论JavaScript位于后端层面的必要性
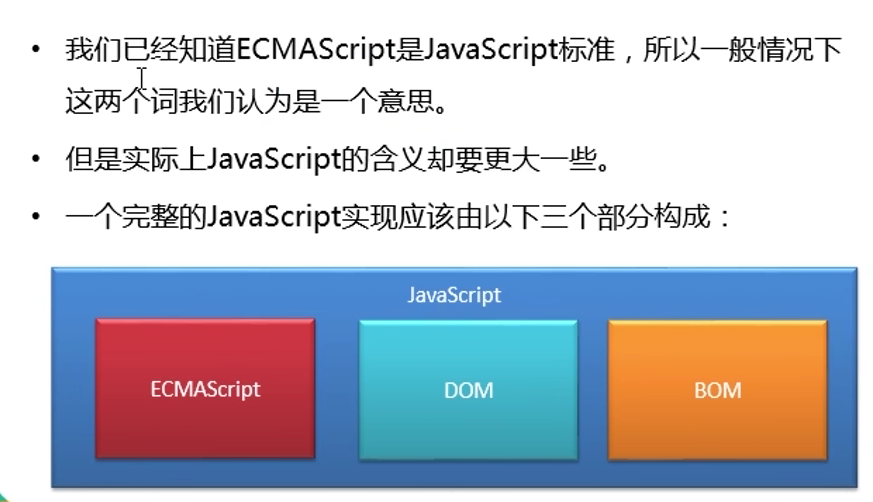
JS与ECM的关系
JS基础
JS编写位置
-
<script>JS代码</script>标签内
-
<script src="外部JS文件路径"></script>外部引入JS文件
-
<a href="javascript:console.log('Test')">超链接</a>不推荐使用HTML标签中写入
字面量 变量 标识符
概述
字面量:不可改变的值,比如:1 2 3 "String"
变量:变量可以用来保存字面量
标识符:在JS中所有可以由我们自主命名的,比如:变量名、函数名、属性名。
字面量
数据类型
在JS中一共有六种数据类型
-
String 字符串
-
Number 数值
-
Boolean 布尔值
-
Null 空值
-
Undefined 未定义
-
Object 对象
前五种属于基本数据类型、Object属于引用数据类型。
String
\转移字符可以输出关键字本身
Number
JS中所有的数值都是Number类型包括整数和浮点数
如果出现下列这种情况,可以使用typeof判断类型
Number有值范围,如果超过的最大值就显示Infinity表示正无穷
使用非Number运算会显示NAN(Not a Number)但是类型仍然属于Number
如果使用JS进行浮点运算,可能得到一个不准确的结果,虽然其它语言也有这个问题但是都有解决办法,而JS不好解决,所以尽量不要使用JS进行对精确度要求比较高的运算
Boolean
Boolean只有两个值:true,false
Null
Null类型的值只有一个,就null,null这个值专门用来表示一个为空的对象。使用typeof返回类型为Object
Undefined
当变量没有初始化时为undefined
强制类型转化
其它的数据类型转换为String
调用被转换数据类型的toString()方法或者使用String()函数,该方法不会影响到原变量,它会将转换的结果返回。
这两方法不同的地方在于Null和Undefined不能调用toString()方法转化但是String()方法可以
将其它数据类型转换为Number
使用Number()函数
-
String类型转换:如果字符串为数字那么就可以正常转换(空字符串或全为空格·转换为0),如果为非数字那么就转换为NaN
-
Boolean类型转换:true为1,false为0
-
Null类型转换:0
-
undefined转换为NaN
该方法只针对String
如果对非String使用pareInt()或parseFloat()它会先将其转换为String
-
parseInt()函数 可以将一个字符串中第一个非数字之前整数内容提起出来转换为Number
-
parseFloat()函数转换为浮点数
其它进制的数字
其他数据类型转换为Boolean
-
Number类型,0、NaN为false,非0、Infinity、Undefined为true
-
String类型,非空串为true
-
Null和Undefined为false
操作符
算数运算符
运算符也叫操作符,通过运算符可以对一个或多个值进行运算,并获取运算结果
+ String>Number>(Boolean,Null,Undefined)按照以上优先级运算,字符串+视为拼接操作运算顺序:从左往右
-
*
/ 不同于Java整除JS中/符合人类规则
%
除了+特殊其余都是转换为Number再进行计算
一元运算符
typeof 获得一个值的类型并且以字符串的形式返回
+ 正号
- 负号
对于非Number类型的值会将其转换为Number然后运算
自增和自减
++
--
逻辑运算符
其它数据类型转换为Boolean再进行运算
!
