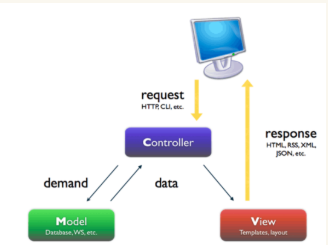
所谓MVC就是把web应用分为模型(M),控制器(C),视图(V)三层;他们之间以一种插件似的,松耦合的方式连接在一起。
模型负责业务对象与数据库的对象(ORM),视图负责与用户的交互(页面),控制器(C)接受用户的输入调用模型和视图完成用户的请求。

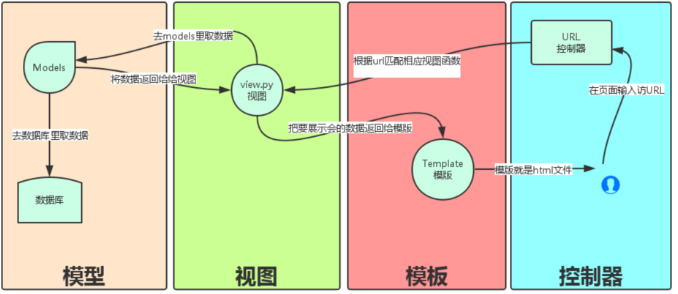
Django的MTV模式本质上与MVC模式没有什么差别,也是各组件之间为了保持松耦合关系,只是定义上有些许不同,Django的MTV分别代表:
Model(模型):负责业务对象与数据库的对象(ORM) -------- 相当于MVC中的M
Template(模版):负责如何把页面展示给用户 -------- 相当于MVC中的V
View(视图):负责业务逻辑,并在适当的时候调用Model和Template -------- 相当于MVC中的C
此外,Django还有一个url分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template

通过一个小案例来简单熟悉Django框架的主要业务流程
需求简介:
通过简单写一个网页,让用户可以提交自己的姓名、年龄、性别、邮箱地址等信息,将用户信息存入数据库中,并在当前页面展示出来。
Django的基本使用
一、安装Django
pip install django
二、创建Django项目
通过命令行方式:
<1> 创建一个django工程 : django-admin.py startproject mysite ------- 其中mysite为项目名称,可以根据实际情况命名
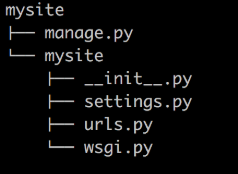
当前目录下会生成mysite的工程,目录结构如下:

- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
- wsgi.py ---- 对http协议等进行封装
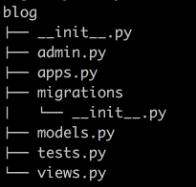
<2>在mysite目录下创建blog应用: python manage.py startapp blog

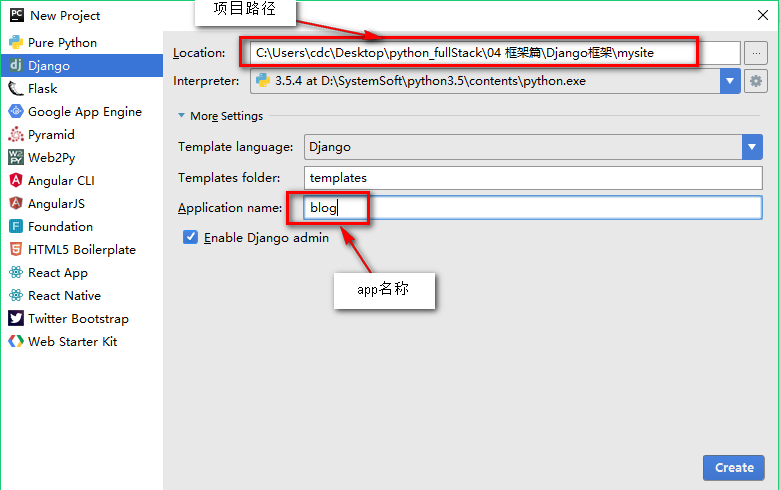
通过pycharm方式:


