ItemsControl 控件[WPF]
一、ItemsControl 简介
ItemsControl 是用来表示一些条目集合的控件,它的成员是一些其它控件的集合。
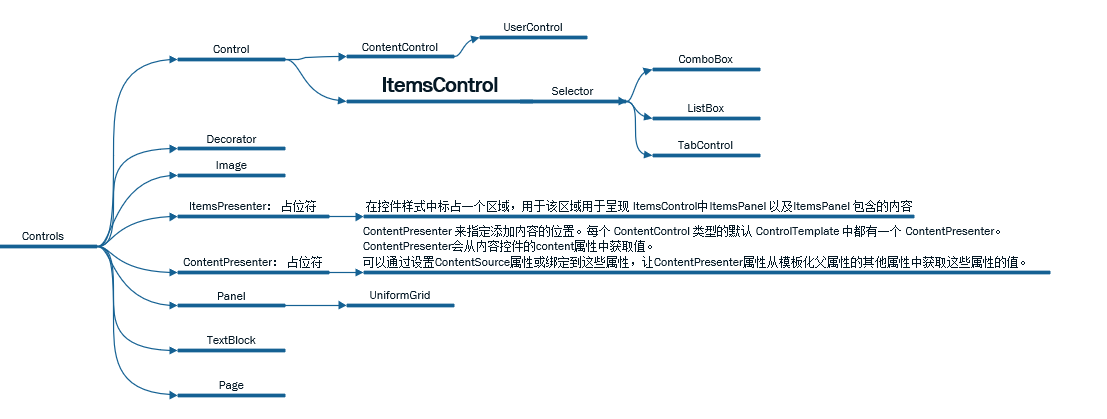
其继承关系如下:
在这里插入图片描述
其常用的派生控件为:ListBox、ListView、ComboBox,为ItemsControl的具体实现。
ItemsControl的成员条目可以为不同的类型,如自定义的类型等。常常用于派生的ListBox、ListView、ComboBox 等控件的子条目中。

二、ItemsControl 控件显示数据
1、设置自定义数据类型 :PhonogramPoco
public class PhonogramPoco { /// <summary> /// 平假名 /// </summary> public string? Hiragana { get; set; } /// <summary> /// 片假名 /// </summary> public string? Katakana { get; set; } /// <summary> /// 音标 /// </summary> public string? Soundmark { get; set; } /// <summary> /// 读音 /// </summary> public string? SoundUri { get; set; } }
2、viewmodels
public partial class PhonogramViewModel : ICloseable { private List<PhonogramPoco> phonogramPocos = new(); public List<PhonogramPoco> PhonogramPocos { get => phonogramPocos; } void InitializePhonogramList() { phonogramPocos.Add(new PhonogramPoco { Hiragana = "あ", Katakana = "ア", Soundmark = "a", SoundUri = @"\Resources\qinguyin\a.mp3" }); phonogramPocos.Add(new PhonogramPoco { Hiragana = "い", Katakana = "イ", Soundmark = "i", SoundUri = @"\Resources\qinguyin\i.mp3" }); phonogramPocos.Add(new PhonogramPoco { Hiragana = "う", Katakana = "ウ", Soundmark = "u", SoundUri = @"\Resources\qinguyin\u.mp3" }); phonogramPocos.Add(new PhonogramPoco { Hiragana = "え", Katakana = "エ", Soundmark = "e", SoundUri = @"\Resources\qinguyin\e.mp3" }); phonogramPocos.Add(new PhonogramPoco { Hiragana= "お", Katakana= "オ", Soundmark="o", SoundUri = @"\Resources\qinguyin\o.mp3" }); phonogramPocos.Add(new PhonogramPoco { Hiragana = "お", Katakana = "オ", Soundmark = "o", SoundUri = @"\Resources\qinguyin\o.mp3" }); } }
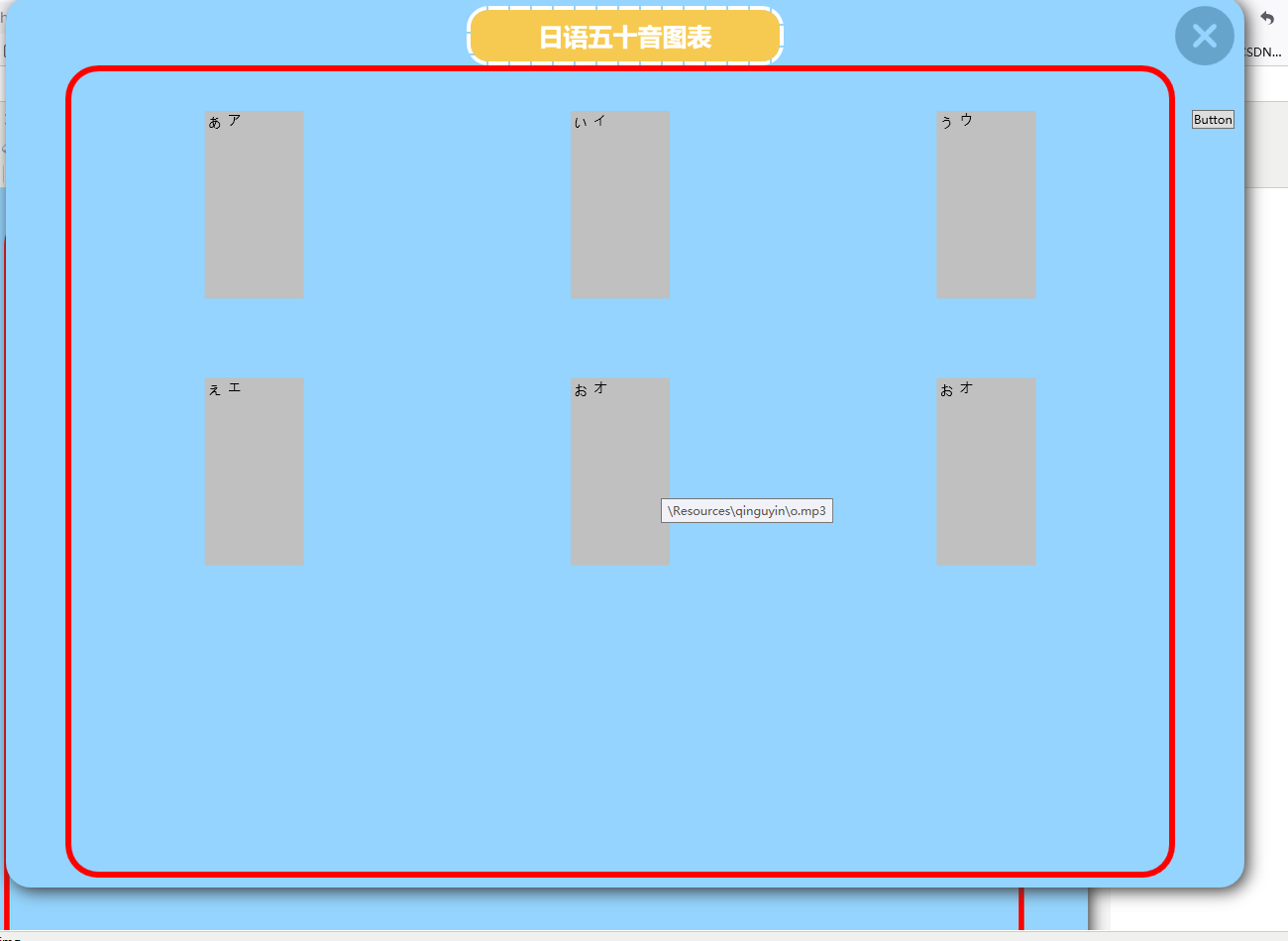
3、View 创建ItemsControl控件,并将其ItemsSource属性绑定到以上自定义数据,以显示上面的数据
