performance分析
前言
浏览器提供的 performance api,是性能监控数据的主要来源。performance 提供高精度的时间戳,精度可达纳秒级别,且不会随操作系统时间设置的影响。
基本属性
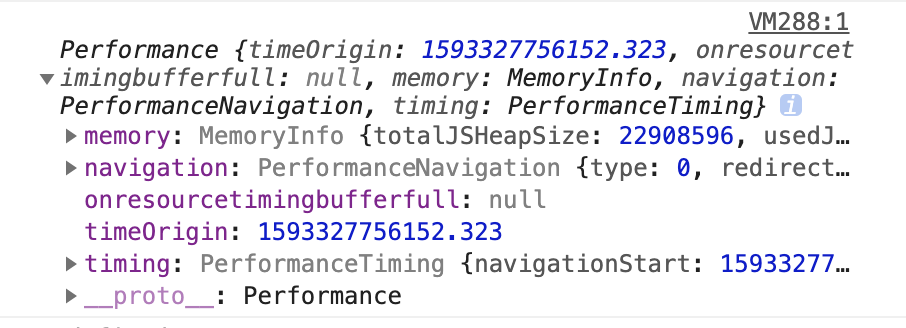
在控制台我们打印performance,可以看到下面这些api:
属性分析
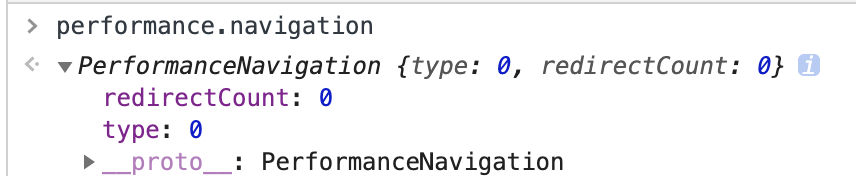
performance.navigation: 页面是加载还是刷新、发生了多少次重定向

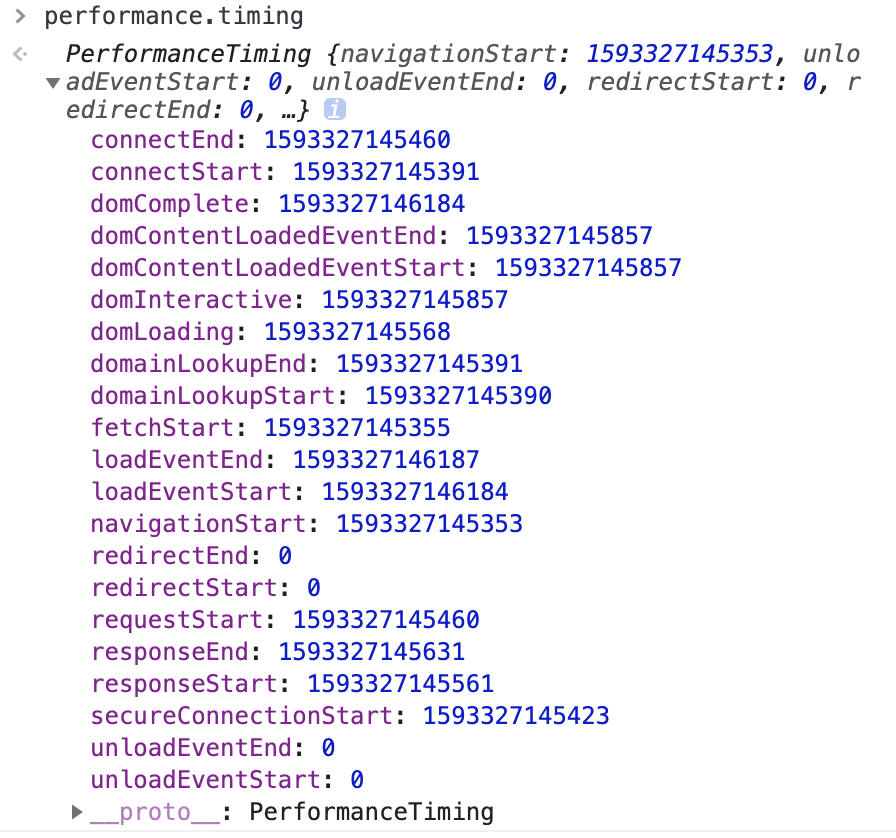
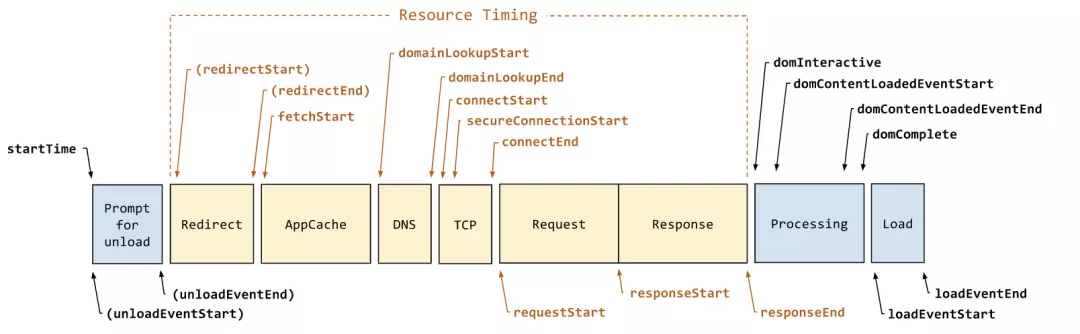
performance.timing: 页面加载的各阶段时长