&&
||
输出Unicode编码表中字符
\u四位Unicode编码
相等运算符
除了个别用例基本保持 转换为Number再比较
NaN和任何值都不相等,所以只能使用isNaN()函数来判断是否为NaN
console.log(undefined == null); // true
console.log(0 == null); // false
===全等不会做类型转换
!==
对象 Object
对象的分类
-
内建对象:
-
由ES标准中定义的对象,在任何的ES实现中都可以使用 比如:Math、String、Number、Boolean
-
-
宿主对象:
-
由JS的运行环境提供的对象,目前来讲主要指由浏览器浏览器提供的对象 比如:BOM DOM
-
-
自定义对象:
-
由开发人员自定义
对象的属性不仅可以包含基本数据类型而且还包括对象本身
除了
var ojb = new Object()构造方法创建对象以外还有一种声明方式使用方便 -
方法
对象的属性可以是任意数据类型,所以也包括函数,当函数作为对象属性时又称作:方法
枚举对象属性
函数 Function
创建函数
函数属于对象具有对象的功能
使用构造方法创建函数
使用声明方式创建函数
使用函数表达式来创建函数
参数
-
调用函数时解析器不会检查实参的类型,所以要注意,可能会接受到非法的参数
-
调用函数时解析器不会检查实参的数量,多余的实参不会被赋值
-
对象和函数都可以作为实参传入
立即执行函数
声明匿名函数是不被允许的因为毫无意义,所以需要将匿名函数用()包裹起来看做整体随后调用
作用域
作用域是指变量作用的范围
在JS中一共有两种作用域:全局作用域,函数作用域
在函数作用域中有声明前提的特征:
-
使用var关键字声明的变量,会在函数中所有代码执行之前被声明
-
函数声明也会在代码执行之前执行,函数表达式则不会
全局作用域
-
直接编写在<script>标签中的JS代码,都是在全局作用域中
-
全局作用域在页面打开时创建,在页面关闭时销毁
-
在全局作用域中有一个全局对象window,它代表的是一个浏览器的窗口
-
在全局作用域中,创建的变量都会作为window对象的属性保存,创建的函数都会作为方法保存
函数作用域
-
调用函数时创建函数作用域,函数执行完毕后函数作用域销毁
-
每调用一次函数就会创建一个新的函数作用域,函数作用域之间相互独立
-
在函数作用域中可以访问到全局作用域
-
当在函数作用域操作一个变量时,它会先在自身作用域中寻找,如果自身作用域找不到会到上一级寻找。在函数中不使用var声明的变量都会成为全局变量
this
