【发布】WPF 窗体 在不同的屏幕分辨率、缩放下的布局方案
该设计方案在不同的屏幕分辨率,不同屏幕缩放比率(100%、125%、150%) 下的效果是一样的。不会导致窗体超出屏幕范围。
方式一、
- 当 设置为 SizeToContent=“Height“时,设置Height不会更改窗口的高度。相当于窗体的height= uniform
- 当 设置为 SizeToContent=“Width“时,设置Width不会更改窗口的宽度。相当于窗体的Width= uniform
<Window 其他代码省略 SizeToContent="WidthAndHeight"/> <Viewbox> //其他代码省略 <Viewbox>
</Window>
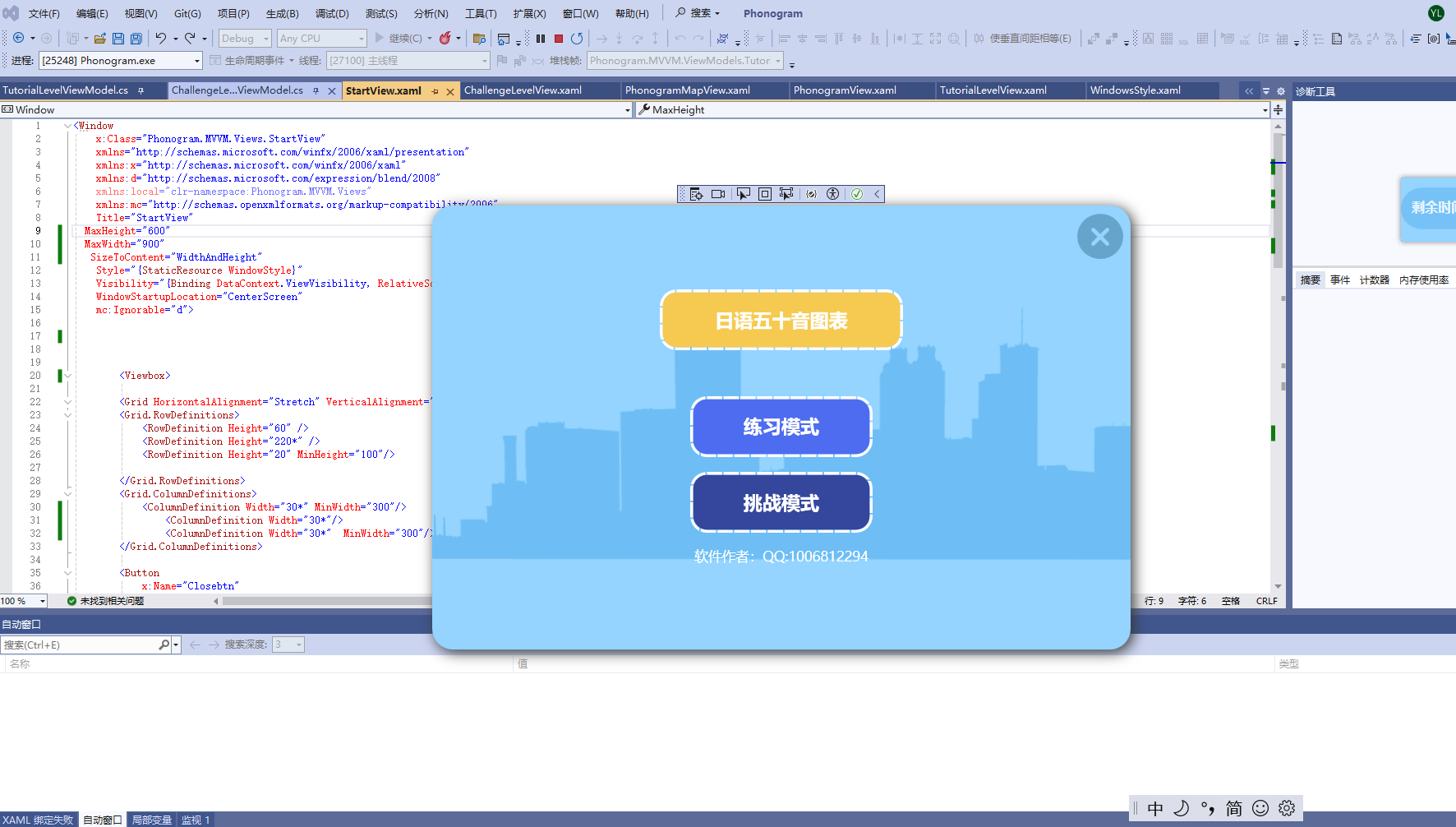
效果

方式一、
- 给窗体和控件设置最大值和最小是有效的。例如:MaxHeight="600" MaxWidth="900" 会起效果
<Window 其他代码省略
MaxHeight="600"
MaxWidth="900"
SizeToContent="WidthAndHeight"/>
<Viewbox>
//其他代码省略
<Viewbox>
</Window>
效果

编程是个人爱好






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下
2022-03-28 【C# XML 】XML Shcema