三、启动Django项目
通过命令行方式:
python manage.py runserver 8080
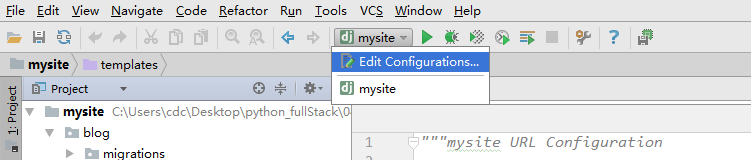
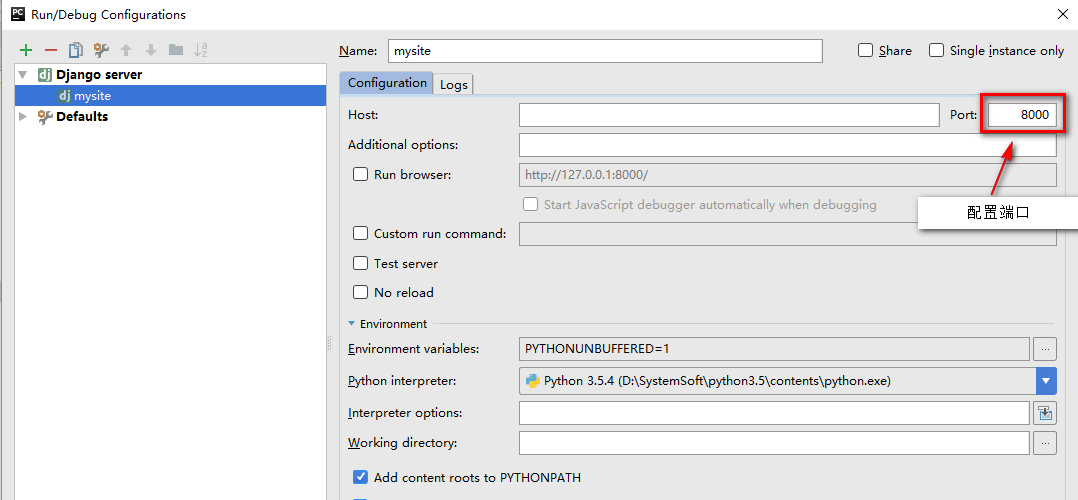
通过pycharm方式:



写一个小demo来测试一下:
分别在views.py和urls.py中编写以下代码

1 from django.shortcuts import render,HttpResponse 2 3 # Create your views here. 4 5 def test_fun(request): 6 return HttpResponse('<h1>OK</h1>')

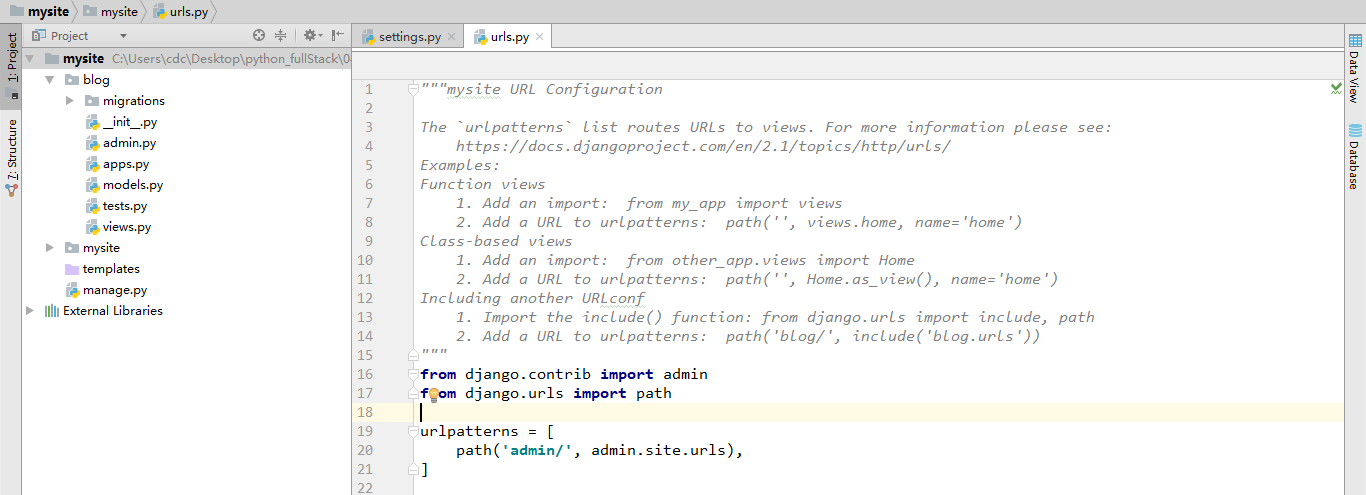
1 """mysite URL Configuration 2 3 The `urlpatterns` list routes URLs to views. For more information please see: 4 https://docs.djangoproject.com/en/2.1/topics/http/urls/ 5 Examples: 6 Function views 7 1. Add an import: from my_app import views 8 2. Add a URL to urlpatterns: path('', views.home, name='home') 9 Class-based views 10 1. Add an import: from other_app.views import Home 11 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home') 12 Including another URLconf 13 1. Import the include() function: from django.urls import include, path 14 2. Add a URL to urlpatterns: path('blog/', include('blog.urls')) 15 """ 16 from django.contrib import admin 17 from django.urls import path 18 from blog import views 19 20 urlpatterns = [ 21 path('admin/', admin.site.urls), 22 path('index/',views.test_fun) 23 ]
运行结果:

注意:要在ip+端口号后加入路由名才能访问到相应的网页,如:127.0.0.1:8080/index/ ----- 127.0.0.1为ip,8080为端口号,/index为路由名
通过Django来实现项目需求
一、创建数据库表
Django默认带的是sqlite数据库,对数据库操作时时通过ORM方式,不用涉及原生的数据库操作语句。
创建数据库表时只需在models.py中进行如下操作:

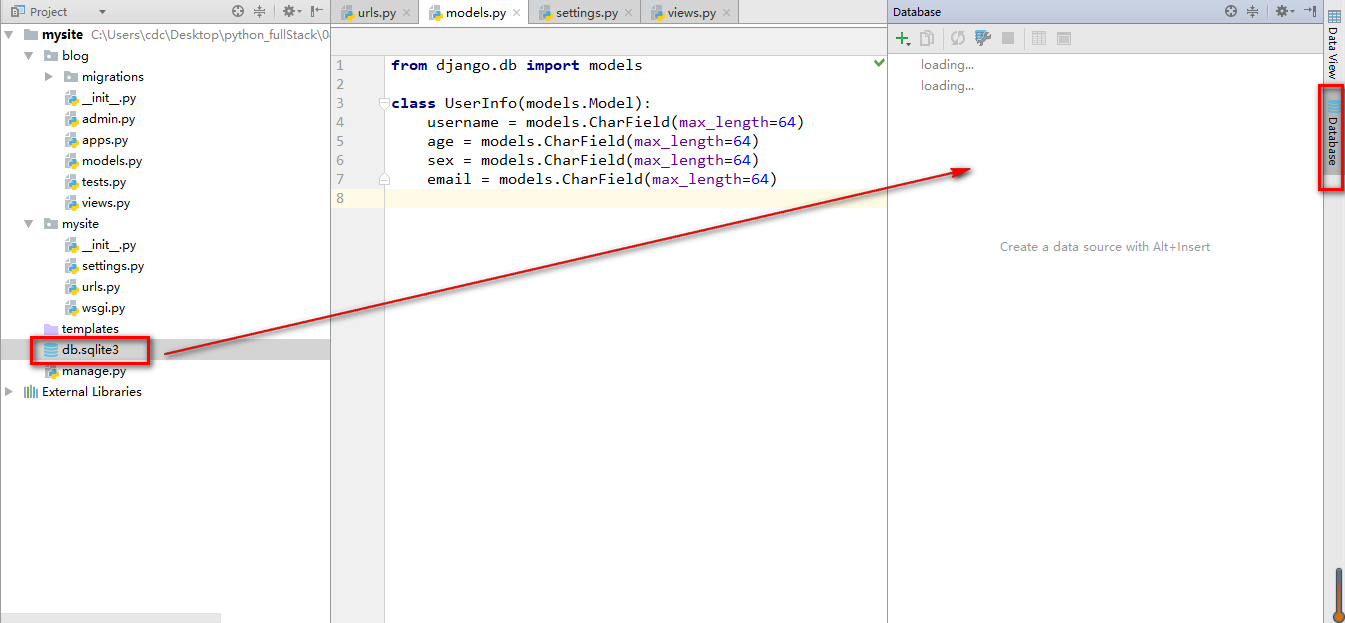
1 from django.db import models 2 3 class UserInfo(models.Model): 4 username = models.CharField(max_length=64) 5 age = models.CharField(max_length=64) 6 sex = models.CharField(max_length=64) 7 email = models.CharField(max_length=64)
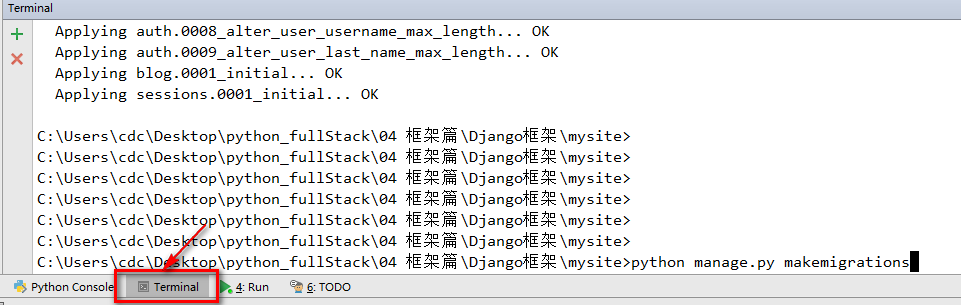
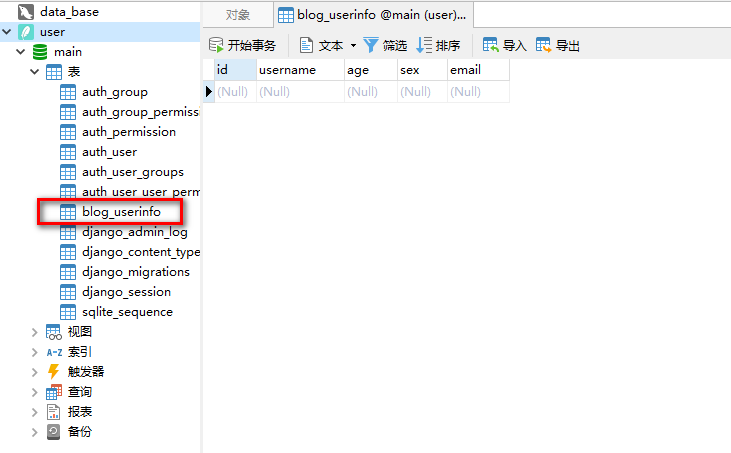
Django框架默认带的是sqlite3数据库,要使用其他数据库时需要在settings.py中修改。本次案例中使用默认的数据库。在终端输入以下命令生成数据库,并将数据库直接拖拽到pycharm数据库操作栏,可以直接看到数据库结构和表信息(由于习惯问题,本人使用的是Navicat操作数据库):
1.python manage.py makemigrations
2.python manage.py migrate



二、编写前端页面
将编写好的html文件直接放入templates文件夹下

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户信息</title> </head> <body> <h1>创建个人信息</h1> <form action="/UserInfo/" method="post"> <P>姓名<input type="text" name="username"></P> <P>年龄<input type="text" name="age"></P> <P>性别<input type="text" name="sex"></P> <p>邮箱<input type="text" name="email"></p> <p><input type="submit" value="提交"></p> </form> <hr> <h1>信息展示</h1> <table border="1"> <tr> <td>姓名</td> <td>年龄</td> <td>性别</td> <td>邮箱</td> </tr> {% for i in user_list %} <tr> <td>{{ i.username }}</td> <td>{{ i.age }}</td> <td>{{ i.sex }}</td> <td>{{ i.email }}</td> </tr> {% endfor %} </table> </body> </html>
三、分发路由url

