React Hook 的底层实现原理
原文
https://medium.com/the-guild/under-the-hood-of-reacts-hooks-system-eb59638c9dba
前言
新的React Hook系统在社区中引起的反响很大。人们纷纷动手尝试,并为之兴奋不已。一想到 hooks 时它们似乎是某种魔法,React 以某种甚至不用暴露其实例(起码没有用到这个关键词)的手段管理了你的组件。那么 React 究竟捣了什么鬼呢?
本文让我们来深入 React 关于 hooks 的实现以更好地理解它。这个魔法特性的问题就在于一旦其发生了问题是难以调试的,因为它隐藏在了一个复杂的堆栈追踪的背后。因此,深入理解 React 的 hooks 系统,我们就能在遭遇它们时相当快地解决问题,或至少能在早期阶段避免它们。
我开始之前,我首先要声明我并不是React的开发者/维护者,因此,大家不要太信任我的观点。我确实非常深入地研究了React hooks的实现,但是无论如何我也不能保证这就是hooks的实际实现原理。话虽如此,我已经用React源码来支持我的观点,并尝试着使我的论点尽可能的真实。

首先,让我们进入需要确保hooks在React的作用域调用的机制,因为你现在可能知道如果在没有正确的上下文调用钩子是没有意义的:
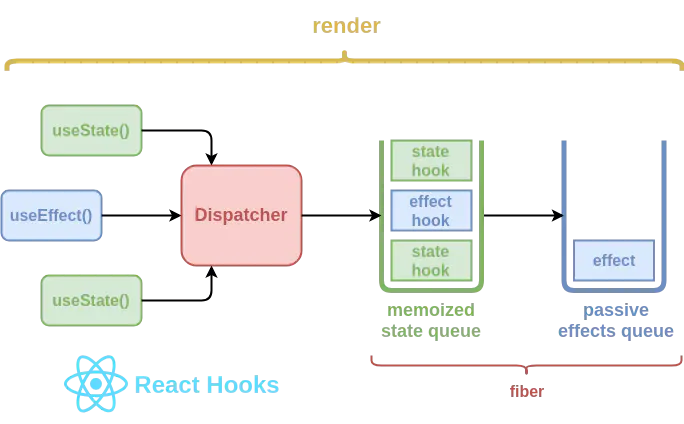
The dispatcher
dispatcher 是包含了hooks函数的共享对象。它将根据ReactDom的渲染阶段来动态分配或者清除,并且确保用户无法在 React 组件外访问hooks。请参阅实现
我们可以在渲染根组件前通过简单的切换来使用正确的dispatcher,用一个叫做enableHooks的标志来开启/禁用;这意味这从技术上来说,我们可以在运行时开启/禁用挂钩。React 16.6.x就已经有了试验性的实现,只不过它是被禁用的。请参阅实现
当我们执行完渲染工作时,我们将dispatcher 置空从而防止它在ReactDOM的渲染周期之外被意外调用。这是一种可以确保用户不做傻事的机制。请参阅实现
dispatcher 在每一个 hook 调用中 使用resolveDispatcher()这个函数来调用。就像我之前说的,在React的渲染周期之外调用是毫无意义的,并且React会打印出警告信息“Hooks只能在函数组件的主体内部调用”请参照实现
let currentDispatcher const dispatcherWithoutHooks = { /* ... */ } const dispatcherWithHooks = { /* ... */ } function resolveDispatcher() { if (currentDispatcher) return currentDispatcher throw Error("Hooks can't be called") } function useXXX(...args) { const dispatcher = resolveDispatcher() return dispatcher.useXXX(...args) } function renderRoot() { currentDispatcher = enableHooks ? dispatcherWithHooks : dispatcherWithoutHooks performWork() currentDispatcher = null }
到此为止既然我们已经看过了这种简单的封装机制,我希望我们转到本文的核心 - Hooks。我想向您介绍一个新概念:
The hooks queue
在使用场景之后,hooks表示为在调用顺序下链接在一起的节点。它们被表示成这样是因为hooks并不是简单的创建然后又把它遗留下来。它们有一种可以让他们变成它们自己的机制。一个Hook有几个我希望你可以在深入研究实现之前记住的属性:
- 它的初始状态在首次渲染时被创建。
- 她的状态可以即时更新。
- React会在之后的渲染中记住hook的状态
- React会根据调用顺序为您提供正确的状态
- React会知道这个hook属于哪个Fiber。
因此,我们需要重新思考我们查看组件状态的方式。到目前为止,我们认为它就像是一个普通的对象:
{ foo: 'foo', bar: 'bar', baz: 'baz', }
但是在处理hook时,它应该被视为一个队列,其中每个节点代表一个状态的单个模型:
{ memoizedState: 'foo', next: { memoizedState: 'bar', next: { memoizedState: 'bar', next: null } } }
可以在实现中查看单个hook节点的模式。你会看到hook有一些额外的属性,但是理解钩子如何工作的关键在于memoizedState和next。其余属性由useReducer()hook专门用于缓存已经调度的操作和基本状态,因此在各种情况下,还原过程可以作为后备重复:
· baseState - 将给予reducer的状态对象。
· baseUpdate- 最近的创建了最新baseState的调度操作。
· queue - 调度操作的队列,等待进入reducer。
不幸的是,我没有设法很好地掌握reducer hook,因为我没有设法重现任何边缘情况,所以我不觉得舒服去精心设计。我只能说,reducer 的实现是如此不一致,在代码注释中甚至指出,“不知道这些是否都是所需的语义”; 所以我该如何确定?!
