json-server基本使用
作为一个前端开发工程师,在后端还没有ready的时候,不可避免的要使用mock的数据。很多时候,我们并不想使用简单的静 态数据,而是希望自己起一个本地的mock-server来完全模拟请求以及请求回来的过程。json-server是一个很好的可以替 我们完成这一工作的工具。
1.安装json-server
cnpm install json-server -g
2.新建一个data文件夹
3.在data中创建一个datajson的文件
{
"data":[]
}
4.启动json-server
json-server data.json
控制台会输出一下信息表名json-server启动成功 Loading data.json Done Resources http://localhost:3000/data Home http://localhost:3000 Type s + enter at any time to create a snapshot of the database 访问地址为:http://localhost:3000/data
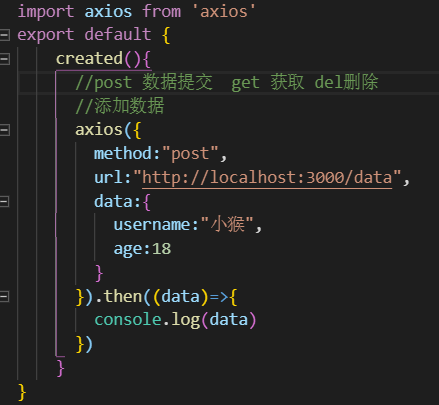
5.增加数据
axios({
method:"post",
url:"http://localhost:3000/data",
data:{
username:"Yi只猴",
age:18
}
}).then((data)=>{
console.log(data)
})

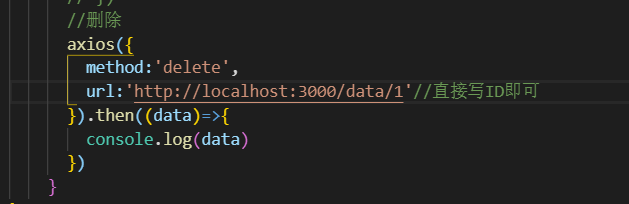
6.删除某一条
axios({
method:'delete',
url:'http://localhost:3000/data/1'//直接写ID即可
}).then((data)=>{
console.log(data)
})
 7
7
7.修改数据
axios({
method:"patch",
url:"http://localhost:3000/data/3",//ID
data:{
username:'嘻嘻' //要修改成什么
}
}).then((data)=>{
console.log(data)
})

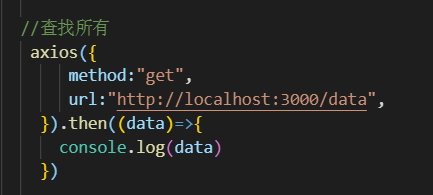
8.查找所有
axios({
method:"get",
url:"http://localhost:3000/data",
}).then((data)=>{
console.log(data)
)

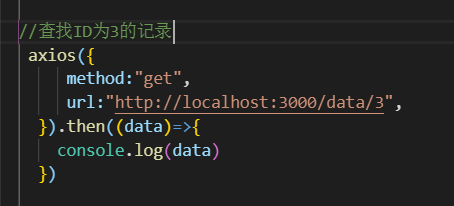
9.查找指定某一条
axios({
method:"get",
url:"http://localhost:3000/data/3",
}).then((data)=>{
console.log(data)
})

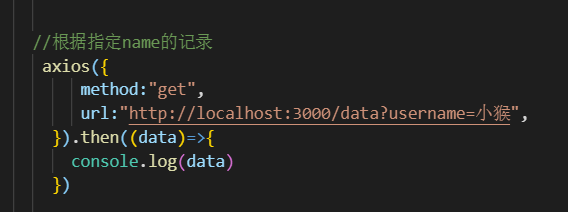
10.根据给定的name查找
axios({
method:"get",
url:"http://localhost:3000/data?username=小猴",
}).then((data)=>{
console.log(data)
})

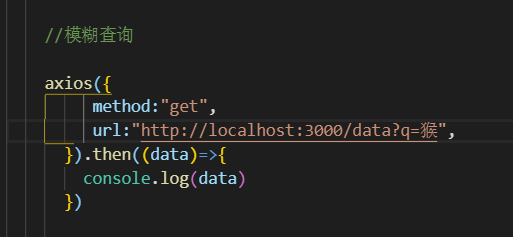
11.模糊查询
axios({
method:"get",
url:"http://localhost:3000/data?q=猴",
}).then((data)=>{
console.log(data)
})