快速构建前端错误监控系统
欢迎关注前端早茶,与广东靓仔携手共同进阶
前端早茶专注前端,一起结伴同行,紧跟业界发展步伐~
前言
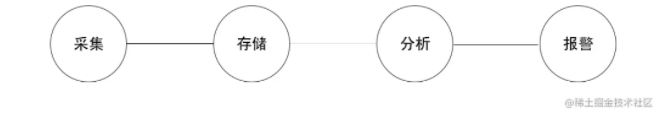
一个错误监控系统应该做下面这些事情,这个方案适合前端人员比较少的团队。

当错误发生的时候我们更需要一些辅助信息来帮我们更快的定位错误,比如 JS错误类型、 JS错误信息、JS错误堆栈、JS错误发生的位置以及相关位置的代码;JS错误发生的几率、浏览器的类型,版本号,设备机型等等辅助信息
技术方案
选了国外比较成熟的方案 sentry
Tips:【我们选免费即可】
- 免费够我们用了,付费的就是他啥都帮你弄好,你只需要装sdk 就行了
- sentry 是一个实时事件日志记录和聚合平台。它专门用于监视错误和提取执行适当的事后操作所需的所有信息, 而无需使用标准用户反馈循环的任何麻烦。
- Sentry 是一个日志平台,分为客户端和服务端,客户端(目前客户端有Python, PHP,C#, Ruby等多种语言)就嵌入在你的应用程序中间,程序出现异常就向服务端发送消息,服务端将消息记录到数据库中并提供一个web节目方便查看。Sentry由python编写,源码开放,性能卓越,易于扩展,目前著名的用户有Disqus, Path, mozilla, Pinterest等
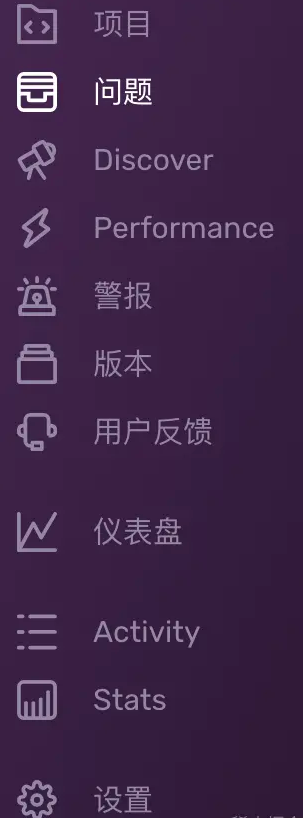
有哪些功能

上报过来的问题
这个就是你的应用所有的异常
1.问题总数是指当前不同的问题,同一个问题出现的次数会在末尾那个数字体现
2.然后管理员可以将这个问题勾选后分配给其它成员
3. 有的问题可以将其 ignore 或者 resolve, 之后就不会出现在你的列表里面
4.还有自定义搜索:最多出现、最后出现时间、首页出现等等

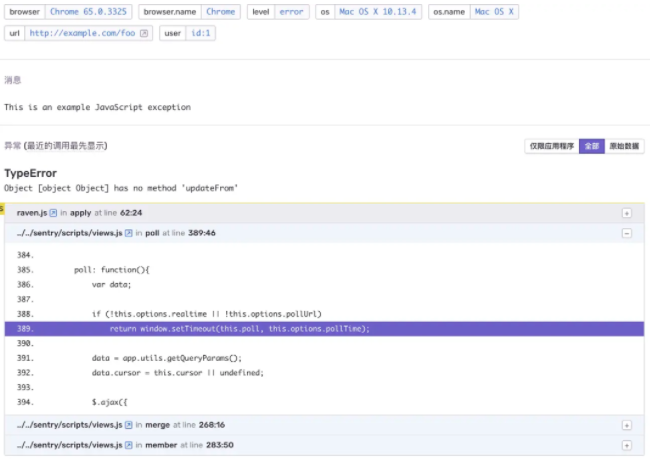
- 当前错误所发生的 url
- 浏览器的名字、版本、ua
- 用户的设备信息例如 XiaoMi MI MAX 3 android10.0 ipxxx
- 用户的基础信息例如 name 、userid等更多业务相关的需要自己配置
- 如果页面有 xhr 信息会将请求信息响应状态码显示出来
- 画重点——当碰到 js 错误的时候会将调用栈、错误类型、错误发生文章打印出来,如果配了sourcemap 可以将压缩混淆前的代码清楚的定位到哪一行
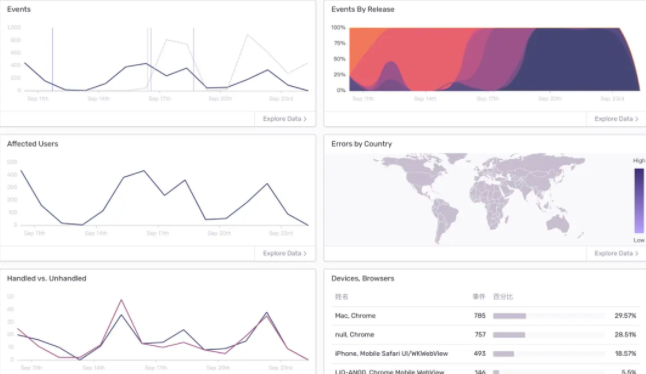
可视化
- 内置各种维度的数据可视化
- 如果不满意,它也提供了一些 api、类似 gitlab、 github会提供一样的 api 进行二次开发

