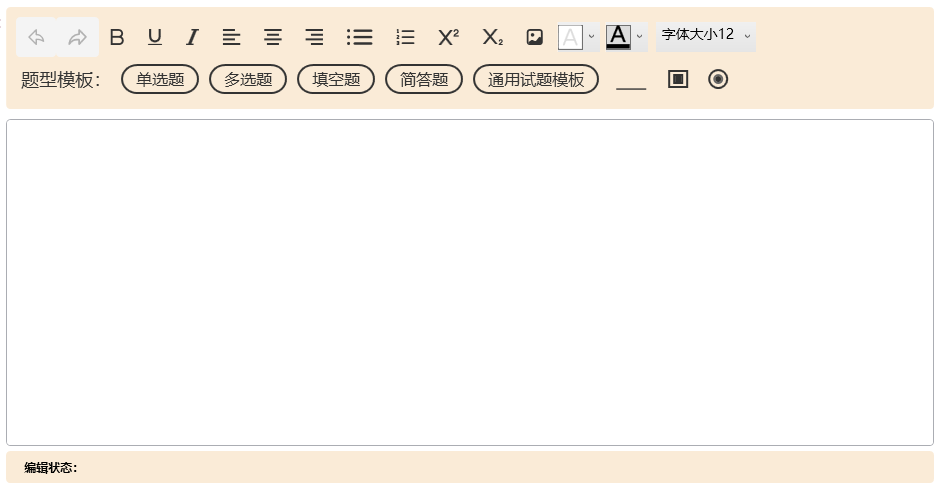
【自定义用户控件】 wpf 可绑定的RichTextBox 编辑器。

使用方法:
View
<Window x:Class="IndividualQAlibrary.MVVM.Views.AddQAView" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:IndividualQAlibrary.MVVM.Views" xmlns:myb="clr-namespace:IndividualQAlibrary.Theme.Behaviors" xmlns:b="http://schemas.microsoft.com/xaml/behaviors" xmlns:controls="clr-namespace:IndividualQAlibrary.Theme.Controls" mc:Ignorable="d" WindowStartupLocation="CenterScreen" Style="{DynamicResource QAViewStyle}" Title="NewQAView" Height="800" Width="1100"> <!--默认绑定 ContentDoucument="{Binding DocumentContent}"--> <controls:RichTextBoxMVVMEditorView x:Name="editor" Grid.Row="7" Grid.Column="1" Grid.ColumnSpan="1" > </controls:RichTextBoxMVVMEditorView> </Window>
using IndividualQAlibrary.MVVM.ViewModels; using IndividualQAlibrary.Theme.Controls; using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Shapes; namespace IndividualQAlibrary.MVVM.Views { /// <summary> /// NewQAView.xaml 的交互逻辑 /// </summary> public partial class AddQAView : Window { public AddQAView() { InitializeComponent(); this.DataContext = new AddQAViewModel(); // 将显示xaml的按钮隐藏 editor.DisplayXamlButton.Visibility = Visibility.Collapsed; editor.CloseXamlButton.Visibility = Visibility.Collapsed; } } }
ViewModel
编辑器控件默认绑定DocumentConten
internal partial class AddQAViewModel : ObservableObject { public AddQAViewModel() { DocumentContent = new FlowDocument(); editState = EditStateEnum.IsNew; }
// 设置编辑器绑定的文档 [ObservableProperty] private FlowDocument? documentContent; }
编程是个人爱好



 浙公网安备 33010602011771号
浙公网安备 33010602011771号