nuxt3构建优化
1.性能分析
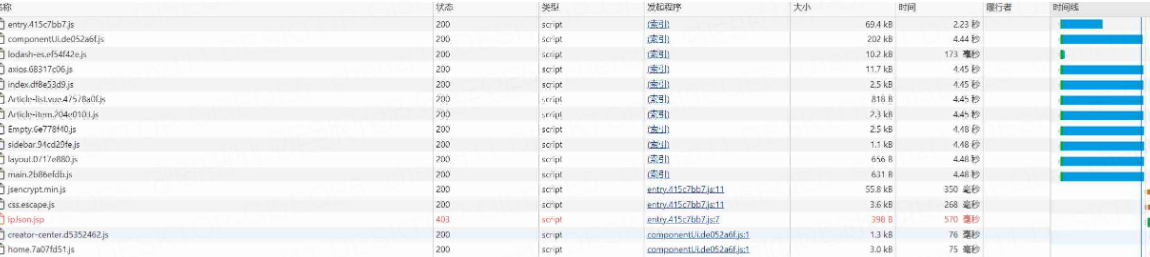
network分析

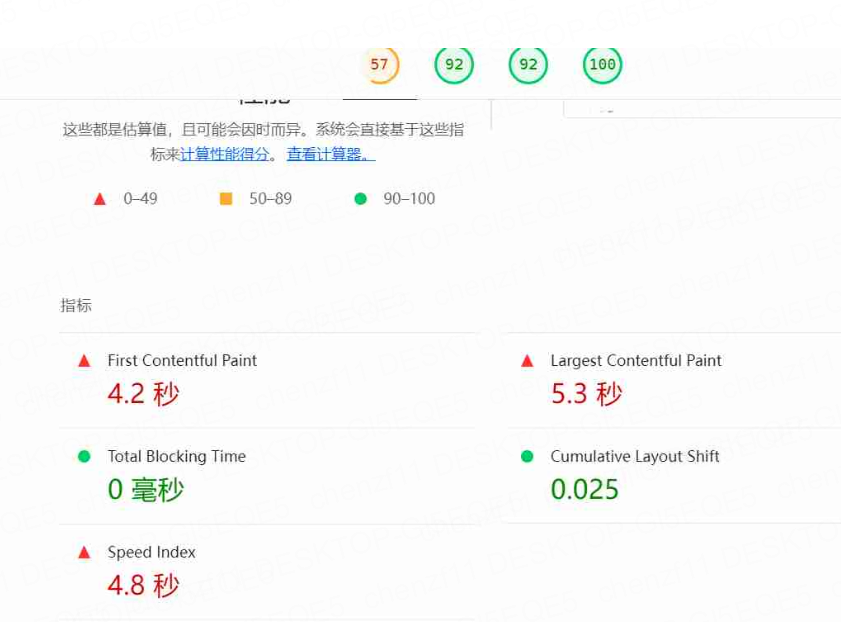
Lighthouse分析

利用浏览器的Lighthouse工具不仅能够了解到首屏渲染速度等信息,并还能提供相应优化建议

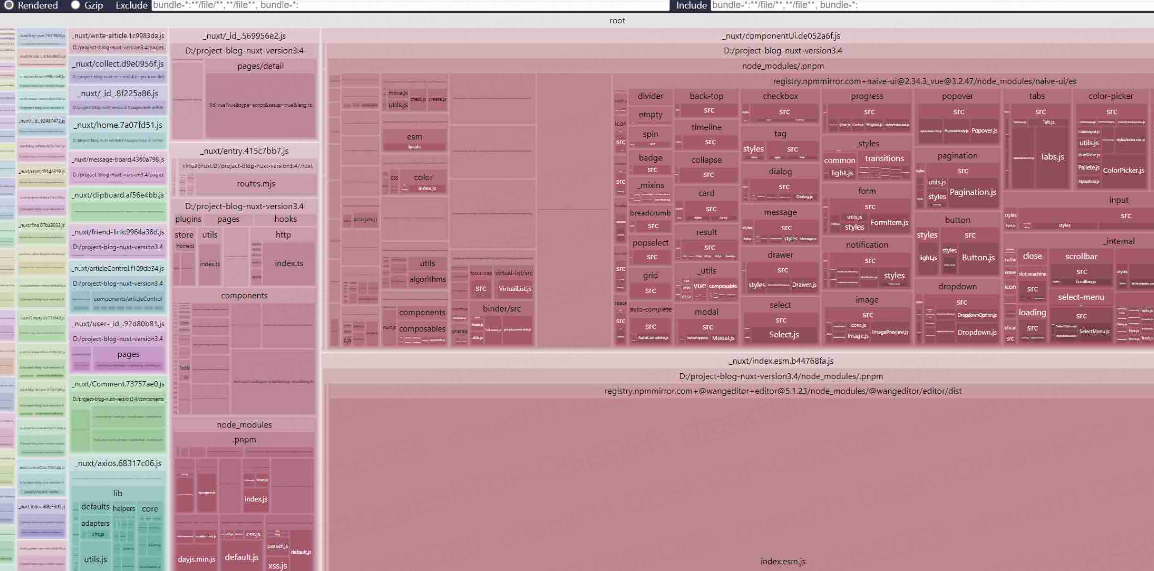
Bundle分析
在nuxt3不需要自行下载第三方依赖也能够进行Bundle分析
配置:
在nuxt.config.ts下写入
export default defineNuxtConfig({
build: {
analyze: {
analyzerMode: 'static'
}
}
})完成以上配置在进行build构建时会生成stats.html文件本地打开即可