报警
可以安装一些额外的插件,比如 钉钉机器人、邮件提醒
安装与部署
安装方式
- Python
- Docker 这里使用了 docker 安装比较简单一点
MIN_DOCKER_VERSION='1.10.0' //docker -v MIN_COMPOSE_VERSION='1.17.0' //docker-compose -v MIN_RAM=3072 # MB //你的内存至少3G
一键生成
官方在19年的时候提供给了脚本一键生成的方式
git clone https://github.com/getsentry/onpremise cd onpremise ./install.sh
如果 docker 没有配置国内镜像估计会很慢,提一下配置镜像
## 有的话就忽略 mkdir /etc/docker ## 没有的直接执行 vim /etc/docker/daemon.json { "registry-mirrors" : [ "https://mirror.ccs.tencentyun.com", "http://registry.docker-cn.com", "http://docker.mirrors.ustc.edu.cn", "http://hub-mirror.c.163.com" ], ... }
中间会有一次让你配置管理员账号密码的过程 下载完毕以后执行
docker-comose up -d
配置完以后基本上就整个安装过程应该不会有啥大问题,有问题估计是网络问题
手动安装
准备
- Docker-ce
- Docker-compose
镜像拉取
docker pull sentry
docker pull redis
docker pull postgres
启动
docker run -d --name sentry-redis --restart=always redis ###保证了,异常自动拉起
docker run -d --name sentry-postgres -e POSTGRES_PASSWORD=secret -e POSTGRES_USER=sentry --restart=always postgres
生成唯一秘钥
docker run --rm sentry config generate-secret-key 12345 ###打印出secret-keys,这里最好复制一下,接下来会用到
初始化以及创建Admin
docker run -it --rm -e SENTRY_SECRET_KEY='12345' --link sentry-postgres:postgres --link sentry-redis:redis sentry upgrade
启动三个服务
### web服务 docker run -d -p 9000:9000 --name my-sentry -e SENTRY_SECRET_KEY='12345' --link sentry-redis:redis --link sentry-postgres:postgres --restart=always sentry ### cropn 服务 docker run -d --name sentry-cron -e SENTRY_SECRET_KEY='12345' --link sentry-postgres:postgres --link sentry-redis:redis sentry run cron ### work 服务 docker run -d --name sentry-worker-1 -e SENTRY_SECRET_KEY='12345' --link sentry-postgres:postgres --link sentry-redis:redis sentry run worker
打开
账号密码是刚才创建的管理员的密码