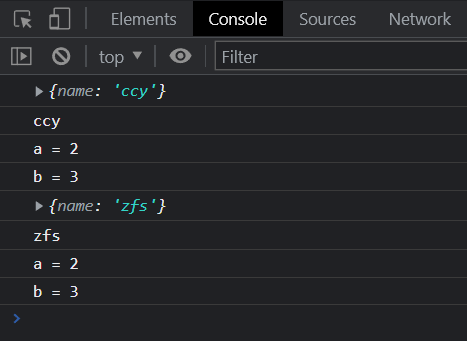
call()和apply()
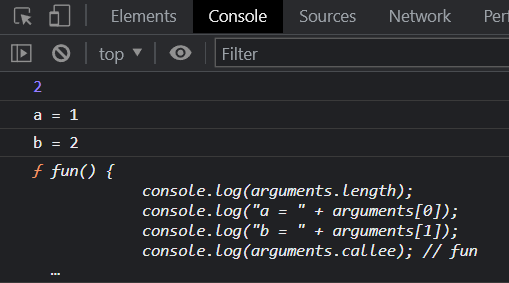
arguments
构造函数
为了使得实例方法不必要的创建,对构造方法做出改良。但此方法的弊端就是将函数定义在全局作用域中,污染了全局作用域的命名空间。而且定义在全局作用域中不安全。
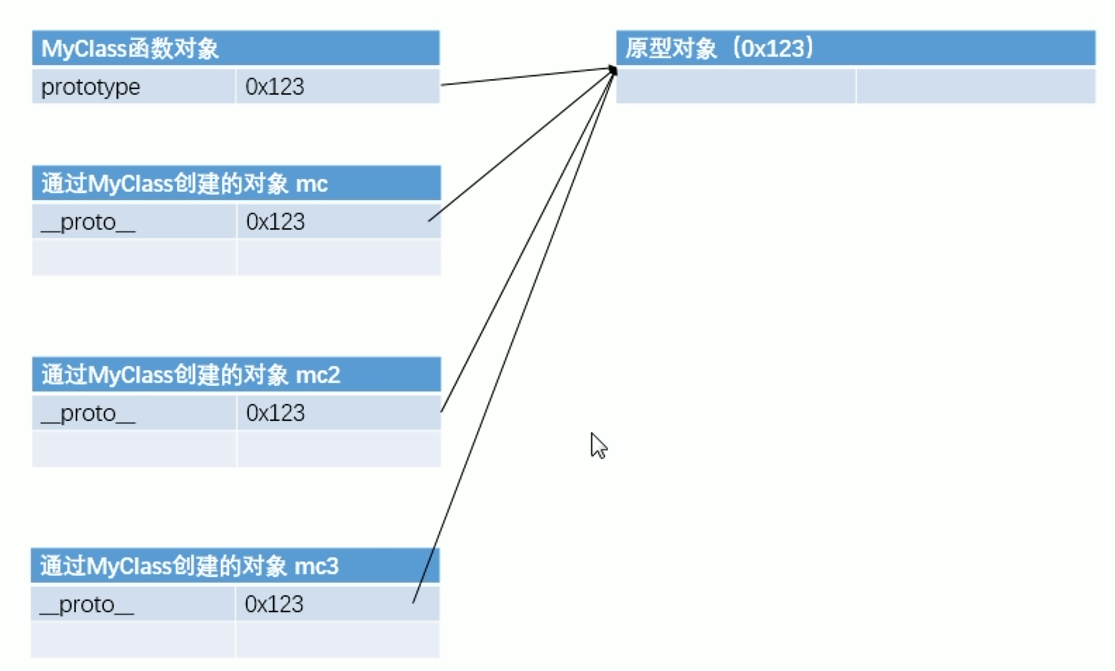
原型对象
以后创建构造函数时,可以将这些对象共有的属性和方法统一添加到构造函数的原型对象中
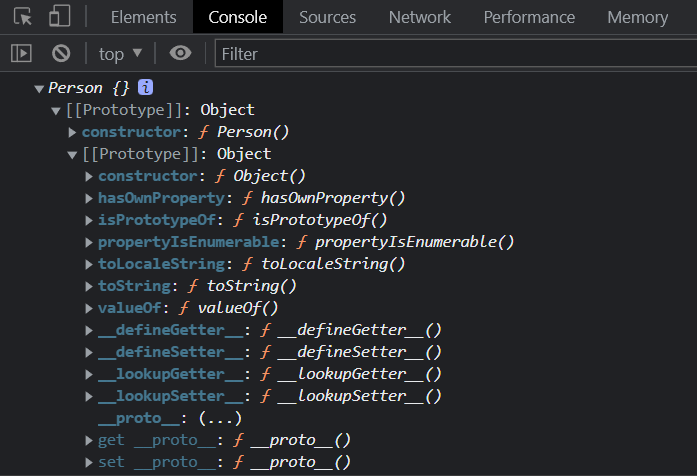
原型对象也是对象,所以它也有原型对象,当我们使用一个对象的属性或方法时会先在自身中寻找。
自身中如果有则直接使用。
如果自身中没有则回去原型对象中寻找,如果原型对象中也没有则会去原型对象的原型对象中寻找,此时若还没有找到则返回undefined
toString()
数组
构造数组一共有三种方法
创建数组的方式
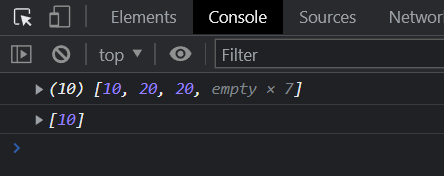
如果修改length大于原长度,多余的索引位置会空出
如果修改length小于原长度,多余的索引位置会删除
数组的增删方法
push()
该方法向数组的末尾添加一个或多个元素,并返回数组的新长度
pop()
该方法可以删除数组的末尾元素,并将删除元素返回
unshift()
该方法向数组的开头添加一个或多个元素,并返回数组的新长度
shift()
该方法可以删除数组的开头元素,并将删除元素返回
遍历数组
一般我们都是使用for循环遍历数组,JS中还为我们提供了一个方法用来遍历数组
foreach()
数组其它方法
slice()
从某数组中返回选定的元素并以数组的形式返回,可以用于得到指定范围的数组元素
splice()
不同于slice()的是该方法会改变原数组,可以用于删除指定范围数组中元素,还可以替换被删除元素
concat()
可以连接两个或多个数组,并将新的数组返回,该方法不会对原数组产生影响
join()
将数组中所有元素放入放入一个字符串。元素通过指定的分隔符进行分割,默认分隔符为","
reverse()
改变原数组,反转数组
sort()
改变原数组,默认按升序排序,可以自定义排序规则
Date
Math
包装类
基本数据类型 String Number Boolean Null Undefined不是对象功能没有那么强大,我们知道基本数据类型不能够像对象一样拥有属性和方法但是在调用基本数据类型时为什么会有原生属性和方法呢?
