javaweb 课程设计编码和设计文档
企业办公软件设计文档
1引言
1.1编写目的
OA办公自动化系统详细设计是设计的第三个阶段,这个阶段的主要任务是在OA办公自动化系统概要设计书基础上,对概要设计中产生的功能模块进行过程描述,设计功能模块的内部细节,包括算法和详细数据结构,为编写源代码提供必要的说明。
概要设计解决了软件系统总体结构设计的问题,包括整个软件系统的结构、模块划分、模块功能和模块间的联系等。详细设计则要解决如何实现各个模块的内部功能,即模块设计。具体的说,模块设计就是要为已经产生的OA办公自动化各子系统设计详细的算法。但这并不等同于系统实现阶段用具体的语言编码,它只是对实现细节作精确的描述,这样编码阶段就可以将详细设计中对功能实现的描述,直接翻译、转化为用某种程序设计语言书写的程序。
1.2背景
为了能跟上现代社会社会生活中高效率的工作节奏,根据企业需求编写了OA办公自动化系统,以达到提高企业工作效率的目的。
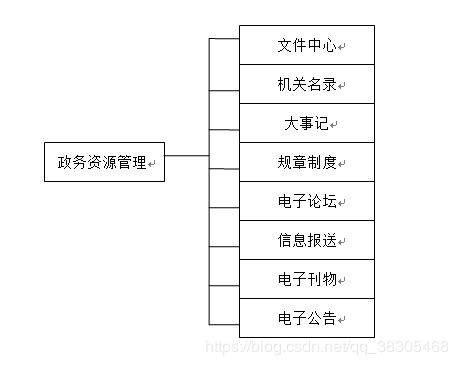
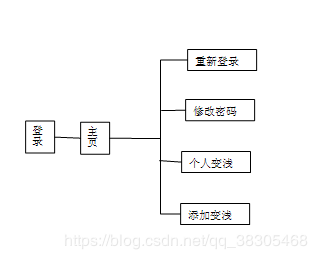
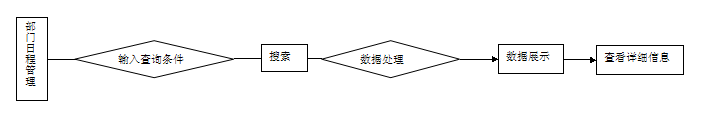
2程序系统的结构


3程序登录功能设计
3.1程序描述
改程序时OA办公自动化的入口,体现了程序的安全性
(1)功能类型:查询数据
(2)功能描述:提高系统的安全性
(3)前提业务:无
(4)后继业务:04(日程管理)
(5)功能约束:权限约束(6)操作权限:系统管理员,登录用户。
3.2功能
(1)录入项检测使用javascript和后台代码实现(各项必须非空)(2)在Login.aspx.cs中只提交用户名和密码;
数据处理:1.登录验证,2.记录登录用户信息
3.3性能
确保系统能正确运行和进行高效访问。
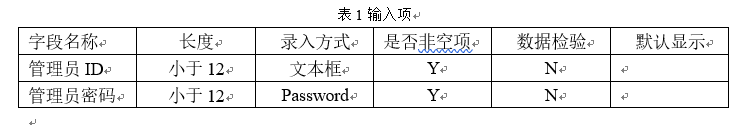
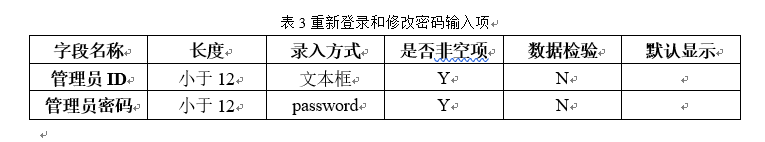
3.4输入项

