Ajax小记
原生Ajax
Ajax就是异步的JS和XML,通过Ajax可以在浏览器向服务器发送异步请求,最大的优势就是:无刷新获取数据
XML
XML可扩展标记语言,被涉及用来传输和存储数据。不同于HTML的是,HTML是预定义标签,而XML没有预定义标签都是自定义标签,用来表示一些数据。现在已经被JSON替代
优点
-
可以无需刷新页面进而与服务器进行通信
-
允许你根据用户事件来更新部分页面内容
缺点
-
没有浏览历史不能回退
-
存在跨域问题
-
SEO不友好
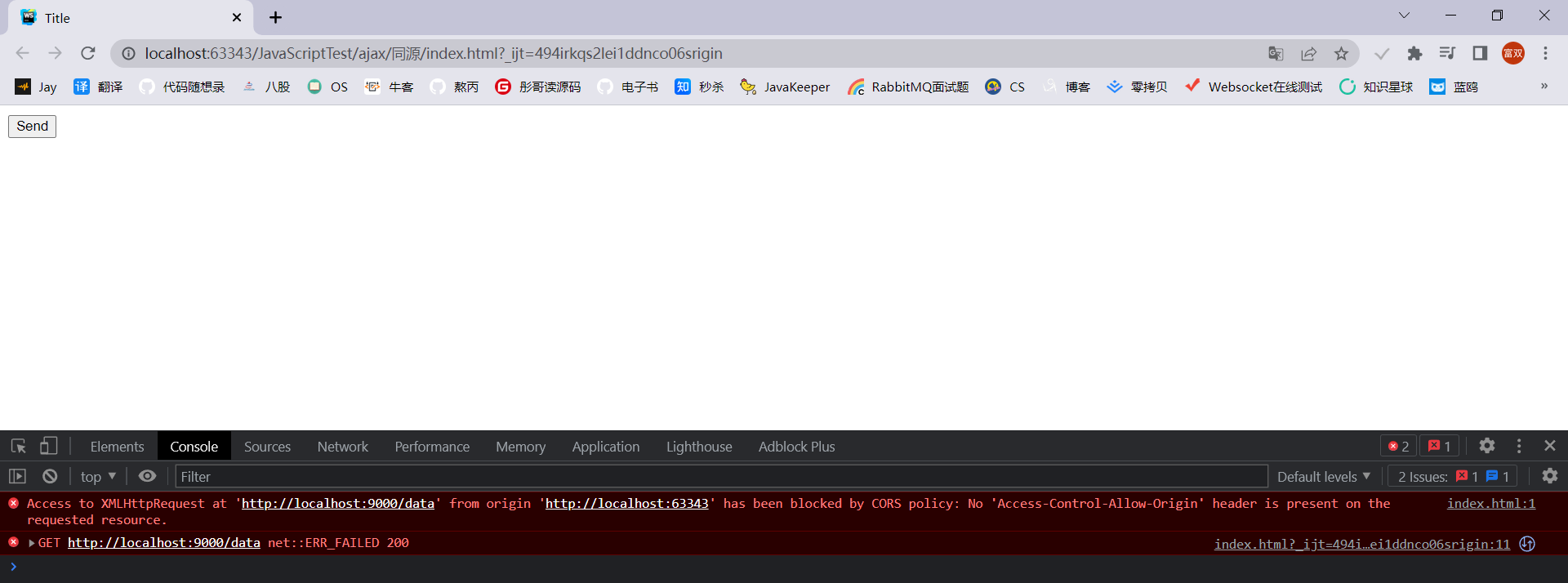
同源策略
同源策略是浏览器的一种安全策略。
同源:协议、域名、端口号必须完全相同 违背同源策略就是跨域
JSONP
Jsonp是 json 的一种"使用模式",可以让网页从别的域名那获取资料,即跨域读取数据(仅支持GET请求)。
原理
在网页中有一些标签具有跨域能力,比如img、link、iframe、script。
JSONP就是利用script标签的跨域能力发送请求。
应用
服务端 JSONP 格式数据
