css横线中间放图片或者文字
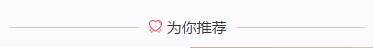
效果图:

先贴代码
HTML:
<div class="forshow middle"> <div class="flex"></div> <div class="img_setH"><img src="shop_orderD_forshow.png">为你推荐</div> <div class="flex"></div> </div>
这里的图片路径换你想要的就可以啦
css:
.forshow{ width: 100%; height: 40px; padding: 0 10px;
display: flex; display: -webkit-box; display: -moz-box;
-webkit-box-pack: center; -moz-box-pack: center; -webkit-box-align: center; -moz-box-align: center;
-webkit-box-sizing: border-box; -o-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box;}
.forshow .img_setH{ padding: 0 10px; font-size: 15px; color: #333333;}
.forshow .img_setH img{ width: 13px; height: 12.5px; display: inline-block; margin-right: 5px;}
.forshow .flex{ -webkit-box-flex: 1; -webkit-flex: 1; -ms-flex: 1; flex: 1; height: 1px; background: #cccccc;
-webkit-box-sizing: border-box; -o-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box;}
我们用了盒子模型进行布局






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!