重点讲解String
正则表达式
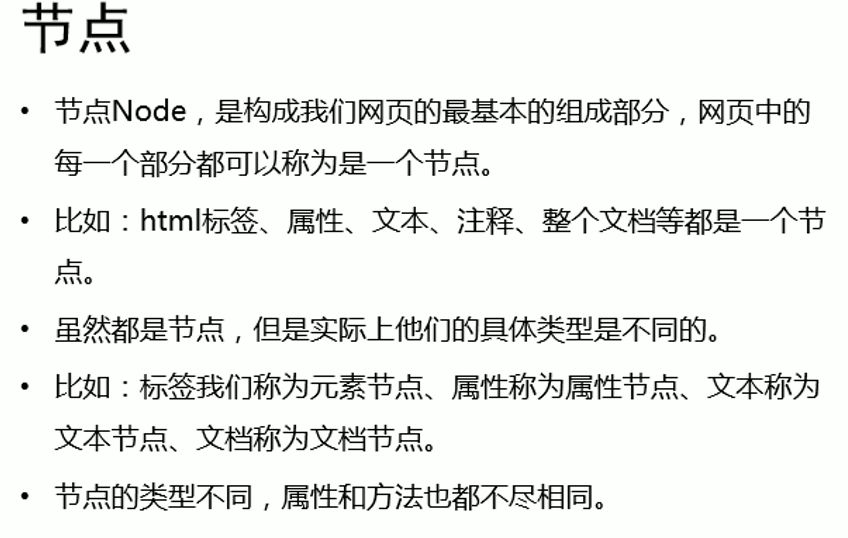
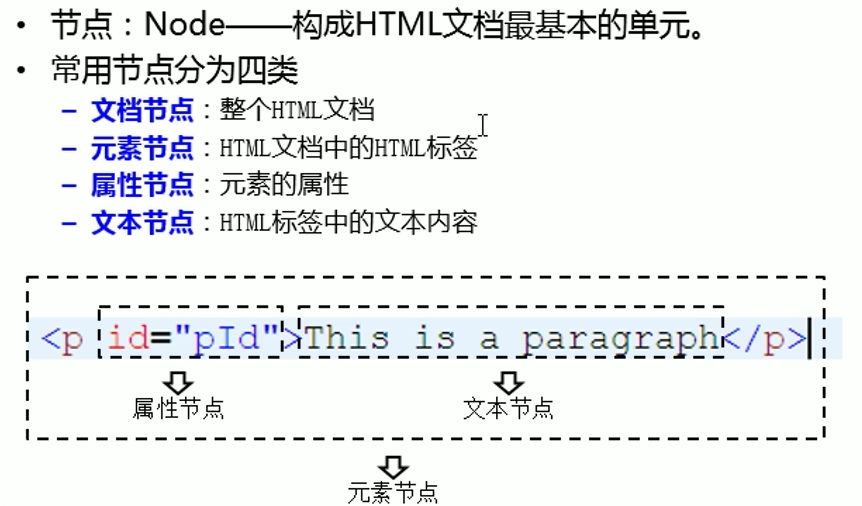
查询DOM
获取元素节点
通过document对象调用
-
getElementById() 通过id属性获取一个元素节点对象
-
getElementsByTagName()通过标签名获取一组元素节点对象(返回类数组对象)
-
getElementsByName()通过name属性获取一组元素节点对象
由于JS代码的执行的特点,JS代码要不位于HTML后写,要不放入window.onload = function () {}中
图片切换的操作
图片切换的原理在于更改src属性
获取元素节点的子节点
通过具体的元素节点调用
-
getElementsByTagName()方法:返回当前节点的指定标签名后代节点
-
childNodes属性:表示当前节点的所有子节点 获取包括文本节点在内的所有节点,DOM标签间空白也会被当成文本,这点不同于children
-
firstChild属性:表示当前节点的第一个子节点
-
lastChild
获取父节点和兄弟节点
通过具体的元素节点调用
-
parentNode属性:表示当前节点的父节点
-
previousSibling属性:表示当前节点的前一个兄弟节点
-
nextSibling属性:表示当前节点的后一个兄弟节点
全选操作
全选操作的原理是更改复选框checked属性