1 """mysite URL Configuration 2 3 The `urlpatterns` list routes URLs to views. For more information please see: 4 https://docs.djangoproject.com/en/2.1/topics/http/urls/ 5 Examples: 6 Function views 7 1. Add an import: from my_app import views 8 2. Add a URL to urlpatterns: path('', views.home, name='home') 9 Class-based views 10 1. Add an import: from other_app.views import Home 11 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home') 12 Including another URLconf 13 1. Import the include() function: from django.urls import include, path 14 2. Add a URL to urlpatterns: path('blog/', include('blog.urls')) 15 """ 16 from django.contrib import admin 17 from django.urls import path 18 from blog import views 19 20 urlpatterns = [ 21 path('admin/', admin.site.urls), 22 # path('index/',views.test_fun) 23 path('UserInfo/',views.UserInfo) 24 ]
四、视图函数(功能函数)编写

1 from django.shortcuts import render,HttpResponse 2 from blog import models 3 4 # Create your views here. 5 6 def test_fun(request): 7 return HttpResponse('<h1>OK</h1>') 8 9 def UserInfo(request): 10 if request.method == "POST": 11 u = request.POST.get("username") 12 a = request.POST.get("age") 13 s = request.POST.get("sex") 14 e = request.POST.get("email") 15 16 # 将用户信息插入数据库 17 models.UserInfo.objects.create( 18 username = u, 19 age = a, 20 sex = s, 21 email = e 22 ) 23 24 # 查询数据库中用户信息 25 list = models.UserInfo.objects.all() 26 27 # render ---- 渲染html模板 28 # {} ---- 可以将值传到html中进行处理 29 return render(request,"login.html",{"user_list":list})
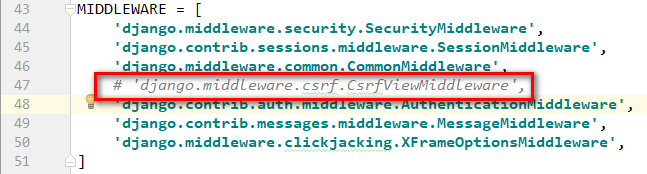
运行报错,那是因为Django中对http返回的内容做了相关的限制,如下注释settings.py中的代码,再次运行即可:

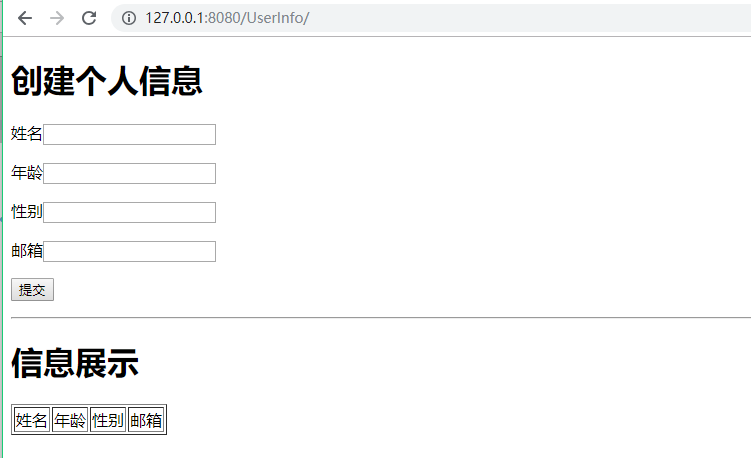
运行结果:

