练习之京东顶部导航条
一、初次尝试
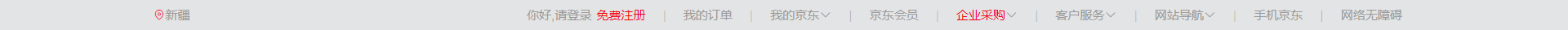
1. 自己编写的代码以及效果图:
<link rel="stylesheet" href="C:\data\计算机学习\index3.html\02.CSS\reset.css.css">
<link rel="stylesheet" href="C:\data\计算机学习\index3.html\02.CSS\iconfont\iconfont.css">
<style>
.b a{
font-size: 12px;
color: #999999;
}
.b a:hover{
color: #f10215;
}
.b{
background-color: #E3E4E5;
height: 30px;
line-height: 30px;
width: 100%;
}
.b1{
float: left;
margin-right: 17px;
padding-left: 17px;
color: rgba(0, 0, 0, .2);
font-size: 3px;
}
.b2,.b3,.b4,.b5,.b6,.b7,.b8{
float: left;
margin-right: 17px;
color: rgba(0, 0, 0, .2);
font-size: 3px;
}
a{
float: left;
display: block;
}
.a0{
margin-right: 330px;
margin-left: 150px;
}
.a0::before{
content: '\e677';
font-size: 10px;
font-family: 'iconfont';
color: #f10215;
}
.a1{
margin-right: 5px;
}
.a3 ,.a4, .a5, .a6, .a7, .a8, .a9{
margin-right: 17px;
}
.a4::after{
content: '\e665';
font-size: 1px;
font-family: 'iconfont';
}
.a6::after{
content: '\e665';
font-size: 5px;
font-family: 'iconfont';
color: #999999;
}
.a7::after{
content: '\e665';
font-size: 5px;
font-family: 'iconfont';
}
.a8::after{
content: '\e665';
font-size: 5px;
font-family: 'iconfont';
}
</style>
</head>
<body>
<div class="b">
<a href="#" class="a0">新疆</a>
<a href="#" class="a1">你好,请登录</a>
<a href="#" class="a2" style="color: #f10215; font-size: 12px;">免费注册</a>
<div class="b1">|</div>
<a href="#" class=a3>我的订单</a>
<div class="b2">|</div>
<a href="#" class="a4">我的京东</a>
<div class="b3">|</div>
<a href="#" class="a5">京东会员</a>
<div class="b4">|</div>
<a href="#" class="a6" style="color: #f10215; font-size:12px;">企业采购</a>
<div class="b5">|</div>
<a href="#" class="a7">客户服务</a>
<div class="b6">|</div>
<a href="#" class="a8">网站导航</a>
<div class="b7">|</div>
<a href="#" class="a9">手机京东</a>
<div class="b8">|</div>
<a href="#" class="a10">网络无障碍</a>
</div>
</body>
</html>

二、问题
1. 这样的格式很乱,没有多少逻辑;
2. 不容易设置下拉框




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通