3.5输出项
页面能正确的跳转到日程管理模块下的个人便签页面下。
3.6算法
1.登录验证
1 UserInfo user; 2 LoginLog log = new LoginLog(); 3 log.UserId = txtUserId.Value; 4 log.LoginTime = DateTime.Now; 5 log.LoginUserIp = Request.UserHostAddress.ToString(); 6 if (this.txtUserId.Value.Trim().Length == 0) 7 { 8 this.Page.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>alert('用户名不能为空!');</script>"); 9 txtUserId.Focus(); 10 return; 11 } 12 if (this.txtPassword.Value.Trim().Length == 0) 13 { 14 this.Page.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>alert('密码不能为空!');</script>"); 15 txtPassword.Focus(); 16 return; 17 } 18 19 string login = this.txtUserId.Value.ToString(); 20 bool yes = UserInfoManager.IsUserIdExist(login); 21 if (yes) 22 { 23 log.LoginDesc = "用户登录失败,用户名或密码不正确。"; 24 log.IfSuccess = 0; 25 LoginLogManager.AddLoginLog(log); 26 27 this.Page.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>alert('用户名或密码不正确!');</script>"); 28 } 29 else 30 { 31 this.Page.ClientScript.RegisterStartupScript(this.GetType(), "", "<script>alert('您输入的用户名不存在,请重新输入!');</script>"); 32 this.txtUserId.Value = ""; 33 this.txtUserId.Focus(); 34 }
2.记录登录用户信息
1 UserInfo user; 2 LoginLog log = new LoginLog(); 3 //获取用户登录名 4 log.UserId = txtUserId.Value; 5 //获取登录时间 6 log.LoginTime = DateTime.Now; 7 log.LoginUserIp = Request.UserHostAddress.ToString(); 8 log.LoginDesc = "用户登录成功"; 9 log.IfSuccess = 1; 10 //数据验证成功着将数据传入查询方法进行数据操作 11 LoginLogManager.AddLoginLog(log); 12 //获取当前登录用户 13 Session["CurrentUser"] = user; 14 //判断用户角色进行页面转换 15 if (user.RoleInfo.RoleId == 1) 16 { 17 Response.Redirect("~/ManualSign/ManualSign.aspx"); 18 } 19 else 20 { 21 Response.Redirect("~/ScheduleManage/PersonNote/PersonNote.aspx"); 22 }
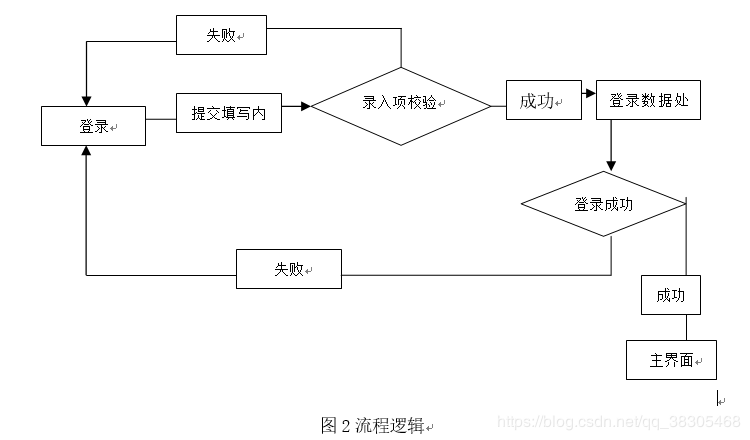
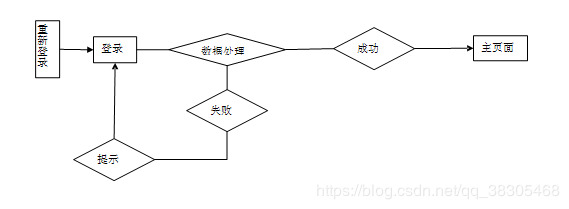
3.7流程逻辑

3.8接口
本模块式系统的启动模块,他需要用户交互输入用户ID、密码;它调用系统的主控制模块。
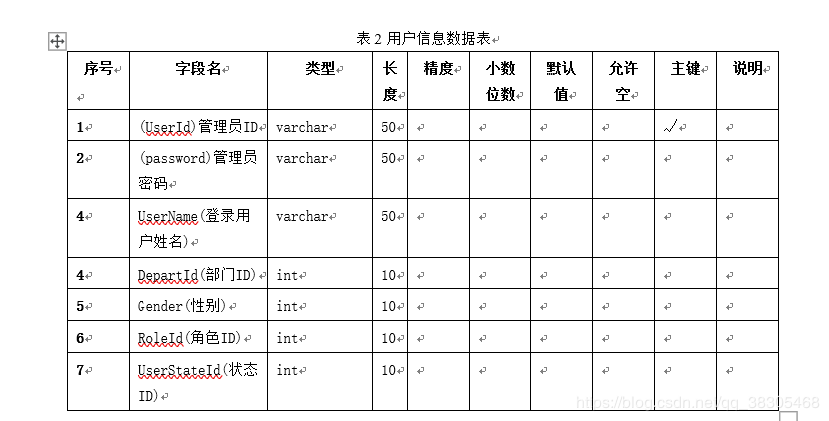
3.9存储分配