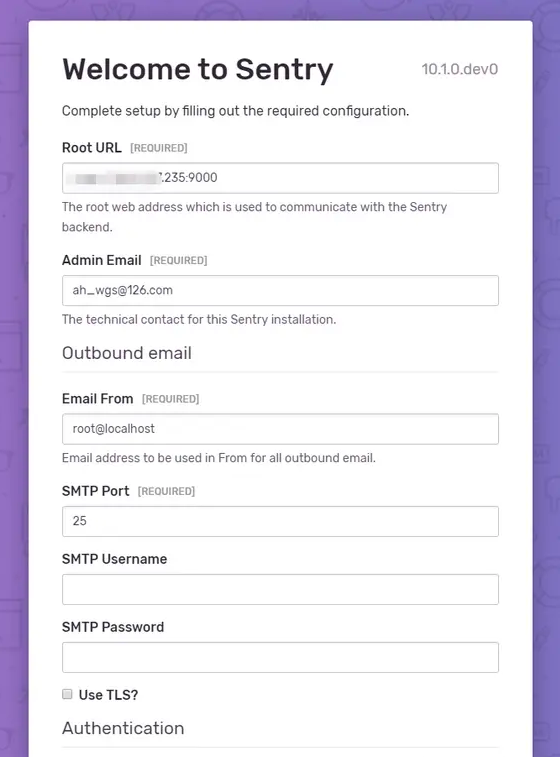
配置后台地址、预警邮件地址、以及其他的一些功能

前端接入
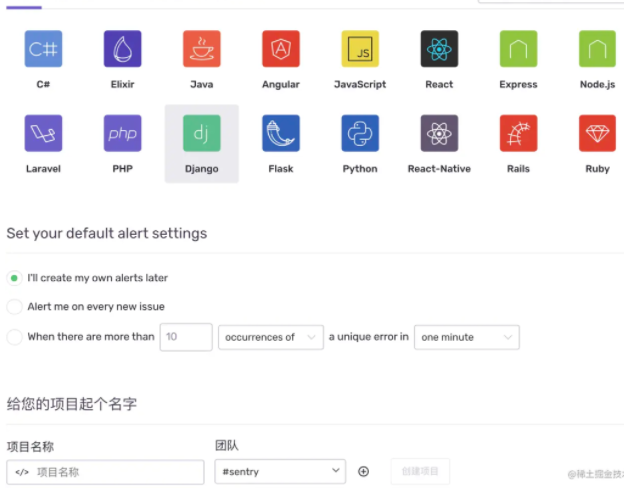
创建项目

这里我们选 javascript 项目名叫 myapp
然后sentry后台多了个项目, 然后在我们的前端项目里面像下面这样引入
// 脚本引入 <script src="https://browser.sentry-cdn.com/5.22.3/bundle.tracing.min.js" integrity="sha384-HfEJlGrJtFM0B01Wt4sGzTbxWqLMcMeGAXCbyQyB+iK9BhnDmNAtIGovhekIQOa2" crossorigin="anonymous" ></script> // npm import * as Sentry from '@sentry/browser'; import { Integrations } from '@sentry/tracing'; Sentry.init({ dsn: 'xxxx', integrations: [ new Integrations.BrowserTracing(), ], tracesSampleRate: 1.0, });
这样整个流程就通了,可以用起来了
Sourcemap 上传
众所周知,我们的线上代码都是被压缩混淆过的。所以就算拿到了错误信息,只能靠猜了,所以要配合 souremap 精准定位错误信息
准备
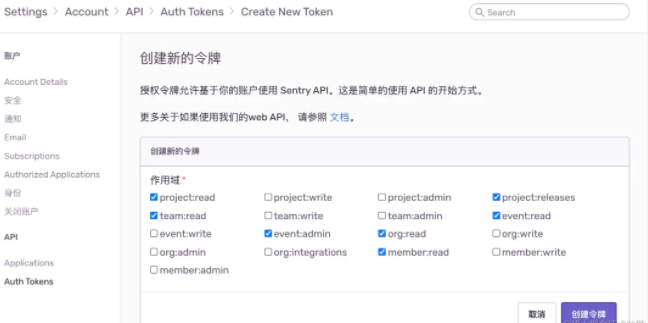
- sentry 后台配置 authToken 用于上传sourcemap 使用,如下图注意勾选

- 2.下载 webpack 插件
npm i @sentry/webpack-plugin -D
然后在根目录下新建 .sentryclirc
[defaults] ### 你的域名 defaults.url='http://localhost:9000' ### 组织团队名默认是 sentry org=sentry ### 项目名称 project=myapp ### 步骤1创建的 [auth] token=1234
配置插件
const SentryWebpackPlugin = require('@sentry/webpack-plugin'); if (process.env.NODE_ENV !== 'development') { // 注意只在生成环境开启,不然npm run dev也会上传 new SentryWebpackPlugin({ release: Date.now(), // 唯一标识,可以用其他的比如 hash include: './build', // 要上传的文件夹 有的叫 dist ignoreFile: '.sentrycliignore', // 可不要 ignore: ['node_modules', 'config-overrides.js'], configFile: '.sentryclirc' // 默认同级,如果不一样需要用node path模块处理一下 }); }
然后运行 npm run build
Creating an optimized production build... > Found 10 release files > Analyzing 10 sources > Rewriting sources > Adding source map references > Bundled 10 files for upload > Uploaded release files to Sentry > File upload complete
恭喜你配置成功了
其他常用api
主动上报
Sentry.captureMessage('Hello, world!'); // 上报信息 Sentry.captureException(new Error('Good bye')); // 上报异常 Sentry.captureEvent({ // 上报事件 message: 'Manual', stacktrace: [ // ... ], });
配置用户信息
Sentry.configureScope((scope) => { scope.setUser({ ...data.userInfo, time: new Date().toLocaleString() }); });
其他
- 邮件
- 钉钉机器 可以去自己下载一些插件配置
欢迎关注前端早茶,与广东靓仔携手共同进阶
前端早茶专注前端,一起结伴同行,紧跟业界发展步伐~





