网络爬虫之html2md
前言
上周利用java爬取的网络文章,一直未能利用java实现html转化md,整整一周时间才得以解决。
虽然本人的博客文章数量不多,但是绝不齿于手动转换,毕竟手动转换浪费时间,把那些时间用来做些别的也是好的。
设计思路
Java实现
一开始的思路是想着用java来解析html,想着各种标签解析、符号解析、正则替换等等,决定在github上搜索一波,果然是有前辈实现过,顿时欣喜若狂;
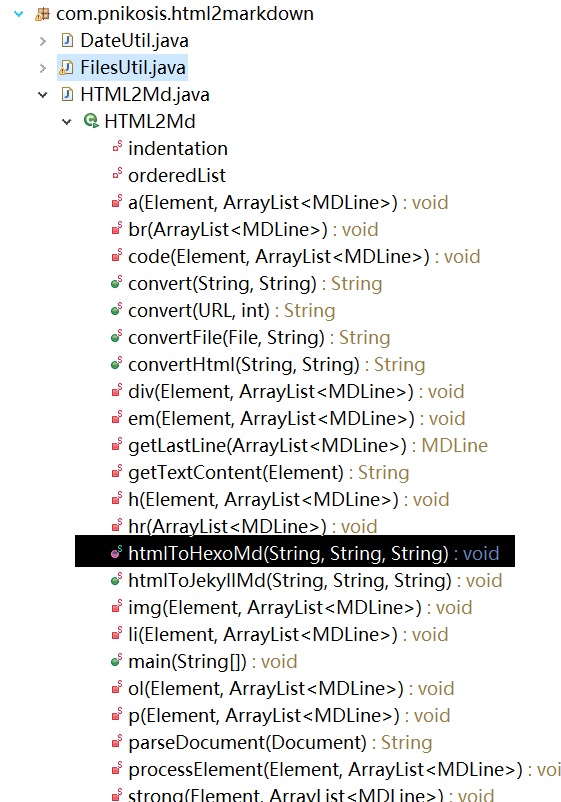
下载后如下图

可利用htmlToHexoMd方法测试运行
可能作者是在linux服务器上定义的路径,我测试的时候一直提示路径问题,结果被迫更改转化的路径代码,
调试运行后生成的md文件,本地启动hexo服务,上传刚刚生成md文件,网页浏览,不满,弃之。
NodeJS实现
为何突然会选择NodeJS来实现,刚好最近在看node书籍,里面有提到node爬虫,解析爬取的内容,书中提到利用cheerio模块,遂果断浏览其api文档,cheerio其实就是jquery的翻版,这下可方便了,心中大喜。
实现思路
实现单个转化
自定义解析
实现批量转化
难点分析
自定义解析是比较头疼的事情,必须要分析需要转化的html的格式,需要读取的内容,本人对h1,h2,h3,div,img,a标签做了处理,可自行扩展
html解析代码如下
if('p' === name){ if(e_children.type === 'text'){ if(e.children.length > 1){ for(var j=0,c_len=e.children.length;j<c_len;j++){ if(e.children[j]['name'] === 'a') writeData = writeData + '('+e.children[j].attribs.href + ')\r\n'; else if(e.children[j]['type'] === 'text') writeData = writeData + e.children[j].data + '\r\n'; } }else writeData = writeData + e.children[0].data + '\r\n'; }else if(e_children.name === 'img') writeData = writeData + '\r\n'; }else if('div' === name){ var codes = $('#cnblogs_post_body .cnblogs_code pre').eq(code_idx++).text(); codes = codes.replace(/^(\s*)\d+/gm, ' '); writeData = writeData + '```bash\r\n' + codes + '\r\n```\r\n'; }else if('h1' === name) writeData = writeData + '# ' + e_children.data + '\r\n'; else if('h2' === name) writeData = writeData + '## ' + e_children.data + '\r\n'; else if('h3' === name) writeData = writeData + '### ' + e_children.data + '\r\n';
结语
完整代码请移步至本人的github,如果此文章对您有用请不吝star
for My best wishes