2.传输优化
gzip压缩
在部署nginx开启
http {
gzip on;
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_types text/plain text/css application/json application/javascript application/x-javascript text/javascript text/xml application/xml application/xml+rss;
}开启http2
server {
listen 443 ssl http2;
server_name www.xiaolinboke.com;
ssl_certificate xxxxx.com_bundle.pem;
ssl_certificate_key xxxx.com.key;
ssl_session_cache shared:SSL:1m;
ssl session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ss1_ciphers "EECDH+AESGCM:EDH+AESGCM:EECDH:EDH:!MD5:!RC4:LOW:!MEDIUM:CAMELLIA:ECDSA:!DES:!DSS:!3DES:!NULL";
}分包策略
默认情况下,浏览器重复请求相同名称的静态资源时,会直接使用缓存的资源。根据这个机制我们可以把第三方依赖打包到一个JS文件里,当第二次加载这文件时则会直接走缓存,达到减少HTTP请求的目的
在nuxt.config.ts下配置
export default defineNuxtConfig({
vite: {
build:{
rollupOptions:{
output:{
manualChunks:(id)=>{
if(id.includes('node_modules')) {
return 'vendor';
}
}
}
}
}
}
})但如果将文件全打包到一个JS里又会导致打包出来的这个vendor文件过大,并且不能充分利用http请求的并发性,更严重的则会导致首屏加载过慢,所以我们可以对部分依赖进行分包
export default defineNuxtConfig({
vite: {
build:{
rollupOptions:{
output:{
manualChunks:(id)=>{
if(id.includes('element-plugin')) {
return 'componentUi';
} else if(id.includes('axios')) {
return 'axios';
} else if(id.includes('lodash')) {
return 'lodash';
}
}
}
}
}
}
})
3.SEO优化
robots.txt
Robots.txt是一个协议,而不是命令robots.txt是搜索引擎中访问网站的时候第一个要查看的文件,robots.txt文件用于告诉蜘蛛程序在服务器上什么文件(页面)可以被抓取
关于robots.txt 我们不需要手动编写我们可以借助@nuxtjs/robots这个插件去帮我们生成静态的robots.txt文件
安装:
npm i @nuxtjs/robots
使用以及配置:
export default defineNuxtConfig({
modules: ["@nuxtjs/robots"],
// 配置
robots: {
rules: {
// 允许被哪个搜索引擎抓取
UserAgent: '*',
// 不允许抓取的页面
Disallow: ['/person*'],
// 允许抓取的页面
Allow: [ '/detail*', '/label', '/label-tag/*', '/archive'],
// 生成sitemap.xml
Sitemap: (req: any) => `https://${req.headers.host}/sitemap.xml`
}
}
})关于robots.txt的编写规则 see: https://developers.google.cn/search/docs/crawling-indexing/robots/create-robots-txt?hl=zh-cn
meta标签
配置全局meta标签
export default defineNuxtConfig({
app: {
head: {
meta: [
{
"name": "keywords", // 网站关键字
"content": ""
},
{
"name": "description", // 网站描述
"content": ""
},
]
}
}
})配置单个页面的meta标签可借助useHead这个api实现
useHead({
title: "标题",
meta: [
{
name: "description",
content: "描述",
},
{ name: "keywords", content: "" },
],
});useHead支持使用响应式变量
注:useHead只能在路由组件中使用
关于更多编写meta标签的技巧可自行查阅相关文档
4.感知优化
渐进式加载图片
关于渐进式加载图片nuxt3提供了一个插件:@nuxt/image-edge
安装:
npm i @nuxt/image-edge -D
nuxt.config.ts下写入
export default defineNuxtConfig({
modules:['@nuxt/image-edge']
})完成以上操作后即可使用:<nuxt-img/> 组件
关于更详细的使用说明:nuxt-image文档
关于以上nuxt-image插件的一些碎碎念:
之前有尝试使用过,结果就是本来10mb的项目大小直升55mb真可谓是加量不加价,直到最后我并未采用这个插件。
首屏骨架屏加载
首屏优化,APP内常见的加载时各部分呈现灰色色块,针对骨架屏生成,业内已有不少解决方案,比如:常用的UI组件库中就有相应的骨架屏组件
5.排除冗余css样式
排除冗余css样式可借助 nuxt-purgecss 插件实现
安装:
npm install --save-dev nuxt-purgecss
配置:
export default defineNuxtConfig({
modules:['nuxt-purgecss'],
purgecss: {
// 开发环境时应关闭
enabled: process.env.NODE_ENV === 'production' ? true : false,
// 加入白名单
// 值:字符串(id,class,标签)选择器,正则,伪类
safelist: [
/w-e.+/,
'editor—wrapper',
'page-nav-box',
// New Vue3 selectors
/:slotted/,
/:deep/,
/:global/
],
},
})关于以上插件nuxt-purgecss即使你在开发中关闭了它但你开发运行还是会报错,只要下载了nuxt-purgecss开发环境会导致项目运行错,需要把nuxt-purgecss删除才可正常运行,@nuxtjs/robots和上述情况一致。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号