vue-transition动画
vue-transition动画
官网API: https://cn.vuejs.org/v2/guide/transitions.html
demo点击显示与消失
<div id="demo"> <button v-on:click="show = !show"> Toggle </button> <transition name="fade"> <p v-if="show">hello</p> </transition> </div> <script> new Vue({ el: '#demo', data: { show: true } }) </script> <style> .fade-enter-active, .fade-leave-active { transition: opacity .5s } .fade-enter, .fade-leave-active { opacity: 0 } </style>
一、transition使用
<transition name="fade"> 运动东西(元素,属性、路由....) </transition>
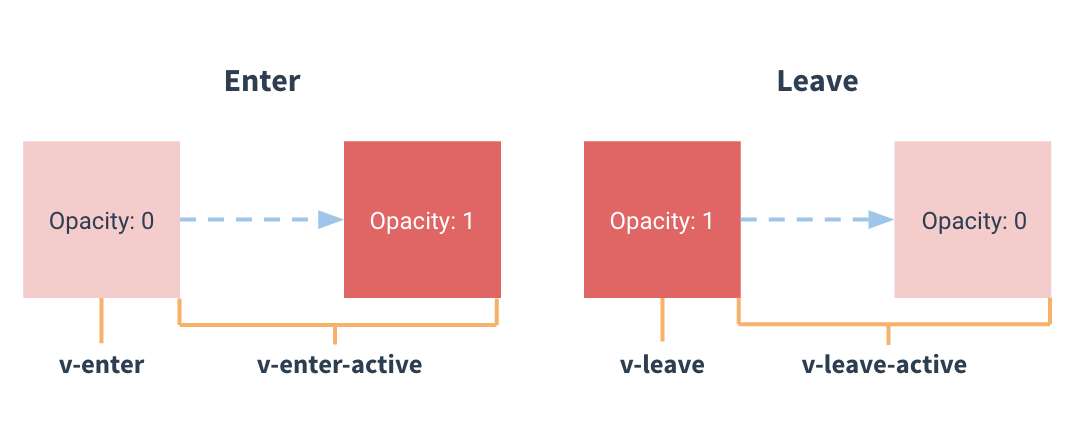
class定义:
.fade-enter{ } 进入过渡的开始状态,元素被插入时生效,只应用一帧后立即删除;(运动的初始状态)
.fade-enter-active{ } 进入过渡的结束状态,元素被插入时就生效,在 transition/animation 完成之后移除。这个类可以被用来定义过渡的过程时间,延迟和曲线函数。
.fade-leave{ } 离开过渡的开始状态,元素被删除时触发,只应用一帧后立即删除;
.fade-leave-active{ } 离开过渡的结束状态,元素被删除时生效,在 transition/animation 完成之后移除。这个类可以被用来定义过渡的过程时间,延迟和曲线函数。

二、自定义过度类名
默认的.fade-enter变成.fade-in-enter;
默认的.fade-enter-active变成.fade-in-active;
默认的.fade-leave变成.fade-out-enter;
默认的.fade-leave-active变成.fade-out-active;
<transition name="fade" enter-class="fade-in-enter" enter-active-class="fade-in-active" leave-class="fade-out-enter" leave-active-class="fade-out-active" > <p v-show="show">hello</p> </transition>
.fade-in-active, .fade-out-active{ transition: all 0.5s ease } .fade-in-enter, .fade-out-active{ opacity: 0 }
三、transition相关函数
<transition name="fade" @before-enter="beforeEnter" @enter="enter" @after-enter="afterEnter" @before-leave="beforeLeave" @leave="leave" @after-leave="afterLeave" > <p v-show="show"></p> </transition>
methods:{ beforeEnter(el){ console.log('动画enter之前'); }, enter(el){ console.log('动画enter进入'); }, afterEnter(el){ console.log('动画进入之后'); el.style.background="blue"; }, beforeLeave(el){ console.log('动画leave之前'); }, leave(el){ console.log('动画leave'); }, afterLeave(el){ console.log('动画leave之后'); el.style.background="red"; } }
四、transition结合animate.css使用。
<transition enter-active-class="zoomInLeft" leave-active-class="zoomOutRight"> <p v-show="show" class="animated"></p> </transition> 或者 <transition enter-active-class="animated zoomInLeft" leave-active-class="animated zoomOutRight"> <p v-show="show"></p> </transition>
五、多个元素运动
<!-- key一般是循环遍历出来的 --> <transition-group enter-active-class="zoomInLeft" leave-active-class="zoomOutRight"> <p v-show="show" :key=""></p> <p v-show="show" :key=""></p> </transition-group>