所以回到hooks,在每个函数组件调用之前,将调用一个名为prepareHooks()的函数,其中当前fiber及其hooks队列中的第一个hook节点将被存储在全局变量中。这样,只要我们调用一个hook函数(useXXX()),就会知道要在哪个上下文中运行。
let currentlyRenderingFiber let workInProgressQueue let currentHook // Source: https://github.com/facebook/react/tree/5f06576f51ece88d846d01abd2ddd575827c6127/react-reconciler/src/ReactFiberHooks.js:123 function prepareHooks(recentFiber) { currentlyRenderingFiber = workInProgressFiber currentHook = recentFiber.memoizedState } // Source: https://github.com/facebook/react/tree/5f06576f51ece88d846d01abd2ddd575827c6127/react-reconciler/src/ReactFiberHooks.js:148 function finishHooks() { currentlyRenderingFiber.memoizedState = workInProgressHook currentlyRenderingFiber = null workInProgressHook = null currentHook = null } // Source: https://github.com/facebook/react/tree/5f06576f51ece88d846d01abd2ddd575827c6127/react-reconciler/src/ReactFiberHooks.js:115 function resolveCurrentlyRenderingFiber() { if (currentlyRenderingFiber) return currentlyRenderingFiber throw Error("Hooks can't be called") } // Source: https://github.com/facebook/react/tree/5f06576f51ece88d846d01abd2ddd575827c6127/react-reconciler/src/ReactFiberHooks.js:267 function createWorkInProgressHook() { workInProgressHook = currentHook ? cloneHook(currentHook) : createNewHook() currentHook = currentHook.next workInProgressHook } function useXXX() { const fiber = resolveCurrentlyRenderingFiber() const hook = createWorkInProgressHook() // ... } function updateFunctionComponent(recentFiber, workInProgressFiber, Component, props) { prepareHooks(recentFiber, workInProgressFiber) Component(props) finishHooks() }
const ChildComponent = () => { useState('foo') useState('bar') useState('baz') return null } const ParentComponent = () => { const childFiberRef = useRef() useEffect(() => { let hookNode = childFiberRef.current.memoizedState assert(hookNode.memoizedState, 'foo') hookNode = hooksNode.next assert(hookNode.memoizedState, 'bar') hookNode = hooksNode.next assert(hookNode.memoizedState, 'baz') }) return ( <ChildComponent ref={childFiberRef} /> ) }
让我们更具体一点,谈谈各个hooks,从最常见的state hook开始:
State hooks
你将惊讶的了解到useState hook使用的useReducer只是为它提供了一个预定义的reducer处理程序请参阅实现。这意味着实际上useState返回的结果是一个reducer状态和一个action dispatcher。我希望你看一下state hook使用的reducer处理程序:
function basicStateReducer(state, action) { return typeof action === 'function' ? action(state) : action; }
const ParentComponent = () => { const [name, setName] = useState() return ( <ChildComponent toUpperCase={setName} /> ) } const ChildComponent = (props) => { useEffect(() => { props.toUpperCase((state) => state.toUpperCase()) }, [true]) return null