3.10注释设计
模块首部的注释:用户验证程序。对调用函数的注释:调用加密函数MD5
3.11限制条件
当系统第一次使用时,具有统一的用户ID和密码;管理员账号和*******。在三次验证错误后,系统将自动关闭。
3.12测试计划
初次安装该系统后,测试初始用户ID和密码能否正确登录到系统;正确登陆后,对用户名和密码进行更改;采用刚修改过的用户ID和密码登陆,应该能够正确登录。
4.程序主页设计
4.1程序描述
(1)功能类型:查询、添加、修改数据
(2)功能描述:按照要求对数据进行查找、添加、修改
(3)前提业务:登录用户为系统管理员
(4)后继业务:密码修改、重新登录、
(5)功能约束:权限约束
(6)操作权限:登录用户
4.2功能
1.重新登录,回转到登录页面进行重新输入数据进行登录;
2.修改密码,通过Session获取当前登录用户信息,根据用户信息进行密码修改;
3.个人便签盒添加便签在日程管理有讲解;
4.3性能
能进行数据的高效访问
4.4输入项

注:添加便签和修改便签输入项在日程管理中有说明
4.5输出项
个人日程信息
4.6 流程逻辑
1.重新登录

图3重新登录
2.修改密码

图4修改密码
注:添加和修改便签在日程管理中有说明;
4.7接口

图5接口
4.8存储分配

4.9注释设计
1.加在模块首部的注释;
2.加在各分枝点处的注释;
3.对各变量的功能、范围、缺省条件等所加的注释;
4.对使用的逻辑所加的注释
4.10限制条件
修改密码时,需先输入原始的密码,验证正确后方可进行重新设置密码的操作。
4.11测试计划
主要对主页设计的几个模块进行测试,用户界面测试:测试对象控件或访问入口正确,符合用户需求;界面风格统一,界面美观,直观。操作有好,人性化,易操作。
5程序日程管理设计
5.1程序描述
(1)功能类型:查看、添加、修改、删除数据
(2)功能描述:按照要求对数据进行查查看、添加、修改并删除
(3)前提业务:登录用户为系统管理员
(4)后继业务:031(我的日程)032(部门日程)033(我的便签)
(5)功能约束:权限约束
(6)操作权限:系统管理员、一般登录用户,
5.2功能
1.利用树形控件加载出功能页面的链接
2.在我的日程子模块中添加日程是在时间列表控件中点击链接进行跳转
5.3性能
确保系统能高效的进行数据访问
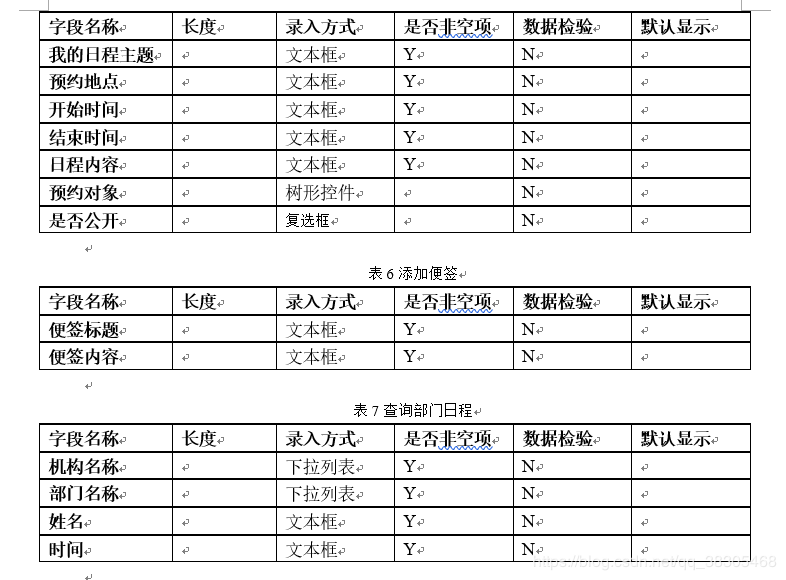
5.4输入项
表5添加我的日程安排

