前端灰度发布
tips
关于灰度规则的一些放量算法也比较容易找到,这篇文章重点不是讲算法,只是更多贴合实际场景把灰度方案落地,对于放量算法有高要求的伙伴可以自行搜一下放量算法相关,桶漏、令牌算法等
什么是灰度发布
将某个功能灰度发布(逐渐放量)给特定线上人群,避免新功能全量上线带来的风险
上白话文,某项目当前处于1.0版本,但是想更新一个1.1版本,1.1版本内测没有问题了,但是由于改动了关键的功能,想要实现只给一部分线上用户使用体验,看看反馈。这个时候线上就需要一部分用户继续用1.0版本,一部分用1.1的版本,如果1.1版本接收到反馈的问题严重到影响上线了,那么就回退1.0版本,影响的用户范围比较小,如果1.1版本稳定,那就直接给所有用户过度到1.1版本。实现这种场景效果,就是灰度发布。
什么是灰度规则?灰度规则可以是用户等级、性别、地区、客户端等业务信息或者设备信息,比如灰度规则设定为广东地区的用户放问1.1版本,那么广东用户访问项目的时候就算命中了灰度规则,给他们转去1.1版本,其他地区的用户继续使用1.0版本
常见灰度发布方案
灰度方案各式各样,既有多样就有对比,没有最好,只有最合适自己的业务场景,这里给大家介绍几种方案,以便大家做比较选择
1. 简单ngxin分流(推荐指数:⭐️)
本身只依赖nginx来做的分流还算不上灰度发布的,但是偶然间跟朋友聊起了他们小公司的骚操作实现,赖着说要我写进来,说他们已经试验过了
- 两份代码,分别部署
- 通过nginx加权轮询来控制访问百分比(在客户端cookie不存在标识的前提)
- 前端引入了sdk(其实就是往cookie存入一个随机不重复(还只是大概率不重复吧)的标识
- 二次访问的时候,nginx通过对cookie中的唯一标识来返回对应的版本
优点: 简单,不涉及后端操作缺点:
- 只能简单依赖nginx加权轮询百分比来控制流量,全靠前端,无法结合业务做分流
- 可控性弱,在灰度版本出现问题的时候,只能通过修改nginx配置来让用户回退版本
- 问题收集能力差,只能等待用户反馈
- 在客户端cookie被清理掉后,用户需要重新通过nginx的加权轮询进入,有可能被分配到与上一个分配不同的版本
2. nginx + lua + redis(推荐指数:⭐️⭐️)
tips:这套方案可能没找到好的资料或者对这套方案理解得不够深刻,觉得灵活性有些欠缺,比较难结合复杂的业务做过多的灰度逻辑判断,如果有大佬用过这套方案的,求不吝赐教。
- 当用户请求到达前段代理服务nginx,內嵌的lua模块解析nginx配置文件中的lua脚本代码
- lua变量获取到客户端的ip地址,去查询redis缓存内是否有该建值,如果有返回值执行灰度版本逻辑,否则执行当前生产环境版本
nginx + lua + redis方案网上的资料也比较多,大家可以自行了解,虽然对着套方案理解不透彻,从整个链路长度理论来看这套方案效率应该是比较高的,所以还是给大家贴了一些文章参考参考文章1参考文章2参考文章3
3. 服务端渲染分流(推荐指数:⭐️⭐️⭐️)
服务器渲染分流的方案,其实也是我觉得比较好使的一个方案,这里我先做一些流程简述,后续也会单独对着一块做一些介绍
- 前端打包好的两份代码分别部署到服务器上(这里以单页面应用为例,多页面的话需要单独处理一些其他细节)
- 在后台管理添加版本(实际上就是让服务端读取单页面的index.html)
- 客户端访问服务端,服务端根据灰度规则set-cookie并在redis存储,返回对应版本的index.html
- 二次访问通过服务端的时候,如果存在cookie并且redis已经存在对应的版本信息,则直接返回,否则重新走灰度流程

优点:灵活、可控性强,可结合业务体系做灰度放量规则 缺点:几乎是后端一把梭,对服务器有压力,需要多做相关优化,多页面应用使用比较麻烦
4. 客户端注释判断(比较难维护)(推荐指数:推条毛毛,不推荐)
客户端通过注释条件编译,来做灰度,其实就是根据灰度规则对应在代码层面上做判断显示哪些版本的功能,这种方案也有公司在使用,灰度功能一但多了,极其难维护,不推荐,这里就不过多介绍了
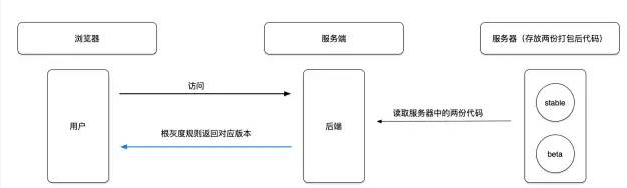
5. nginx + 服务端 + redis + [前端sdk] (推荐指数:⭐️⭐️⭐️)
整体方案概述
- 我们先把线上的稳定版本称为stable版,本次发布的新功能版本称为beta版
- 开发人员给stable和beta版本各自启动了nginx服务,在运维层启动了一层入口nginx服务,作为转发