最后,effect hooks - 它对组件的生命周期及其工作方式产生了重大影响:
Effect hooks
Effect hooks 的行为略有不同,并且有一个额外的逻辑层,我接下来会解释。同样,在我深入了解实现之前,我希望你能记住effect hooks的属性:
- 它们是在渲染时创建的,但它们在绘制后运行。
- 它们将在下一次绘制之前被销毁。
- 它们按照已经被定义的顺序执行。
请注意,我使用的是“绘制”术语,而不是“渲染”。这两个是不同的东西,我看到最近React Conf中的许多发言者使用了错误的术语!即使在官方的React文档中,他们也会说“在渲染屏幕之后”,在某种意义上应该更像“绘制”。render方法只创建fiber节点,但没有绘制任何东西。
因此,应该有另一个额外的队列保持这些effect,并应在绘制后处理。一般而言,fiber保持包含effect节点的队列。每种effect都是不同的类型,应在适当的阶段处理:
· 在变化之前调用实例的getSnapshotBeforeUpdate()方法请参阅实现。
·执行所有节点的插入,更新,删除和ref卸载操作请参阅实现。
·执行所有生命周期和ref回调。生命周期作为单独的过程发生,因此整个树中的所有放置,更新和删除都已经被调用。此过程还会触发任何特定渲染的初始effects请参阅实现。
·由useEffect() hook 安排的effects - 基于实现也被称为“passive effects” (也许我们应该在React社区中开始使用这个术语?!)。
当涉及到hook effects时,它们应该存储在fiber的一个名为 updateQueue的属性中,并且每个effect node应该具有以下模式请参阅实现:
· tag - 一个二进制数,它将决定effect的行为(我将尽快阐述)。
· create- 绘制后应该运行的回调。
· destroy- 从create()返回的回调应该在初始渲染之前运行。
· inputs - 一组值,用于确定是否应销毁和重新创建effect。
· next - 函数组件中定义的下一个effect的引用。
除了tag属性外,其他属性都非常简单易懂。如果你已经很好地研究了hooks,你就会知道React为你提供了几个特殊的hooks:useMutationEffect()和useLayoutEffect()。这两种效果在内部使用useEffect(),这实际上意味着它们创建了一个effect节点,但它们使用不同的tag值。
标签由二进制值组合而成请参阅实现:
const NoEffect = /* */ 0b00000000; const UnmountSnapshot = /* */ 0b00000010; const UnmountMutation = /* */ 0b00000100; const MountMutation = /* */ 0b00001000; const UnmountLayout = /* */ 0b00010000; const MountLayout = /* */ 0b00100000; const MountPassive = /* */ 0b01000000; const UnmountPassive = /* */ 0b10000000;
这些二进制值的最常见用例是使用管道(|)将这些位按原样添加到单个值。然后我们可以使用&符号(&)检查标签是否实现某种行为。如果结果为非零,则表示tag实现了指定的行为。
以下是React支持的hook effect类型及其标签请参阅实现:
Default effect — UnmountPassive | MountPassive.
Mutation effect — UnmountSnapshot | MountMutation.
Layout effect — UnmountMutation | MountLayout.
以下是React如何检查行为实现请参阅实现:
if ((effect.tag & unmountTag) !== NoHookEffect) { // Unmount } if ((effect.tag & mountTag) !== NoHookEffect) { // Mount }
因此,基于我们刚刚学到的关于effect hooks的内容,我们实际上可以在外部向某个fiber注入effect:
function injectEffect(fiber) { const lastEffect = fiber.updateQueue.lastEffect const destroyEffect = () => { console.log('on destroy') } const createEffect = () => { console.log('on create') return destroy } const injectedEffect = { tag: 0b11000000, next: lastEffect.next, create: createEffect, destroy: destroyEffect, inputs: [createEffect], } lastEffect.next = injectedEffect } const ParentComponent = ( <ChildComponent ref={injectEffect} /> )