5.5输出项
查看:显示数据库中存在的数据
删除:显示删除后数据库中存在的数据
添加:将数据天津啊进入数据库在显示添加后的数据信息
修改:对数据库中原本存在的某条数据进行修改后在进行展示
5.6算法
1 HyperLink link = new HyperLink(); 2 link.ImageUrl = "~/images/add_Schedule.gif"; 3 link.ToolTip = "新增个人日程"; 4 link.NavigateUrl = "SaveMySchedule.aspx?userid=" + user.UserId + "&today=" +day.Date.ToShortDateString(); 5 tc.Controls.Add(link);
5.7流程逻辑
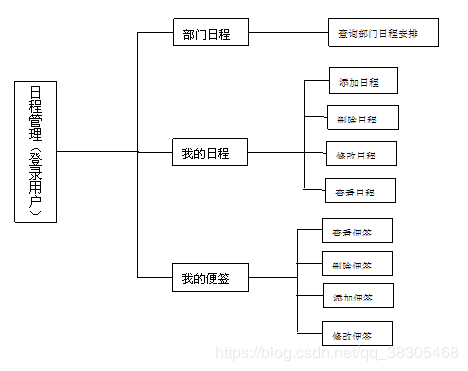
1.部门日程

图6部门日程
2.我的日程

图7我的日程
3.我的便签

图8我的便签
5.8接口

图9接口
5.9存储分配
表8日程信息表

5.10注释设计
1.加在模块首部的注释;
2.加在各分枝点处的注释;
3.对各变量的功能、范围、缺省条件等所加的注释;
4.对使用的逻辑所加的注释
5.11限制条件
在界面上控制输入输出,服务器端如果出错也会也会返回出错信息
5.12测试计划
对日程设计进行项目跟踪测试,对输入信息和输出信息进行对比,找出其中可能出现的异常,对此进行改善。
6程序4系统管理设计
6.1程序描述
(1)功能类型:查看、添加、修改、删除数据(2)功能描述:按照要求对数据进行查查看、添加、修改并删除(3)前提业务:登录用户为系统管理员
(4)后继业务:051 角色管理 052 登陆日志 053操作日志 054 菜单排序
(5)功能约束:权限约束
(6)操作权限:系统管理员
6.2功能

图10功能图
组织机构部门设置、用户管理、流程管理、表单管理、公文模版管理、角色管理、系统设置、系统日志、数据备份和恢复管理
6.3性能
系统能高效的进行数据访问和各项操作的更改
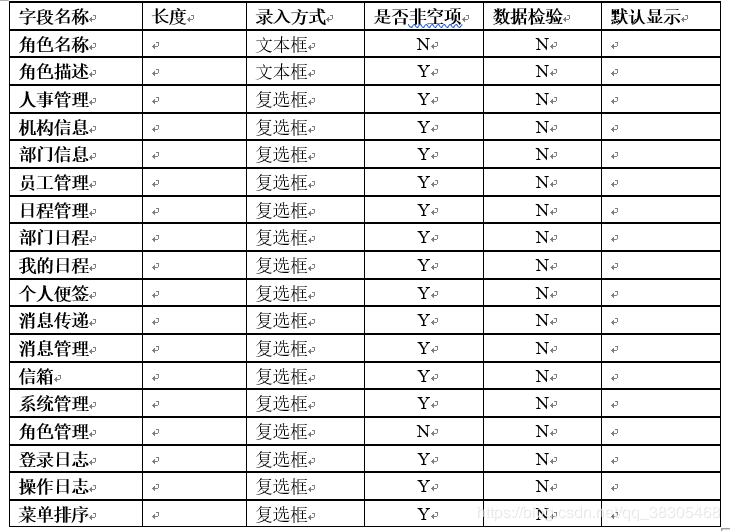
6.4输入项
表9输入功能图

