vue-particles插件(Vue粒子特效)
欢迎关注前端早茶,与广东靓仔携手共同进阶
前端早茶专注前端,一起结伴同行,紧跟业界发展步伐~

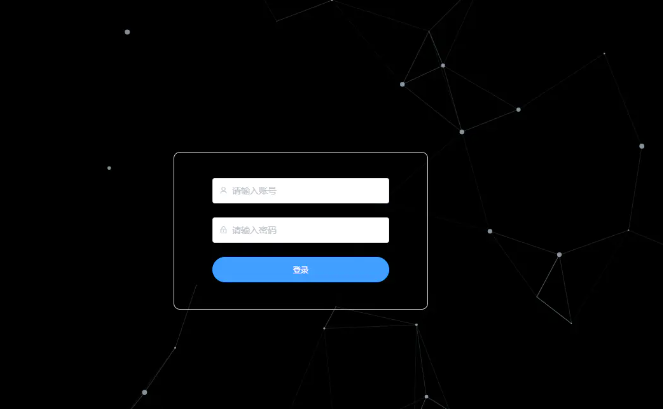
上图中的点和线,是由vue-particles生成的,不仅自己动,而且能与用户鼠标事件产生互动。
一、使用教程:
安装
npm install vue-particles --save
在main.js里加入以下代码:
import VueParticles from 'vue-particles'
Vue.use(VueParticles)
在使用的地方直接使用即可,如下:
<template> <div id="app"> <vue-particles color="#fff" :particleOpacity="0.7" :particlesNumber="60" shapeType="circle" :particleSize="4" linesColor="#fff" :linesWidth="1" :lineLinked="true" :lineOpacity="0.4" :linesDistance="150" :moveSpeed="2" :hoverEffect="true" hoverMode="grab" :clickEffect="true" clickMode="push" class="lizi" > </vue-particles> <router-view></router-view> </div> </template> /*如果想做背景图片 可以给标签一个class 直接添加背景图*/
二、属性说明
- color: String类型。默认'#dedede'。粒子颜色。
- particleOpacity: Number类型。默认0.7。粒子透明度。
- particlesNumber: Number类型。默认80。粒子数量。
- shapeType: String类型。默认'circle'。可用的粒子外观类型有:"circle","edge","triangle", "polygon","star"。
- particleSize: Number类型。默认80。单个粒子大小。
- linesColor: String类型。默认'#dedede'。线条颜色。
- linesWidth: Number类型。默认1。线条宽度。
- lineLinked: 布尔类型。默认true。连接线是否可用。
- lineOpacity: Number类型。默认0.4。线条透明度。
- linesDistance: Number类型。默认150。线条距离。
- moveSpeed: Number类型。默认3。粒子运动速度。
- hoverEffect: 布尔类型。默认true。是否有hover特效。
- hoverMode: String类型。默认true。可用的hover模式有: "grab", "repulse", "bubble"。
- clickEffect: 布尔类型。默认true。是否有click特效。
- clickMode: String类型。默认true。可用的click模式有: "push", "remove", "repulse", "bubble"。
三、问题解决
1、问题及出现原因:
(1)问题:
解决项目上线后发现360浏览器及QQ浏览器的兼容模式下,页面空白,浏览器会报:

(2)出现原因:
vue项目用到了很多es6的语法,IE内核的浏览器会无法解析
2、解决方法
(1)下载 babel-polyfill 模块
npm install babel-polyfill -s
(2)配置 polyfill,在根目录下新增babel.config.js文件
module.exports = {
presets: [
['@vue/app', {
useBuiltIns: 'entry'
}]
]
}
(3)入口文件(main.js)
import '@babel/polyfill'
(4)重新打包项目,即可支持es6语法
——————————————————————分割线—————————————————————
如果上面仍然没有解决,则是vue-particles本身的问题。
经过网上各处搜索得知,node_modules依赖中下载的vue-particles插件index.js文件存在问题。
文件目录如下图所示:

原vue-particles/index.js代码如下:
import particles from ‘./vue-particles.vue‘
const VueParticles = {
install (Vue, options) {
Vue.component(‘vue-particles‘, particles)
}
}
export default VueParticles
IE不支持install(){}这种写法,故修改如下:
import particles from ‘./vue-particles.vue‘
const VueParticles = {
install: function (Vue, options) {
Vue.component(‘vue-particles‘, particles)
}
}
export default VueParticles
最后,项目重新打包,问题就解决了。
欢迎关注前端早茶,与广东靓仔携手共同进阶
前端早茶专注前端,一起结伴同行,紧跟业界发展步伐~