<ItemsControl Grid.Column="1" Grid.Row="1" ItemsSource="{Binding PhonogramPocos}"> <ItemsControl.Template> <!--ItemsControl作为一个容器,设置其整体的外观--> <ControlTemplate TargetType="ItemsControl"> <Border BorderBrush="Red" BorderThickness="6" CornerRadius="30"> <ItemsPresenter/> </Border> </ControlTemplate> </ItemsControl.Template> <ItemsControl.ItemsPanel> <!--设置该容器中子控件的布局类型为 WrapPanel--> <ItemsPanelTemplate> <UniformGrid/> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> <ItemsControl.ItemTemplate> <!--设置容器中每个条目的模板--> <DataTemplate> <DataTemplate.Resources> <Style TargetType="TextBlock"> <Setter Property="FontSize" Value="14"/> <Setter Property="HorizontalAlignment" Value="Center"/> </Style> </DataTemplate.Resources> <Grid> <Rectangle Fill="Silver"/> <WrapPanel> <TextBlock Margin="3,3,3,0" Text="{Binding Path=Hiragana}"/> <TextBlock Margin="3,0,3,7" Text="{Binding Path=Katakana}"/> </WrapPanel> </Grid> </DataTemplate> </ItemsControl.ItemTemplate> <ItemsControl.ItemContainerStyle> <!--设置容器中每个子控件的样式,如尺寸及Triggers等--> <Style> <Setter Property="Control.Width" Value="100"/> <Setter Property="Control.Margin" Value="40"/> <Style.Triggers> <Trigger Property="Control.IsMouseOver" Value="True"> <Setter Property="Control.ToolTip" Value="{Binding RelativeSource={x:Static RelativeSource.Self},Path=Content.SoundUri}"/> </Trigger> </Style.Triggers> </Style> </ItemsControl.ItemContainerStyle> </ItemsControl>
4、绑定view和viewmodel
public partial class phonogramView : Window { public phonogramView() { this.DataContext = new PhonogramViewModel(); InitializeComponent(); } }

三、重要属性总结
1、ItemsSource:主要用来绑定到数据源,以将数据填充到ItemsControl中。如:
ItemsSource="{Binding Source={StaticResource placesData}}"
2、ItemContainerStyle:其类型为Style,用来设置ItemsControl对应item的外观样式。可在资源中设置该属性,以控制每个items的样式Style。如:
ItemContainerStyle="{StaticResource lsty}"
3、ItemsPanel:设置items如何进行布局,如:是以StackPanel的形式,还是以Grid的形式来显示ItemsControl包含的所有元素。
4、ItemTemplate:其类型为DataTemplate,由于控件对应的条目主要就是用来显示数据的,所以其条目模板在此就是用来设置数据显示样式的,如上面的DataTemplate设定数据的显示方式。【注意:与第二点的区别,ItemContainerStyle对应的是每个具体item的样式style;而第四点对应的是每个item的模板Template,用于自定义数据显示的样式】