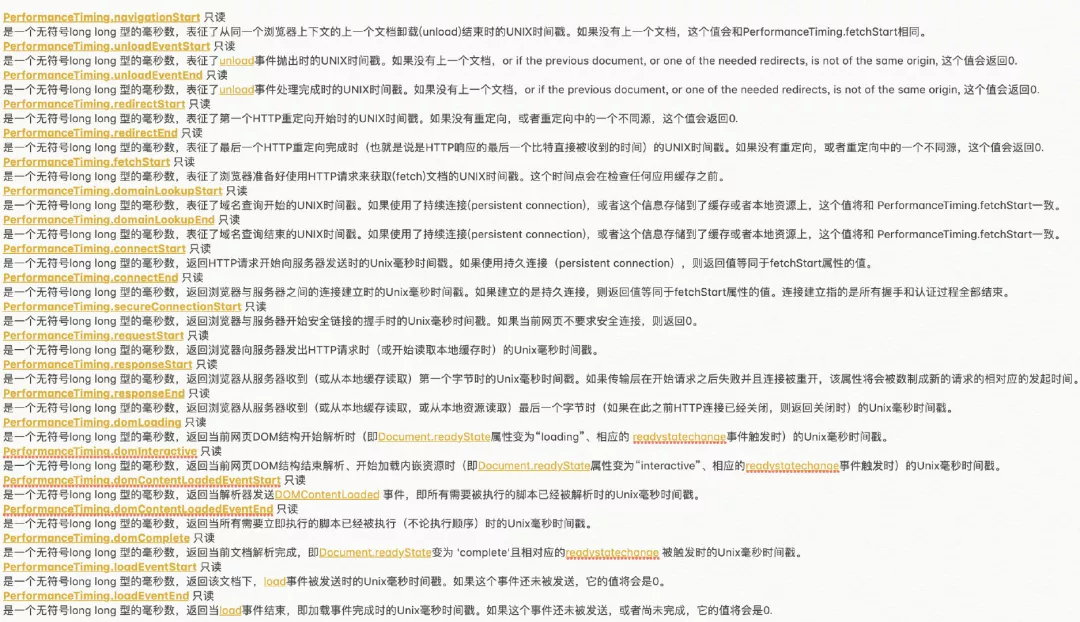
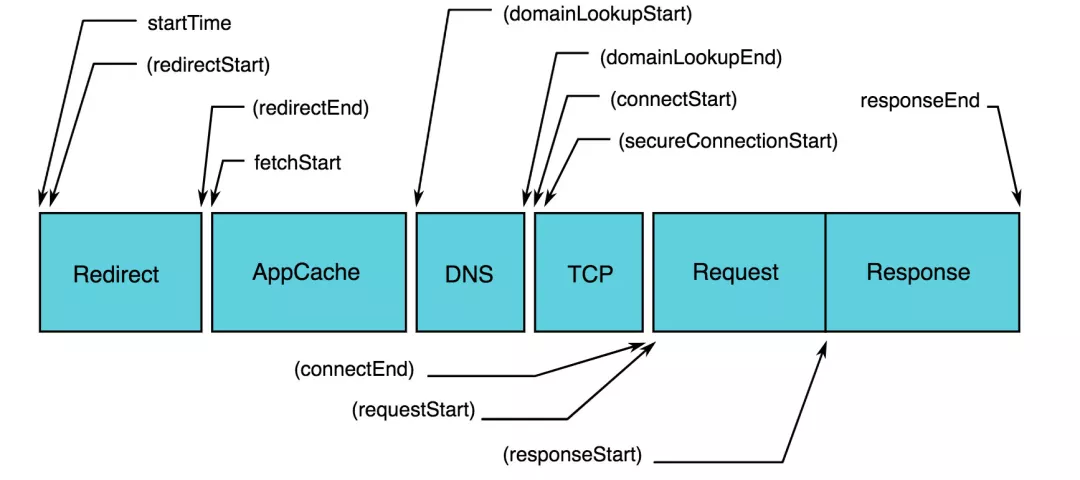
各个阶段含义