6.5输出项
角色管理:输出角色信息;登录日志:输出相应时间内的登录日志
操作日志:输出相应时间内的操作日志
菜单排序:输出通过上下移动后的树形菜单排序情况
6.6算法
1.分配角色权限中关于复选框选择的问题,怎样处理好选择一个模块时选择其下的子模块而不选中其他模块的子模块,需要使用用户自定义控件来完成,在后台代码显示方法中这样写
//得到所有父级点信息
IList sysFuns = SysFunManager.GetAllParentNodeInfo();
//根据父节点得到对应子节点生成用户控件,然后循环插入到PlaceHolder容器中
1 foreach (SysFun sysFun in sysFuns) 2 { 3 //得到父节点Id 4 string nodeId = sysFun.NodeId.ToString(); 5 //得到父节点名称 6 string displayName = sysFun.DisplayName; 7 //实例化用户控件 8 SysManage_RoleManage_WebUserControl roleCotrol = (SysManage_RoleManage_WebUserControl)LoadControl(@"RoleUserControl.ascx"); 9 //实例化隐藏区域,用以存父节点Id 10 HtmlInputHidden hidParentMeu = (HtmlInputHidden)roleCotrol.FindControl("hidParentMenu"); 11 hidParentMeu.Value = nodeId; 12 //实例化隐藏区域,用以存储角色Id 13 HtmlInputHidden hidRoleId = (HtmlInputHidden)roleCotrol.FindControl("hidRoleId"); 14 hidRoleId.Value = roleId.ToString(); 15 16 //实例化用户控件中的CheckBox 17 CheckBox chkParentMenu = (CheckBox)roleCotrol.FindControl("chkParentMenu"); 18 19 //显示父菜单名称 20 chkParentMenu.Text = displayName; 21 22 if (arrRoleParentNodes.Contains(nodeId)) 23 { 24 chkParentMenu.Checked = true; 25 } 26 //把父节点生成的用户控件追加打破PlaceHolder容器中 27 phRoleDistribute.Controls.Add(roleCotrol); 28 }
2.查看登录日志和操作日志时,开始时间和结束时间的获取使用javascript代码来实现
1 function fillstring(str) 2 { 3 if(str.length==1) 4 { 5 str = "0" + str; 6 } 7 return(str); 8 } 9 function quickseldate(type) 10 { 11 var begintime,endtime; 12 var oneminute = 60*1000; 13 var onehour = 60*oneminute; 14 var oneday = 24*onehour; 15 var oneweek = 7*oneday; 16 17 var todayDate = new Date(); 18 var date = todayDate.getDate(); 19 var month= todayDate.getMonth() +1; 20 var year= todayDate.getYear(); 21 var day = todayDate.getDay(); 22 if(navigator.appName == "Netscape") 23 { 24 year = 1900 + year; 25 } 26 27 //--> 28 29 if(type=="day") 30 { 31 begintime = year.toString() + "-" + fillstring(month.toString()) + "-" + 32 33 fillstring(date.toString()); 34 endtime = begintime; 35 } 36 else if(type=="week") 37 { 38 var daytoMon = day-1; 39 if(day==0) 40 daytoMon = 6; 41 42 todayDate.setTime(todayDate.getTime()-daytoMon*oneday); 43 date = todayDate.getDate(); 44 month= todayDate.getMonth() +1; 45 year= todayDate.getYear(); 46 day = todayDate.getDay(); 47 48 begintime = year.toString() + "-" + fillstring(month.toString()) + "-" + 49 50 fillstring(date.toString()); 51 52 todayDate.setTime(todayDate.getTime()+6*oneday); 53 54 date = todayDate.getDate(); 55 month= todayDate.getMonth() +1; 56 year= todayDate.getYear(); 57 58 endtime = year.toString() + "-" + fillstring(month.toString()) + "-" + 59 60 fillstring(date.toString()); 61 } 62 else if(type=="month") 63 { 64 var dateto1 = date-1; 65 66 todayDate.setTime(todayDate.getTime()-dateto1*oneday); 67 date = todayDate.getDate(); 68 month= todayDate.getMonth() +1; 69 year= todayDate.getYear(); 70 day = todayDate.getDay(); 71 72 begintime = year.toString() + "-" + fillstring(month.toString()) + "-" + 73 74 fillstring(date.toString()); 75 76 todayDate.setMonth(month); 77 todayDate.setTime(todayDate.getTime()-oneday); 78 79 date = todayDate.getDate(); 80 month= todayDate.getMonth() +1; 81 year= todayDate.getYear(); 82 83 endtime = year.toString() + "-" + fillstring(month.toString()) + "-" + 84 85 fillstring(date.toString()); 86 87 } 88 89 document.getElementById("<% =txtBeginTime.ClientID %>").value = begintime; 90 document.getElementById("<% =txtEndTime.ClientID %>").value = endtime;
6.7流程逻辑
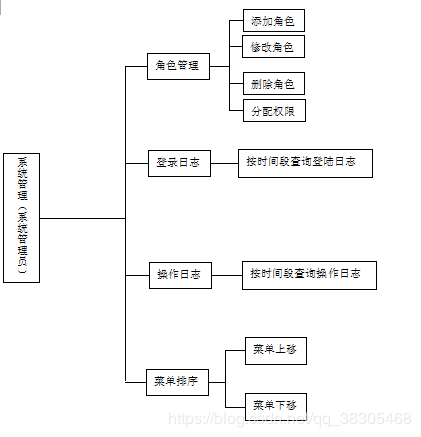
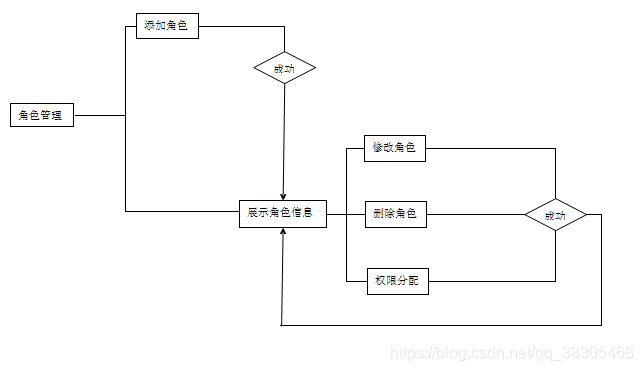
1.角色管理

