computed--实时计算属性
项目:https://github.com/ccyinghua/vue-node-mongodb-project/blob/master/07-shoppingCart.md
实时计算属性的computed功能,实时计算的是属性,只不过是函数的写法,data里面就不用再声明了。computed里面可以放置一些业务逻辑代码,一定记得return。
实例:

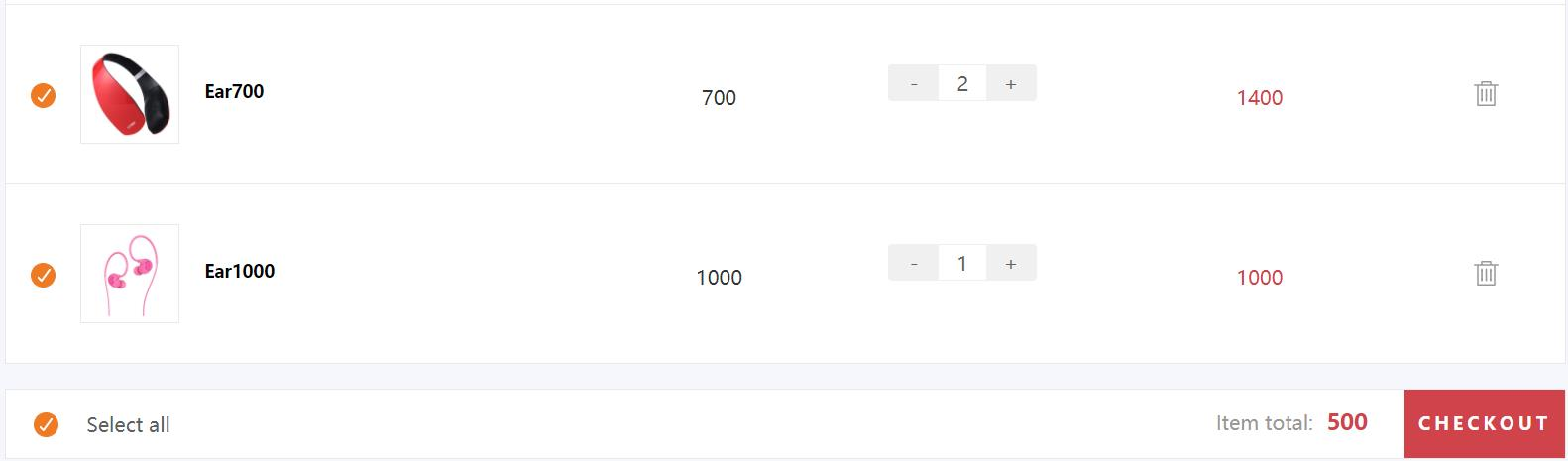
实现点击全选功能
<a href="javascipt:;" @click="toggleCheckAll"> <span class="checkbox-btn item-check-btn" v-bind:class="{'check':checkAllFlag}"> <svg class="icon icon-ok"><use xlink:href="#icon-ok"/></svg> </span> <span>Select all</span> </a> export default { data(){ return { checkAllFlag:false // 控制全选 } }, methods:{ toggleCheckAll(){ // 全选和取消全选 this.checkAllFlag = !this.checkAllFlag; // 取反 this.cartList.forEach((item)=>{ item.checked = this.checkAllFlag; }) axios.post('/users/editCheckAll',{ checkAll:this.checkAllFlag }).then((response)=>{ let res = response.data; if(res.status=='0'){ console.log("update suc"); } }) } } }
在点击select All全选之后,向后端请求,修改所有商品的选中状态,这样页面刷新之后还是这个状态。
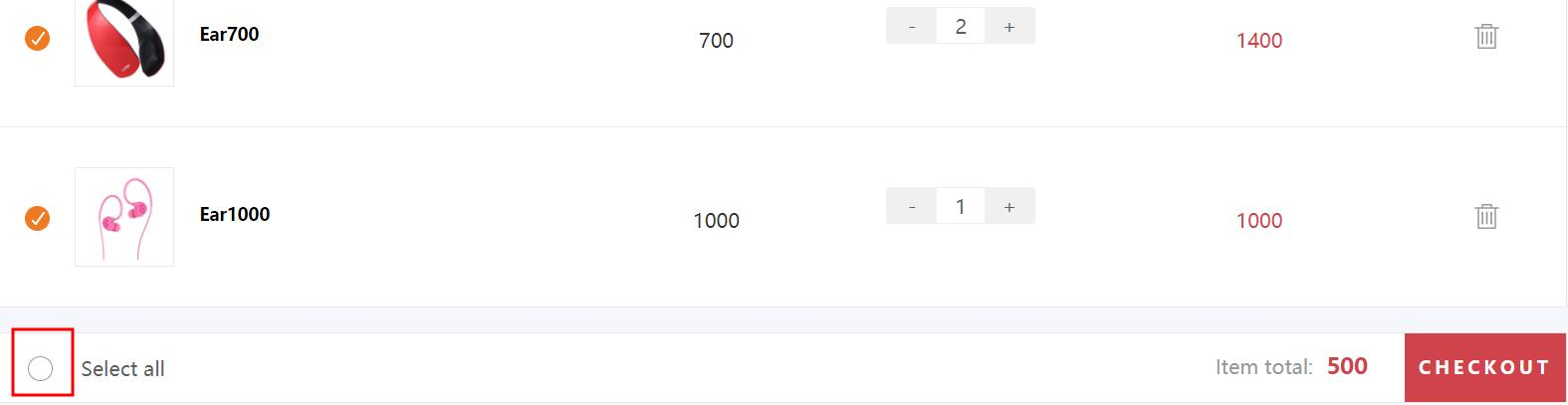
但是select All的选择状态并没有存储到数据库中保存,所以页面刷新之后所有商品是选中的,但是select All 并没有选中。
【解决办法】
这里就要用到实时计算的computed功能
export default { data(){ return { // checkAllFlag:false // 控制全选 } }, computed:{ // 实时计算的是属性,只不过是函数的写法,data里面就不用在声明了 checkAllFlag(){ // 是否全选属性 return this.checkedCount == this.cartList.length; // 勾选的商品种数=购物车商品列表的商品种数时,返回true代表全选。 }, checkedCount(){ // 获取已勾选的商品种数(几种商品已勾选) var i = 0; this.cartList.forEach((item)=>{ if(item.checked=='1')i++; }); return i; } }, methods:{ toggleCheckAll(){ // 全选和取消全选 // this.checkAllFlag = !this.checkAllFlag; // 不能使用取反这种写法了,checkAllFlag是实时计算的属性,如果true取反变成false之后,
还没来得及执行下面的所有商品取消勾选,就实时计算了检测到勾选的商品种数=购物车商品列表的商品种数,就又变成全选了。 var flag = !this.checkAllFlag; // 声明变量取代 this.cartList.forEach((item)=>{ item.checked = flag ?'1':'0'; }) axios.post('/users/editCheckAll',{ checkAll:flag }).then((response)=>{ let res = response.data; if(res.status=='0'){ console.log("update suc"); } }) } } }
这样页面一刷新就实时计算了,如果勾选的商品总数=购物车商品列表的商品总数,全选属性checkAllFlag为true,select All就自动勾选了。