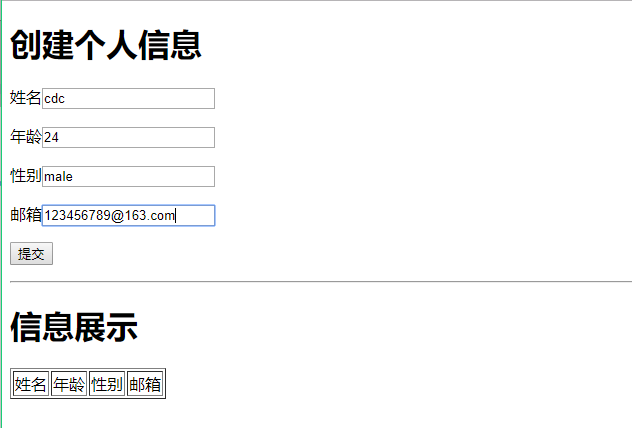
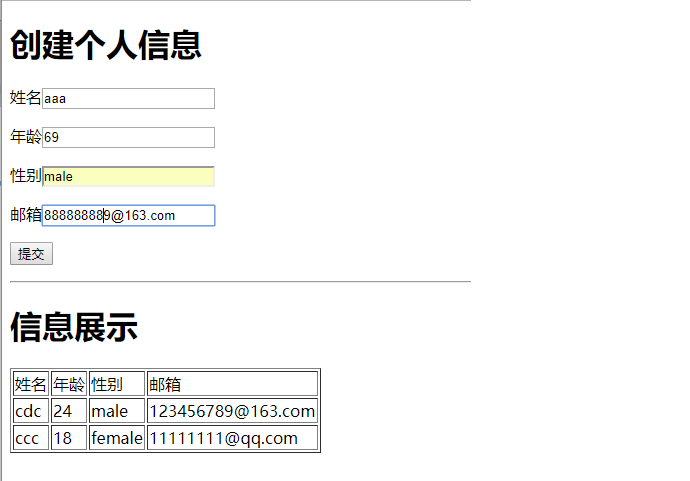
输入用户信息

点击提交

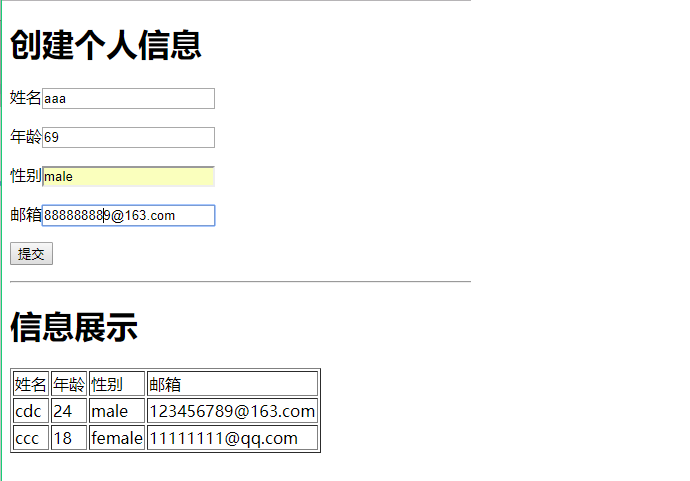
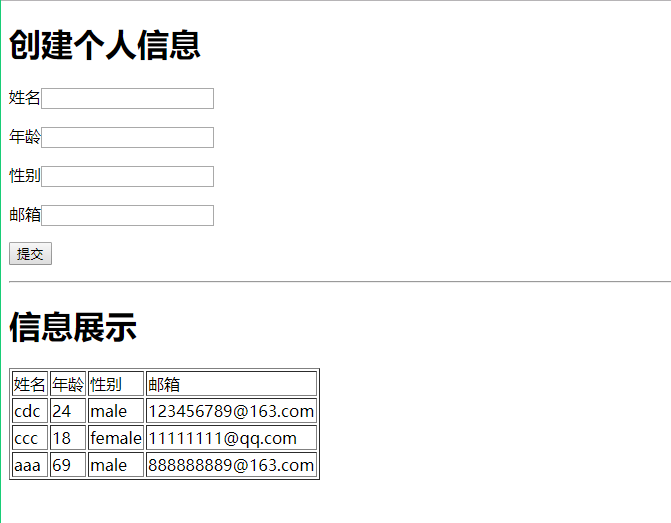
输入其他信息并提交


完结撒花,掰掰!





 浙公网安备 33010602011771号
浙公网安备 33010602011771号