- 客户端通过域名访问项目,通过请求灰度规则,命中灰度规则后,并给客户端设置cookie作为标识,并将用户标识存放到redis,将用户重定向到指定的版本
- 灰度规则接口请求的时候,如果已经带有cookie则直接返回对应版本,不存在cookie则去查找redis,redis中存在对应信息则直接返回,如果不存在则走灰度规则识别流程
- 前端sdk功能:用于控制发起灰度规则请求的时机、回调操作和其他业务操作 sdk的使用场景:\color{#1d7dfa}{sdk的使用场景:}sdk的使用场景:项目中需要在特定的时机触发灰度功能,点击某个按钮,或者进入某个页面,比如某些应用是会弹出弹窗,告诉用户有内测版本,是否需要体验,点击同意后才跳转到灰度版本
方案设计图示

名词代号
- stable:正式生产环境(1.0版本)
- beta:灰度版本(1.1版本)
- uuid:代码演示中,没有做账号系统,没有登录行为,所以通过url上带上uuid作为用户id来走流程
具体实现(简单演示)

- 分别创建两个html假设是两个项目,beta是新功能灰度版本,stable是当前生产环境版本
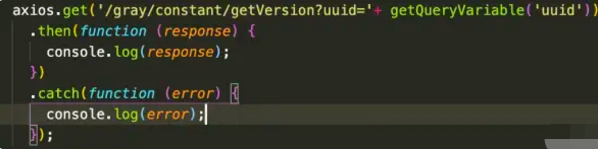
- 在前端引入sdk(前端sdk非必须,看业务场景使用)
- 前端发起请求,获取版本信息(如果引入了sdk,可以通过配置做这一步骤)


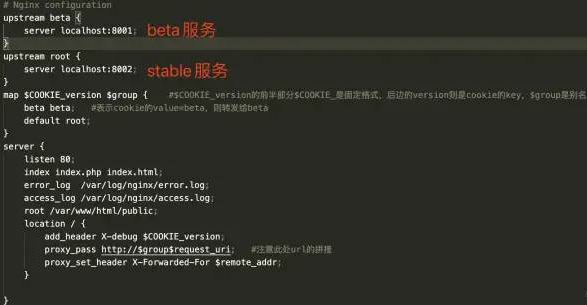
4. 后端服务逻辑:

后台实现代码
//这里只是演示,直接通过链接获取用户id,实际场景应该是通过获取用户会话去判别用户相关信息
const uuid = ctx.query.uuid;
//可以进入灰度版本的uuid,在数据库存放
const uuids = ['123','456','789']
//redis 中存放了的的用户id,如果清理了redis,则意味着,取消用户的版本标识,这里简单的用数组存放,实际应用场景根据各自的业务信息考虑是否需要多集合存放
const redisUuids = [{id: '789', version: 'beta'}, {id: '333', version: 'stable'}];
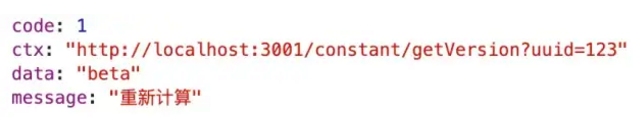
上面代码逻辑是当uuid为123或者456或者789的时候就命中灰度规则,就进入beta版本 redis中已经存放了uuid为789和333的用户了
- 效果:


灰度问题处理操作
- 问:如果在上线后灰度版本出现严重的问题,需要紧急回退操作 答:直接后台关闭灰度功能,清除redis,结束用户的登录会话(实际是清除客户端cookie操作)
- 问:需要指定某个用户进入某个版本 答:后台修改redis信息,结束用户的登录会话
- 问:指定项目中某个页面才启用灰度 答:可以在前端sdk中处理相关逻辑,把相关的页面路径作为名单给前端识别(sdk最好动态引入,sdk放在cdn上)
代码
彩蛋代码\color{red}{彩蛋代码}彩蛋代码 公司后端是用了java去实现的,在这里为了方便大家更好的去理解整个流程,也用node给大家实现了一遍,有兴趣的小伙伴去可以直接去看代码github,大体的设计思路是一样的
注意点: 为了方便运行查看演示,是通过docker compose来跑的,在有docker和docker compose的前提下,可以直接通过命令跑起示例
docker-compose build
docker-compose up -d
localhost:8000
欢迎关注前端早茶,与广东靓仔携手共同进阶
前端早茶专注前端,一起结伴同行,紧跟业界发展步伐~
公众号作者:广东靓仔