图11角色管理图
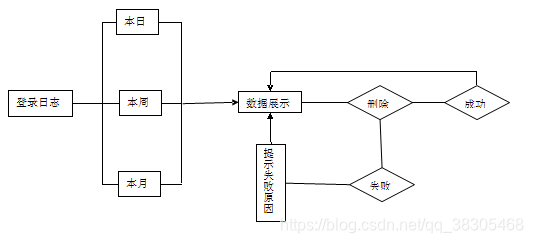
2.登录日志

图12登录日志图
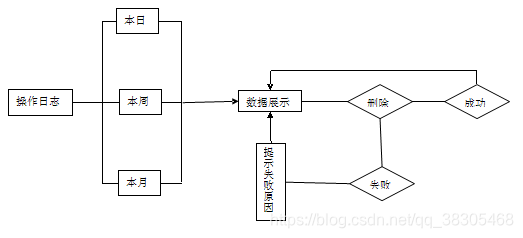
3.操作日志

图13操作日志
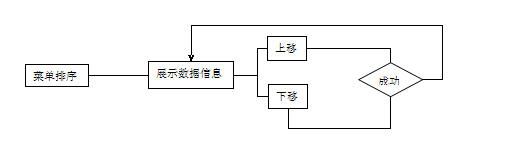
4.菜单排序

图14菜单排序
6.8接口

图15接口图形
6.9存储分配
表10登录日志信息表

6.10注释设计
1.加在模块首部的注释;
2.加在各分枝点处的注释;
3.对各变量的功能、范围、缺省条件等所加的注释;
4.对使用的逻辑所加的注释
6.11限制条件
所有用户的权限都经过严格的设置,不能进行权限外的操作。用户组分为三组:管理员,用户,游客。
6.12测试计划
系统集成测试,各个单元模块合并的接口测试,对整个产品进行全面的测试,要符合客户的需求,包括软件,硬件。
七.结语
本次文档编写企业管理的主要功能的设计与实现。