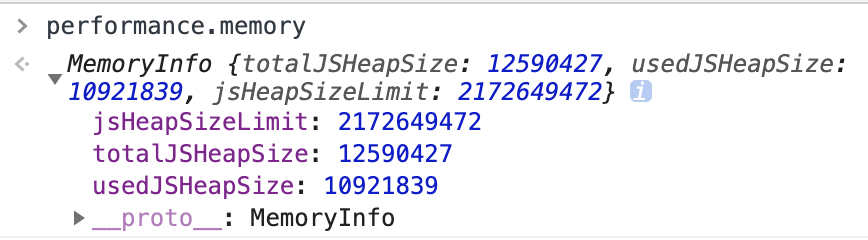
performance.memory:基本内存使用情况,Chrome 添加的一个非标准扩展

performance.timeorigin: 性能测量开始时的时间的高精度时间戳

基本方法
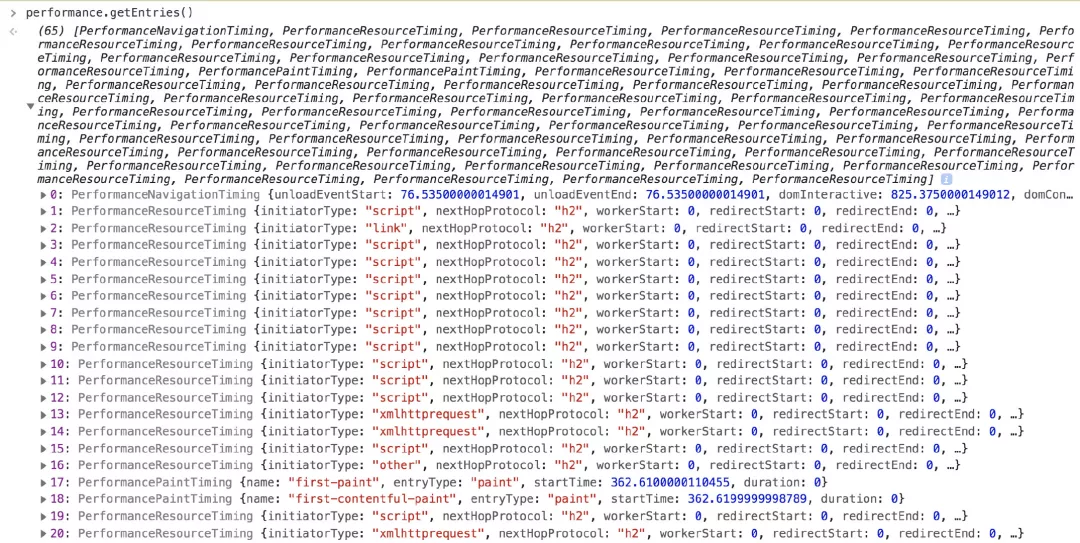
performance.getEntries()
通过这个方法可以获取到所有的 performance 实体对象,通过 getEntriesByName 和 getEntriesByType 方法可对所有的 performance 实体对象 进行过滤,返回特定类型的实体。
mark 方法 和 measure 方法的结合可打点计时,获取某个函数执行耗时等。