如客户想访问 : https://www.runoob.com/try/ajax/jsonp.php?jsoncallback=callbackFunction。
假设客户期望返回数据:["customername1","customername2"]。
真正返回到客户端的数据显示为: callbackFunction(["customername1","customername2"])。
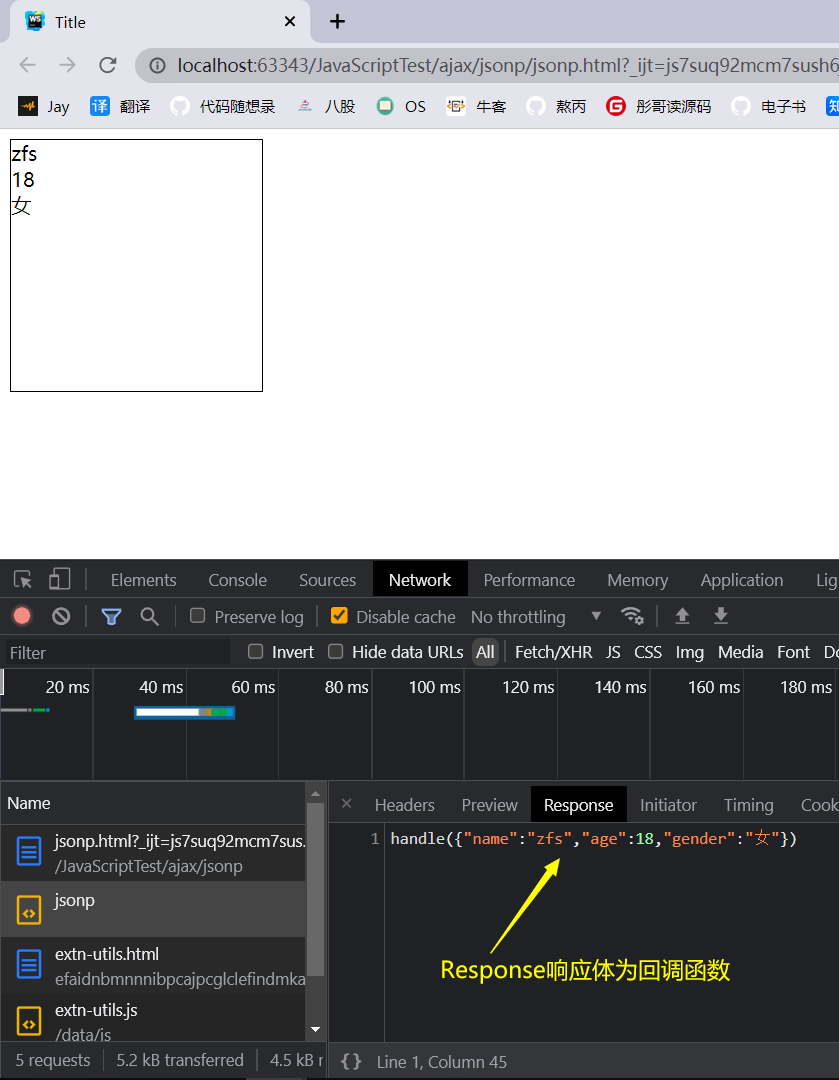
使用JSONP,服务端要符合JSONP格式数据即返回格式为回调函数
客户端
服务端
CORS
跨域资源共享,CORS是官方的跨域解决方案,它的特点是不需要客户端做任何的特殊操作,完全在服务器进行处理,支持get和post请求。跨域资源共享标准新增了一组HTTP首部字段,允许服务器声明哪些源站通过浏览器可以有权访问哪些资源
__EOF__

本文链接:https://www.cnblogs.com/ccywmbc/p/16505157.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话