【WPF】的Decorator 、Adorner和AdornerDecorator
Decorator 和 Adorner简介
它们都有“装饰品”的意思。
Decorator类:Decorator类负责包装某个UI元素,用于在child content的外周绘制装饰;当你从Decorator派生新类时,可以暴露一些有用的依赖属性来定制它。例如,Border类暴露它的BorderBrush, BorderThickness,和CornerRadius,它们都会影响包围child content的边界的绘制方式。
Adorner 抽象类: 允许你在已经存在的visual元素之上叠加visuals。相当于给控件添加遮罩层。
AdornerDecorator类:Adorner类和AdornerDecorator一起工作,后者是一个不可见的平面,用于承载adorners。为了成为可视树的一部分,adorners必须有一个容器。AdornerDecorator就是这个容器。AdornerDecorator通常被定义在可视树的顶端(如Window Control的ControlTemplate)。这使得所有的adorners都位于窗口内容之上。
不同点:decorator 和 Adorner综合实例:(Decorator装饰控件可根据内容自动调整大小,Adorner装饰控件,可以手动调节大小,位置)
应用
1、在button 控件上添加效果
自定义定义Adorner
namespace 装饰器 { public class TestAdornerOnRender : Adorner { public TestAdornerOnRender(UIElement adornedElement) : base(adornedElement) { } protected override void OnRender(DrawingContext drawingContext) { FormattedText t = new FormattedText( "!!!!!", CultureInfo.InstalledUICulture, FlowDirection.LeftToRight, new Typeface("微软雅黑"), 15, new SolidColorBrush(Colors.Red) ); drawingContext.DrawText(t, new Point(270, 0)); base.OnRender(drawingContext); } } }
在窗体界面类中
private void A_Loaded(object sender, RoutedEventArgs e) { var layer = AdornerLayer.GetAdornerLayer(TestBtn); layer.Add(new TestAdornerOnRender(TestBtn)); }
xaml页面
<Grid>
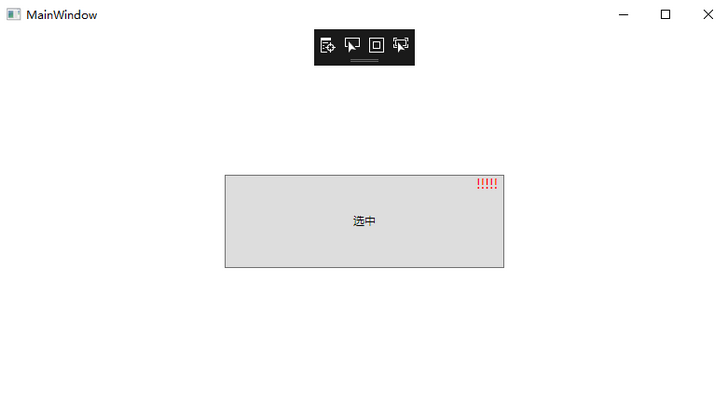
<Button x:Name="TestBtn" Content="选中" Loaded="A_Loaded" Height="100" Width="300">
</Button>
</Grid>
效果

编程是个人爱好
分类:
WPF / wpf 控件






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
2021-09-01 C# 9.0元组(Tuple) 之 ValueTuple(值元组)与 Tuple(引用元组) 详细解说