- performance.getEntriesByName()
- performance.getEntriesByType()
- performance.mark()
- performance.clearMarks()
- performance.measure()
- performance.clearMeasures()
- performance.now() ...
提供的 API
performance 也提供了多种 API,不同的 API 之间可能会有重叠的部分。
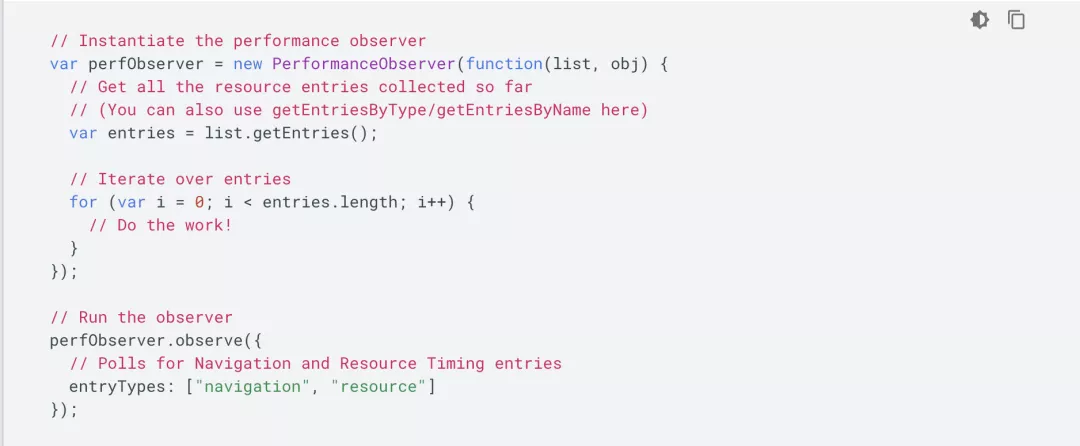
1. PerformanceObserver API
用于检测性能的事件,这个 API 利用了观察者模式。
获取资源信息:

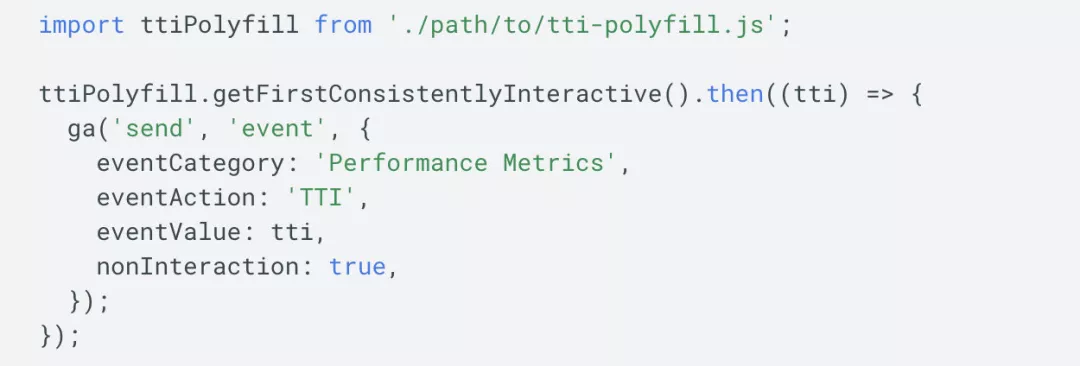
监测 TTI:

