css实现右下角√对号选中样式
欢迎关注前端早茶,与广东靓仔携手共同进阶
前端早茶专注前端,一起结伴同行,紧跟业界发展步伐~
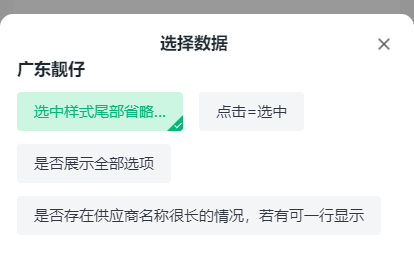
一、效果图
效果图如下所示:

二、代码
html
<view class="list"> <view class="listItem"> <view class="listItemChoice choiceActive">选中样式尾部省略…</view> <view class="listItemChoice">点击=选中</view> <view class="listItemChoice">是否展示全部选项</view> <view class="listItemChoice">是否存在供应商名称很长的情况,若有可一行显示</view> </view> </view>
less代码
.choiceActive { color: #02b978; background: rgba(154, 237, 197, 0.5); &::before { content: ''; position: absolute; right: 0; bottom: 0; border: 16px solid #02b978; border-top-color: transparent; border-left-color: transparent; } &::after { content: ''; width: 5px; height: 10px; position: absolute; right: 6px; bottom: 7px; border: 1px solid #fff; border-top-color: transparent; border-left-color: transparent; transform: rotate(45deg); } }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)