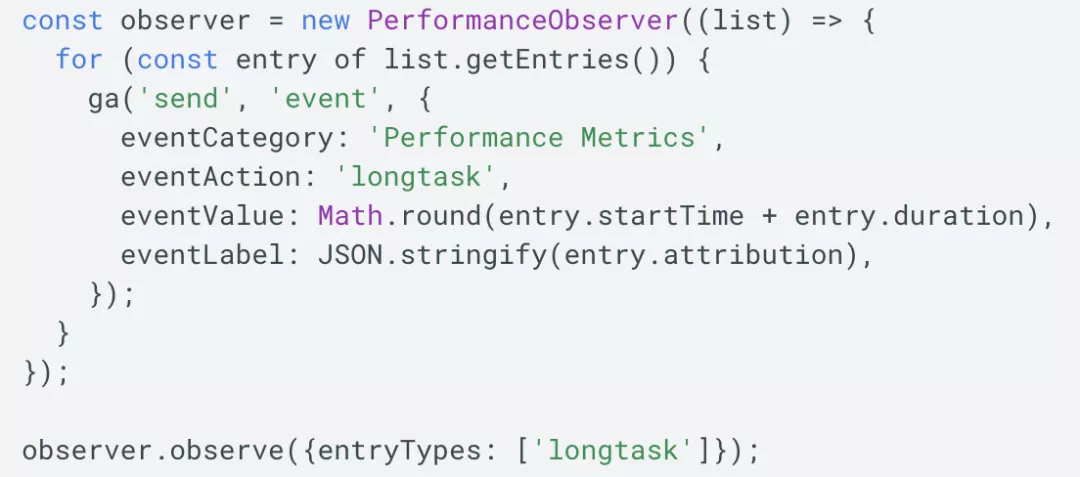
监测 长任务:

2. Navigation Timing API
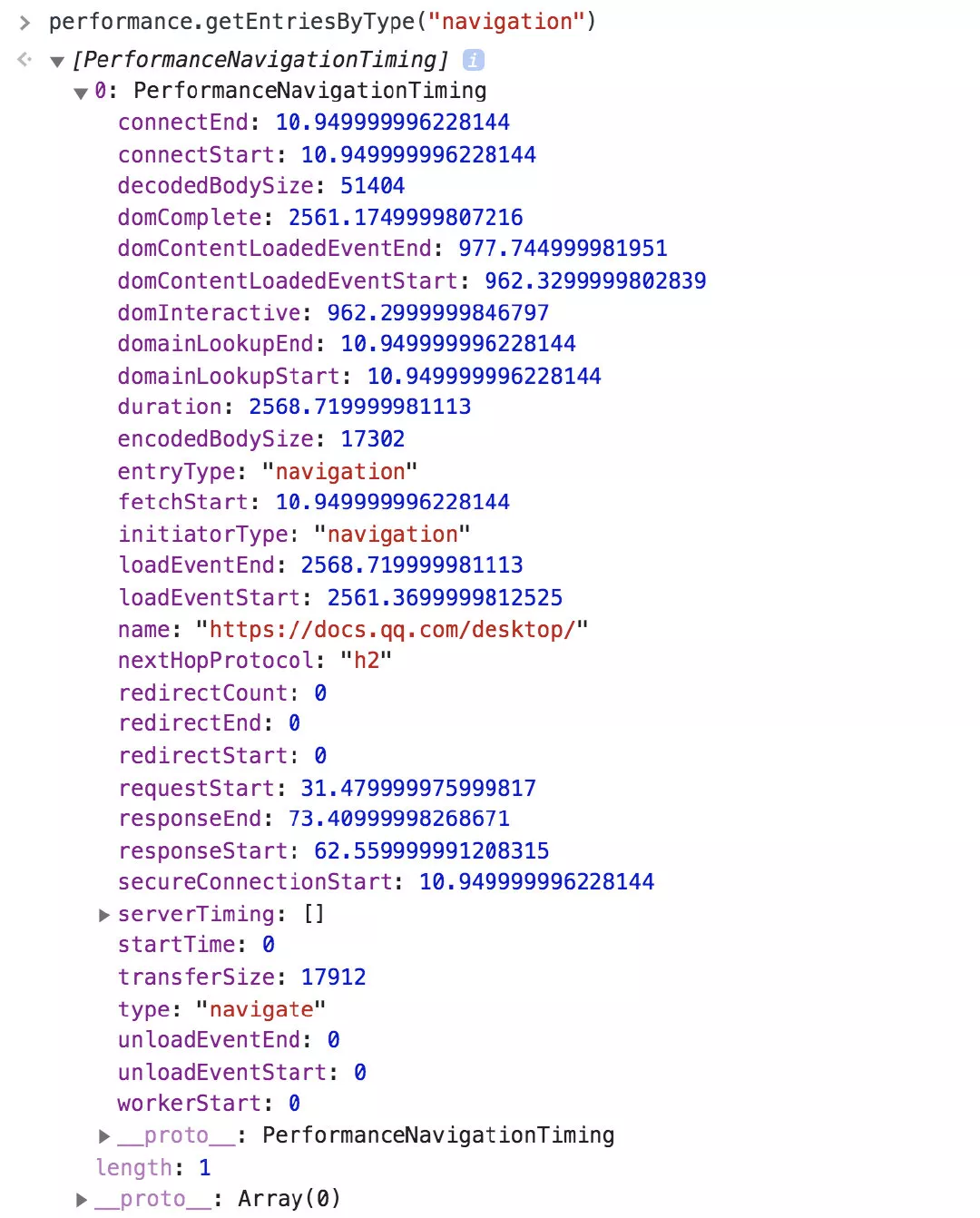
performance.getEntriesByType("navigation")


不同阶段之间是不连续的,每个阶段不一定会发生
- 重定向次数:performance.navigation.redirectCount
- 重定向耗时: redirectEnd - redirectStart
- DNS 解析耗时: domainLookupEnd - domainLookupStart
- TCP 连接耗时: connectEnd - connectStart
- SSL 安全连接耗时: connectEnd - secureConnectionStart
- 网络请求耗时 (TTFB): responseStart - requestStart
- 数据传输耗时: responseEnd - responseStart
- DOM 解析耗时: domInteractive - responseEnd
- 资源加载耗时: loadEventStart - domContentLoadedEventEnd
- 首包时间: responseStart - domainLookupStart
- 白屏时间: responseEnd - fetchStart
- 首次可交互时间: domInteractive - fetchStart
- DOM Ready 时间: domContentLoadEventEnd - fetchStart
- 页面完全加载时间: loadEventStart - fetchStart
- http 头部大小:transferSize - encodedBodySize
3. Resource Timing API
performance.getEntriesByType("resource")


// 某类资源的加载时间,可测量图片、js、css、XHR resourceListEntries.forEach(resource => { if (resource.initiatorType == 'img') { console.info(`Time taken to load ${resource.name}: `, resource.responseEnd - resource.startTime); } });
4. paint Timing API
首屏渲染时间、首次有内容渲染时间

5. User Timing API
主要是利用 mark 和 measure 方法去打点计算某个阶段的耗时,例如某个函数的耗时等。
6. High Resolution Time API
主要包括 now() 方法和 timeOrigin 属性
7. Performance Timeline API
小结
基于 performance 我们可以测量如下几个方面:
mark、measure、navigation、resource、paint、frame。
let p = window.performance.getEntries();
重定向次数:performance.navigation.redirectCount
JS 资源数量: p.filter(ele => ele.initiatorType === "script").length
CSS 资源数量:p.filter(ele => ele.initiatorType === "css").length
AJAX 请求数量:p.filter(ele => ele.initiatorType === "xmlhttprequest").length
IMG 资源数量:p.filter(ele => ele.initiatorType === "img").length
总资源数量: window.performance.getEntriesByType("resource").length
不重复的耗时时段区分:
- 重定向耗时: redirectEnd - redirectStart
- DNS 解析耗时: domainLookupEnd - domainLookupStart
- TCP 连接耗时: connectEnd - connectStart
- SSL 安全连接耗时: connectEnd - secureConnectionStart
- 网络请求耗时 (TTFB): responseStart - requestStart
- HTML 下载耗时:responseEnd - responseStart
- DOM 解析耗时: domInteractive - responseEnd
- 资源加载耗时: loadEventStart - domContentLoadedEventEnd
其他组合分析:
- 白屏时间: domLoading - fetchStart
- 粗略首屏时间: loadEventEnd - fetchStart 或者 domInteractive - fetchStart
- DOM Ready 时间: domContentLoadEventEnd - fetchStart
- 页面完全加载时间: loadEventStart - fetchStart
JS 总加载耗时:
const p = window.performance.getEntries(); let cssR = p.filter(ele => ele.initiatorType === "script"); Math.max(...cssR.map((ele) => ele.responseEnd)) - Math.min(...cssR.map((ele) => ele.startTime))
CSS 总加载耗时:
const p = window.performance.getEntries(); let cssR = p.filter(ele => ele.initiatorType === "css"); Math.max(...cssR.map((ele) => ele.responseEnd)) - Math.min(...cssR.map((ele) => ele.startTime));
本文分享到这里,给朋友们推荐一个前端公众号